MobX入门
本文尝试解释MobX是如何运作的。我们将用MobX创建一个小案例。如果你正在找靠谱的MobX文档,可以去看官方文档。
什么是MobX
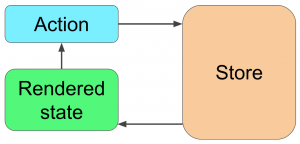
官方文档的解释:简洁,易扩展的状态管理。简单来说,MobX可以很好的管理应用程序的状态/数据,同时又简洁,易扩展。先来看一张图:

我们通过上图的的步骤来创建一个简单应用。
State

在MobX中你可以设置一个或者多个state,我们先设置一个:
var store = mobx.observable({
counter: 0
})
我们初始化store,只有一个状态数据counter。你的对象可能有多个层级对应多个不同的属性。
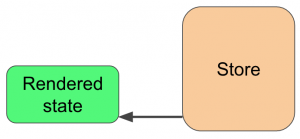
Rendering

MobX.js一起用效果很好,但是不用react.js也可以。我们用原生javascript来把状态渲染到页面:
`<div>-</div>`
function render(state) {
document.getElementById(‘counter‘).textContent = state.counter;
}
我们拿到了状态并更新到了页面。
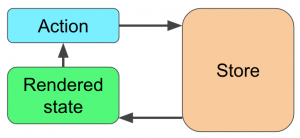
Actions

当action发生,我们可以直接改变状态:
<button id="button">Increment</button>
document.getElementById(‘button‘).addEventListener(‘click‘, function() {
store.counter = store.counter + 1
})
当我们点击按钮,state 中的 counter将会加1。
改变State
当我们改变状态,我们将更新渲染:
mobx.observe(store, function() {
render(store)
})
最终代码
<!--html-->
<div id="counter">-</div>
<button id="button">Increment</button>// JavaScript
var store = mobx.observable({
counter: 0
})
function render(state) {
document.getElementById(‘counter‘).textContent = state.counter;
}
document.getElementById(‘button‘).addEventListener(‘click‘, function() {
store.counter = store.counter + 1
})
mobx.observe(store, function() {
render(store)
})与Redux比较
比起Redux,MobX不管是写代码还是理解,似乎都要简单很多,而且你不用写很多重复的代码。但是随之而来的代价就是你不知道它内部是如何运作的。MobX也可以写的和Redux一样:用actions,创建action,创建异步action等等,但是不是强制的。总的来说,如果你保持你的代码模块化,可测试以及数据单向流,MobX是个不错的选择。
本文转载自:众成翻译
译者:miaoYu
链接:http://www.zcfy.cc/article/4730
原文:https://bumbu.github.io/simple-mobx