URL-Routing
Posted 永醉雨辰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了URL-Routing相关的知识,希望对你有一定的参考价值。
比较推荐的方式是采用多视图ui-view的方式。可以将不同的tab定义为不同的ui-view。如果对ui-view的使用不了解可参考ui-router里的介绍
<div>
<div ui-view="filters"></div>
<div ui-view="tabledata"></div>
<div ui-view="graph"></div>
</div>
-----
最直接的 方法 全部放在一个 controller 里, 点(ng-click)不同的tab, 请求数据, 并修改 tab-content 的 ng-include 切换 templateUrl
复杂一点(推荐): 不同的tab对应不同的路由(或者叫state), 由state切换controller, templateUrlhttps://www.cnblogs.com/lvdabao/articles/4657267.html
https://www.cnblogs.com/SPHmomo/p/8060034.html
===================
https://github.com/angular-ui/ui-router/wiki/URL-Routing
Multiple Named Views
◄ Back (Nested States & Nested Views) Next (URL Routing) ►
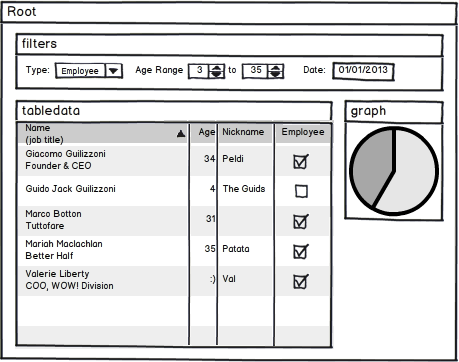
You can name your views so that you can have more than one ui-view per template. Let\'s say you had an application state that needed to dynamically populate a graph, some table data and filters for the table like this:

When setting multiple views, you need to use the views property on the state object. views is an object.
Views override state\'s template properties
If you define a views object, your state\'s templateUrl, template and templateProvider will be ignored. So in the case that you need a parent layout of these views, you can define an abstract state that contains a template, and a child state under the layout state that contains the \'views\' object.
Example - Name Matching
The property keys on views should match your view names, like so:
<!-- index.html -->
<body>
<div ui-view="filters"></div>
<div ui-view="tabledata"></div>
<div ui-view="graph"></div>
</body>
$stateProvider
.state(\'report\', {
views: {
\'filters\': { ... templates and/or controllers ... },
\'tabledata\': {},
\'graph\': {},
}
})
Then each view in views can set up its own templates (template, templateUrl, templateProvider) and controllers (controller, controllerProvider).
$stateProvider
.state(\'report\',{
views: {
\'filters\': {
templateUrl: \'report-filters.html\',
controller: function($scope){ ... controller stuff just for filters view ... }
},
\'tabledata\': {
templateUrl: \'report-table.html\',
controller: function($scope){ ... controller stuff just for tabledata view ... }
},
\'graph\': {
templateUrl: \'report-graph.html\',
controller: function($scope){ ... controller stuff just for graph view ... }
}
}
})
View Names - Relative vs. Absolute Names
Behind the scenes, every view gets assigned an absolute name that follows a scheme of viewname@statename, where viewname is the name used in the view directive and state name is the state\'s absolute name, e.g. contact.item. You can also choose to write your view names in the absolute syntax.
For example, the previous example could also be written as:
.state(\'report\',{
views: {
\'filters@\': { },
\'tabledata@\': { },
\'graph@\': { }
}
})
Notice that the view names are now specified as absolute names, as opposed to the relative name. It is targeting the \'filters\', \'tabledata\', and \'graph\' views located in the root unnamed template. Since it\'s unnamed, there is nothing following the \'@\'. The root unnamed template is your index.html.
Absolute naming lets us do some powerful view targeting. Remember! With power comes responsibility. Let\'s assume we had several templates set up like this (this example is not realistic, it\'s just to illustrate view targeting):
<!-- index.html (root unnamed template) -->
<body ng-app>
<div ui-view></div> <!-- contacts.html plugs in here -->
<div ui-view="status"></div>
</body>
<!-- contacts.html -->
<h1>My Contacts</h1>
<div ui-view></div>
<div ui-view="detail"></div>
<!-- contacts.detail.html -->
<h1>Contacts Details</h1>
<div ui-view="info"></div>
Let\'s look at the various views you could target from within the contacts.detail state. Remember that if an @ is used then the view path is considered absolute:
$stateProvider
.state(\'contacts\', {
// This will get automatically plugged into the unnamed ui-view
// of the parent state template. Since this is a top level state,
// its parent state template is index.html.
templateUrl: \'contacts.html\'
})
.state(\'contacts.detail\', {
views: {
////////////////////////////////////
// Relative Targeting //
// Targets parent state ui-view\'s //
////////////////////////////////////
// Relatively targets the \'detail\' view in this state\'s parent state, \'contacts\'.
// <div ui-view=\'detail\'/> within contacts.html
"detail" : { },
// Relatively targets the unnamed view in this state\'s parent state, \'contacts\'.
// <div ui-view/> within contacts.html
"" : { },
///////////////////////////////////////////////////////
// Absolute Targeting using \'@\' //
// Targets any view within this state or an ancestor //
///////////////////////////////////////////////////////
// Absolutely targets the \'info\' view in this state, \'contacts.detail\'.
// <div ui-view=\'info\'/> within contacts.detail.html
"info@contacts.detail" : { }
// Absolutely targets the \'detail\' view in the \'contacts\' state.
// <div ui-view=\'detail\'/> within contacts.html
"detail@contacts" : { }
// Absolutely targets the unnamed view in parent \'contacts\' state.
// <div ui-view/> within contacts.html
"@contacts" : { }
// absolutely targets the \'status\' view in root unnamed state.
// <div ui-view=\'status\'/> within index.html
"status@" : { }
// absolutely targets the unnamed view in root unnamed state.
// <div ui-view/> within index.html
"@" : { }
});
You can see how this ability to not only set multiple views within the same state but ancestor states could become a meritable playground for a developer :).
-----------------
a.html
<div ui-view=\'index\'></div>
b.html
<div ui-view=\'content\'></div>
c.html
<p>content1</p>
d.html
<p>content2</p>
a.html中绑定事件触发content视图切换到c.html或d.html
$stateProvider的config应该怎么配置
js里如果手动做切换?
2个回答
你的问题里缺少一些必要的上下文信息,所以我只能靠推测或猜来补充完整了
任何 SPA 框架的路由系统都是一样的:每一个路由对应着应用程序的状态,而应用程序状态的变化体现在 URLs 的变化上;反之也是,URLs 的变化将会引起路由系统动态的刷新应用程序的状态。
在你的例子,路由的入口只有恒定的一个 ui-view=\'content\',但却要不同的视图(c.html 和 d.html)动态的进入其中,这就意味着 c.html 和 d.html 要对应应用程序的不同状态,路由系统才可以据此而动态的更新。
假设你的例子是这样的:
-
当
/posts/show/c的时候,ui-view=\'content\'显示c.html -
当
/posts/show/d的时候,ui-view=\'content\'显示d.html
于是我们才可以对应到 ui-router 里面:
-
state是posts.show -
动态片段,即 URLs 中可变的部分,对应
state里的url,我把它命名为:name -
view的入口是content@posts.show
这样便足以写出绝大部分代码了:
angular.module(\'YourApp\').config(function ($stateProvider) {
$stateProvider.state(\'posts.show\', {
url: \'/show/:name\',
views: {
\'content@posts.show\': {
templateUrl: /* TODO */,
controller: ...
}
}
});
});唯一剩下的问题是:当 :name 变化的时候,如何更新 templateUrl?
之前说过的,URLs 的变化会引发路由系统更新应用程序的状态,这些变化在路由系统中被保存在 $params 对象中,我们可以用该对象提取变化的部分并生成正确的 templateUrl。在这里我写一个助手函数来做这件事情:
angular.module(\'YourApp\').config(function ($stateProvider) {
$stateProvider.state(\'posts.show\', {
url: \'/show/:name\',
views: {
\'content@posts.show\': {
templateUrl: getTemplateUrl,
controller: ...
}
}
});
function getTemplateUrl() {
return: \'templates/posts/\' + $params.name + \'.html\';
}
});ui-router 这个模块,templateUrl 不只是接收字符串,也可以接收函数的返回值。于是你可以得到:
-
当
/posts/show/c的时候,templateUrl是templates/posts/c.html -
当
/posts/show/d的时候,templateUrl是templates/posts/d.html
相应的,在你 index 里的导航链接就要负责切换 /posts/show/:name 的变化,如何生成对应动态片段的链接在 ui-router 的文档里有,自己去找来看吧。
=================
以上是关于URL-Routing的主要内容,如果未能解决你的问题,请参考以下文章