问卷项目总结
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了问卷项目总结相关的知识,希望对你有一定的参考价值。
前两天在做一个有关于问卷项目的前端开发,其中主要涉及到两方面的内容。第一个方面就是问卷需要同时涉及到pc端和手机端两个部分,更侧重与手机端的展示。第二个方面就是代码是嵌入到第三方代码中,同时需要在第三方平台投放和统计,牵扯到js跨域问题。
首先说一下手机端开发遇到的一些问题和总结吧。(其实手机端有太多的点需要注意,这里只是说了一些这个项目遇到的,之后会慢慢补充)
响应式布局
因为要兼容pc端,同时是在第三方中嵌入代码,没有办法开发两套css来适应页面,所以运用了响应式布局。
实现响应式布局主要需要完成下面几个步骤:
1. 首先在head标签添加
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
具体的参数意义:
meta 标签的viewport属性,是在移动设备上设置原始大小,显示和是否缩放的声明。可以使用的参数设置如下∶
width : viewport的宽度
height : viewport的高度
initial-scale : 初始的缩放比例
minimum-scale : 允许用户缩放到的最小比例
maximum-scale : 允许用户缩放到的最大比例
user-scalable : 用户是否可以手动缩放
2. 设置媒体检测
PC端:
@media screen and (min-width:1280px) {
#head { … }
#content { … }
#footer { … }
}
手机端:
@media screen and (min-width:320px) and (max-width: 414px){
}
移动端常见的开发技巧
1. 在不使用响应式布局的情况下,宽度应尽量使用百分比来表示
2. 元素尽量不要使用absolute,使用的话在外面套一层relative
如果使用absolute来布局的话,可能会因为分辨率的不同而导致元素的位置偏移。因为当父元素不设置relative时absolute的left,top等数值是相对于整个浏览器的宽高作为参考值。当然如果不得不使用absolute的时候,把可以控制的父元素设置为relative元素,这样可以保证局部的宽高是不变的,不会因为分辨率的不同而导致显示错位等情况。
3. 设置文本,使用em或rem
html { font-size: 62.5%; } div { font-size: 1rem; }
原理:
浏览器约定:1em = 16px
em是相对于父元素的大小
rem是相对于根目录的大小
为了改变1rem = 16px的对应关系,因此设置html {font-size: 62.5%},这样之后的设置就可以按照1rem = 10px的关系来换算了。
em也是同理的,只不过可能会因为父元素的大小而改变。
rem的原理是一致的,只不过rem的便捷性在于它是相对于根目录的字体大小来决定的,不会因为父元素的大小改变而改变。
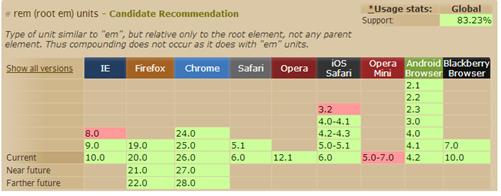
rem兼容性:(ie9.0+,firefox,chrome都支持了,如果不考虑兼容低版本ie就可以使用,恰好我们的项目不需要)
p.s. 非常感谢@流云诸葛的简单的3步设置,让你的博客园更漂亮!的博文,借用了一下里面的css。
以上是关于问卷项目总结的主要内容,如果未能解决你的问题,请参考以下文章