BootStrap之基础-3 组件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BootStrap之基础-3 组件相关的知识,希望对你有一定的参考价值。
一、组件
字体图标
- 注意事项
- 不要和其他组件混合使用
- 只对内容为空的元素起作用
- 可访问性
aria-hidden="true"
aria-label=""
.sr-only
下拉菜单
- 基本格式
- <div class="dropdown|dropup">
<button data-toggle="dropdown">
<ul class="dropdown-menu">
- 对齐
- dropdown-menu-left | right
- 标题
- <li class="dropdown-header">
- 分割线
- <li class="divider"></li>
- 禁用
- <li class="disabled">
按钮组
- 基本按钮组
- <div class="btn-group">
- 按钮工具栏
- <div class="btn-toolbar">
- 尺寸
- .btn-group-lg | sm | xs
- 自适应
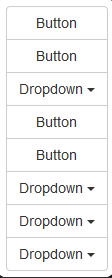
- 垂直排列
- <div class="btn-group-vertical">
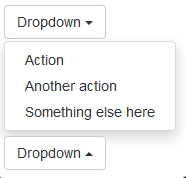
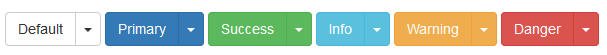
按钮式下拉菜单
- 按钮式下拉菜单依赖下拉菜单插件
- 单按钮下拉菜单
- <div class="btn-group">
<button data-toggle="dropdown">
<ul class="dropdown-menu">
- 分裂按钮下拉菜单
- 尺寸
- 向上弹出菜单
- <div class="btn-group dropup">
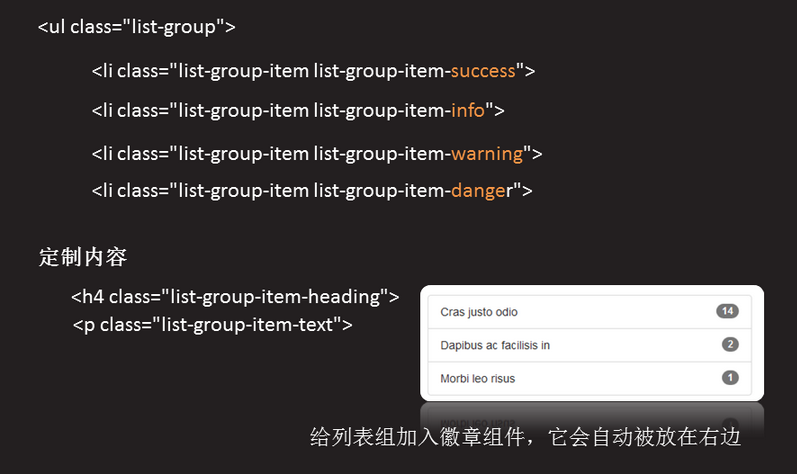
列表组
Well
- 把 Well 用在元素上,能有嵌入(inset)的简单效果
- <div class="well well-sm">
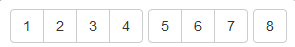
分页
- <nav>
- <ul class="pagination">
- 状态
- <li class="disabled">
<li><span></li>
- <li class="active">
- 尺寸
- .pagination-lg
- .pagination-sm
- 翻页
- <ul class="pager">
<li class="previous">
<li class="next">
标签
- <span class="label label-default">Default</span>
- <span class="label label-primary">Primary</span>
- <span class="label label-success">Success</span>
- <span class="label label-info">Info</span>
- <span class="label label-warning">Warning</span>
- <span class="label label-danger">Danger</span>
徽章
巨幕
- 展示网站上的关键内容
页头
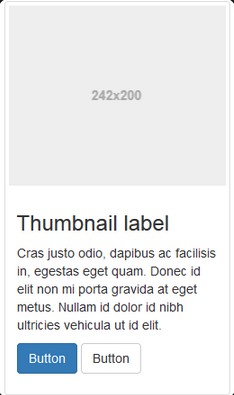
缩略图
- 基于栅格系统实现
- 自定义内容
- <img>
- <div class="caption">
<h3>
<p>
警告框


 <a href="#" class="alert-link">
<a href="#" class="alert-link">
进度条
- <div class="progress">
- <div class="progress-bar" style="width:60%;">
- 情景
progress-bar-sucess | info | danger | success
- 条纹
progress-bar-striped
- 动画
active
- 堆叠
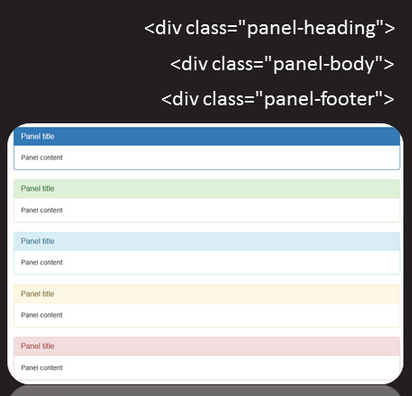
面板
- <div class="panel">
- .panel-primary
- .panel-sucess
- .panel-info
- .panel-warning
- .panel-danger
导航
- 标签页上使用导航需要依赖javascript标签页插件
- 标签页
- <ul class="nav nav-tabs">
<li role="presentation" class="active">
- 胶囊式标签页
- <ul class="nav nav-pills">
- 垂直标签
- <ul class="nav nav-pills nav-stacked">
- 两端对齐
- <ul class="nav nav-tabs nav-justified">
导航条
- 基本导航条
- <form class="navbar-form" role="search">
- 导航条按钮
- <button class="btn btn-default navbar-btn">
- 导航条文本
- <p class="navbar-text">
- 非导航链接
- <a href="#" class="navbar-link">
- 排列
- .navbar-left | right
- 固定
- .navbar-fixed-top | bottom
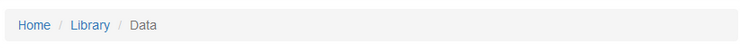
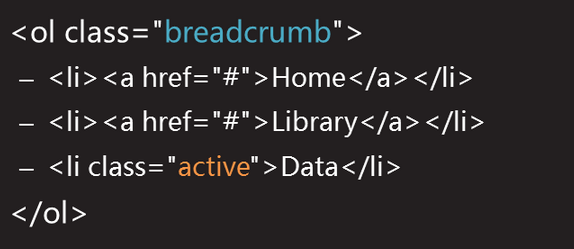
导航路径
- 在一个带有层次的导航结构中标明当前页面的位置
总结:本章内容主要介绍了 BootStrap 组件
本文出自 “会飞的蚂蚁” 博客,谢绝转载!
以上是关于BootStrap之基础-3 组件的主要内容,如果未能解决你的问题,请参考以下文章
html Bootstrap Custom Select通过Selectpicker(Bootstrap select)https://github.com/silviomoreto/bootstra