关于页面中下拉框取值
Posted Mr yu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于页面中下拉框取值相关的知识,希望对你有一定的参考价值。
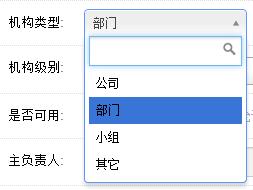
1.根据值显示对应的值名称
<td style="text-align:center;"> <c:if test="${b.type==\'1\'}">公司</c:if> <c:if test="${b.type==\'2\'}">部门</c:if> <c:if test="${b.type==\'3\'}">小组</c:if> </td>
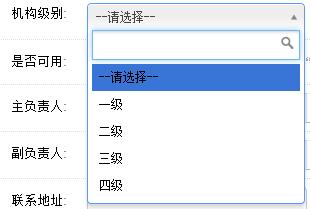
2.下拉框是如何取值
1)下拉框获取字典的值。

<div class="controls"> <form:select path="grade" class="control-label" style="width:218px;text-align:left;" > <form:option value="1" label="--请选择--"/> <c:forEach items="${fns:getDictList(\'sys_office_grade\')}" var="c" > <option value="${c.value}" <c:if test="${office.grade == c.value }">selected="selected"</c:if>>${c.label}</option> </c:forEach> </form:select> </div>
3.下拉框获取数据库中的值(一般情况下)

<div class="control-group"> <label class="control-label">流程级别(县局及以上部门成员可进行审批):</label> <div class="controls"> <form:select path="flow" class="input-medium"> <form:option value="1">--请选择--</form:option> <form:option value="3">中队</form:option> <form:option value="4">大队</form:option> <form:option value="5">县局</form:option> <form:option value="6">支队</form:option> <form:option value="7">市局</form:option> </form:select> </div>
</div>
以上是关于关于页面中下拉框取值的主要内容,如果未能解决你的问题,请参考以下文章