Easyui layout设置满屏效果
Posted Mr_伍先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Easyui layout设置满屏效果相关的知识,希望对你有一定的参考价值。
html文件:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Easyui Layout全屏</title> <link id="others_jquery_easyui_131" rel="stylesheet" type="text/css" class="library" href="/js/sandbox/jquery-easyui/themes/default/easyui.css"> <script id="jquery_183" type="text/javascript" class="library" src="/js/sandbox/jquery/jquery-1.8.3.min.js"></script> <script id="others_jquery_easyui_131" type="text/javascript" class="library" src="/js/sandbox/jquery-easyui/jquery.easyui.min.js"></script> </head> <body class="easyui-layout"> <div data-options="region:\'north\',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div> <div data-options="region:\'west\',split:true,title:\'West\'" style="width:150px;padding:10px;">west content</div> <div data-options="region:\'east\',split:true,collapsed:true,title:\'East\'" style="width:100px;padding:10px;">east region</div> <div data-options="region:\'south\',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div> <div data-options="region:\'center\',title:\'Center\'" id="center"> <button onclick="full()">全屏</button><button onclick="unFull()">取消全屏</button> </div> </body> </html>
js文件:
$.extend($.fn.layout.methods, { full : function (jq) { return jq.each(function () { var layout = $(this); var center = layout.layout(\'panel\', \'center\'); center.panel(\'maximize\'); center.parent().css(\'z-index\', 10); $(window).on(\'resize.full\', function () { layout.layout(\'unFull\').layout(\'resize\'); }); }); }, unFull : function (jq) { return jq.each(function () { var center = $(this).layout(\'panel\', \'center\'); center.parent().css(\'z-index\', \'inherit\'); center.panel(\'restore\'); $(window).off(\'resize.full\'); }); } }); function full() { $("body").layout("full"); } function unFull() { $("body").layout("unFull"); }
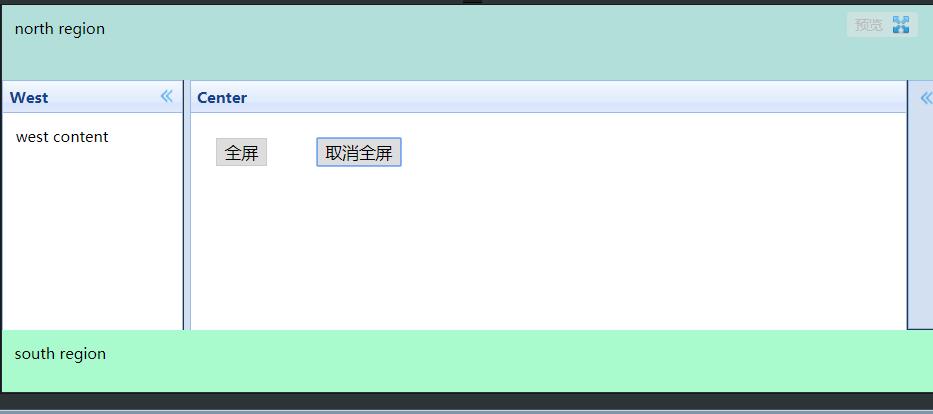
普通

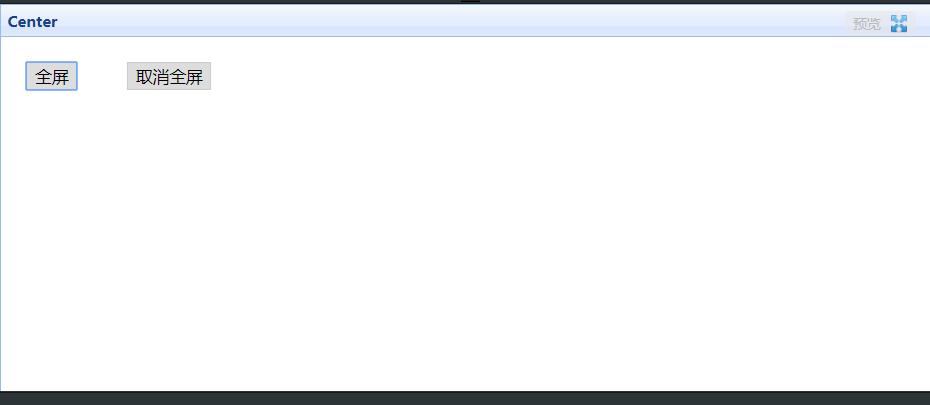
满屏

转载于:http://runjs.cn/code/2fjkfkuo
以上是关于Easyui layout设置满屏效果的主要内容,如果未能解决你的问题,请参考以下文章
easyui---layout 有无横的间隔 的区别 split:true