第五周作业:网站的初步设计
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第五周作业:网站的初步设计相关的知识,希望对你有一定的参考价值。
上周“烦人的老宋”在课堂上讲了有关div+css布局的相关知识,正好我们组要做的项目是有关网页设计的,主题是“traving and enjoyment”,与旅游相关,于是我趁着清明节放假的时间,也正好“老宋”刚讲过一些知识,开始自己动手做网页,虽然决定动手,但过程却进行的非常艰难。
首先,我先下载安装了notepad++,下载地址链接:
http://dl.pconline.com.cn/html_2/1/117/id=10699&pn=0.html
做旅游网站少不了大量的景色照片,于是我先在网上收集了大概近百张照片,存放在文件夹中,截图如下:

之后,开始用div+css布局,因为第一次做,做了很久,过程中遇到了很多问题,但后来请教了一位大三的学姐,解决了一部分,也多亏了“老宋”的两个学习的网址链接,结合自己之前看的javascript的相关内容在网页中加入了一些动态元素。
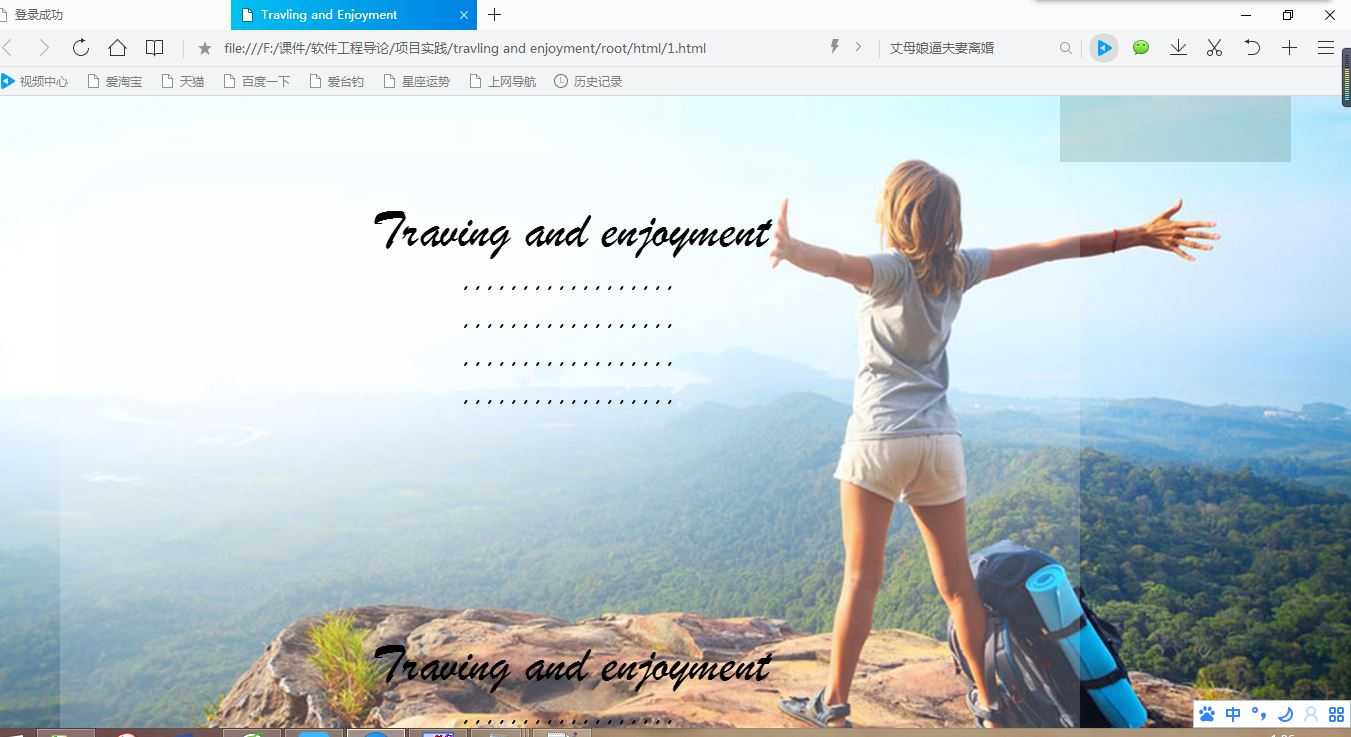
下面是我做的主页的截图:(图片中的文字我们小组还没想好,所以就用省略号代替了下,网页中的文字部分用javascript做出的是向上滚动的动态效果)

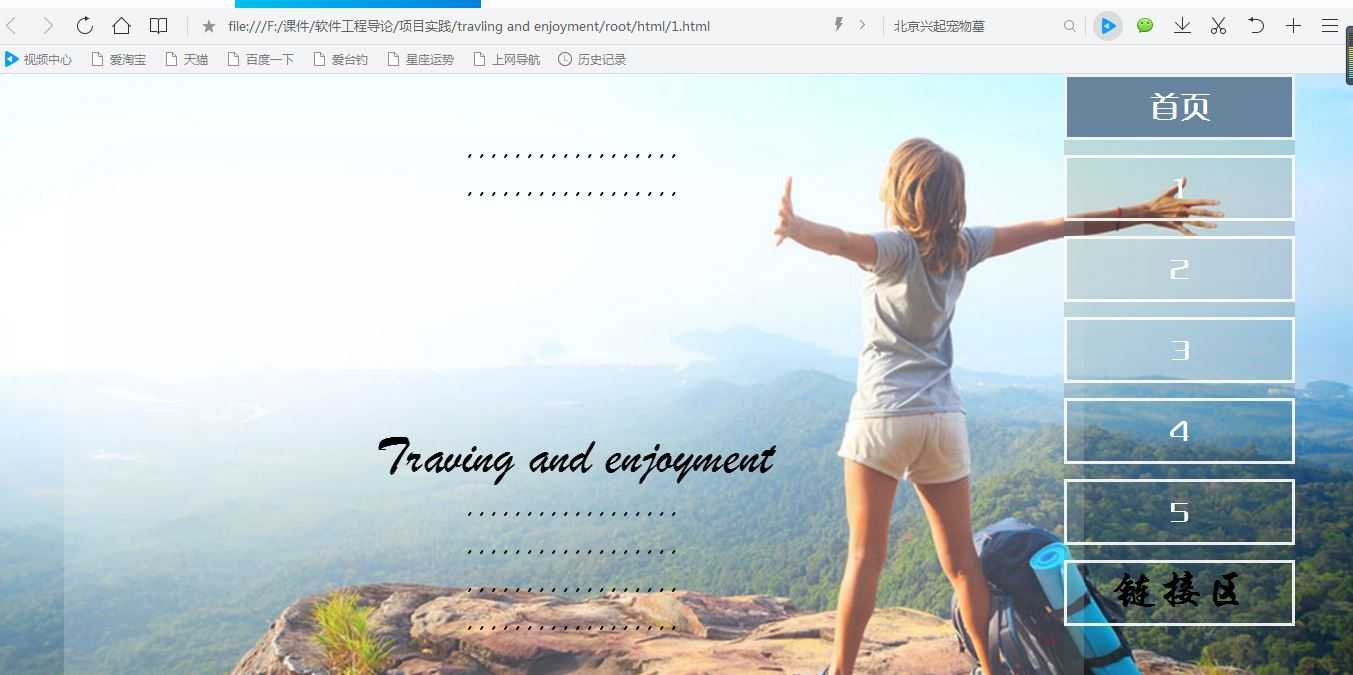
之后,我再在右边加入了按钮,也就是链接到子网页的链接接口,(子网页所要设置的旅游景点我们也没定下来,所有用1,2,3,4,5代替了下),截图如下:

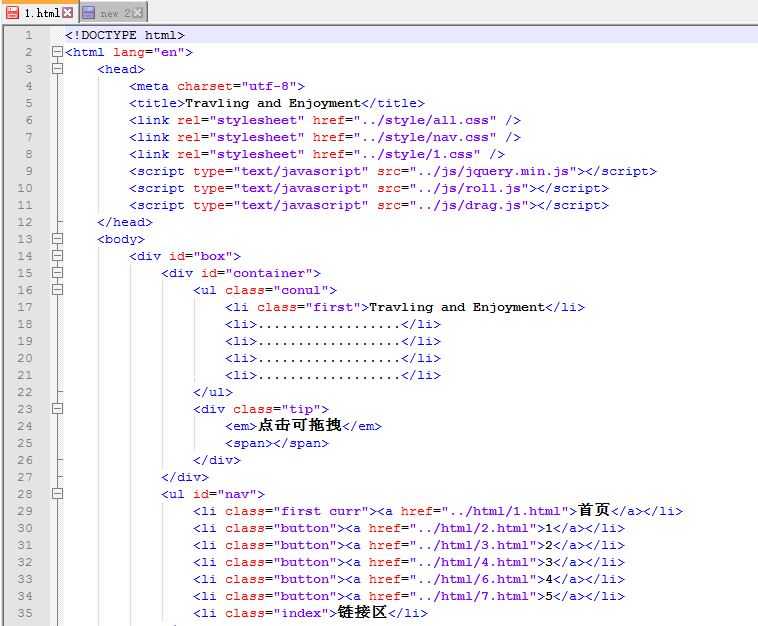
所做网页的代码如下:(在使用notepad++时,不知道是没安装好,还是自己不会用,不会用它直接运行html文件,在网上查了一下,说要在运行里设置什么,试了一下,可能是自己方法不对,还是不行,所以之后每次都是先将文件保存好,再右键点击,在打开方式中选择用qq浏览器打开,看做出的效果的。)
注:我自己还没怎么学会css布局,时间也不太够,但又想第一次做出来的网页能有好的效果,所以在上面的代码中所用的all.css、nav.css以及1.css,是以别人的代码为基础,做了一些改动,就不放上来了。
下面是所做的首页的代码:


以上是关于第五周作业:网站的初步设计的主要内容,如果未能解决你的问题,请参考以下文章