
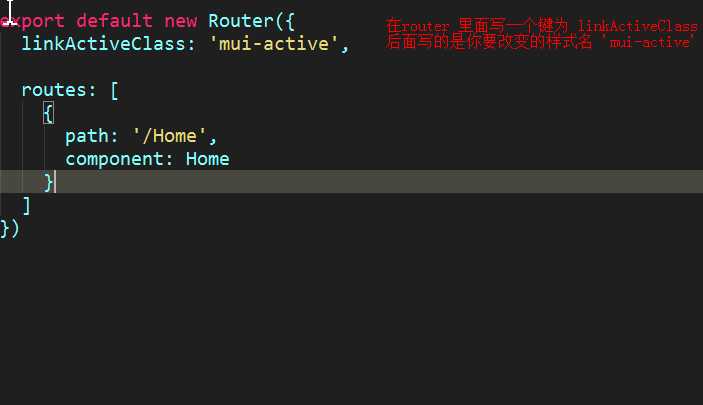
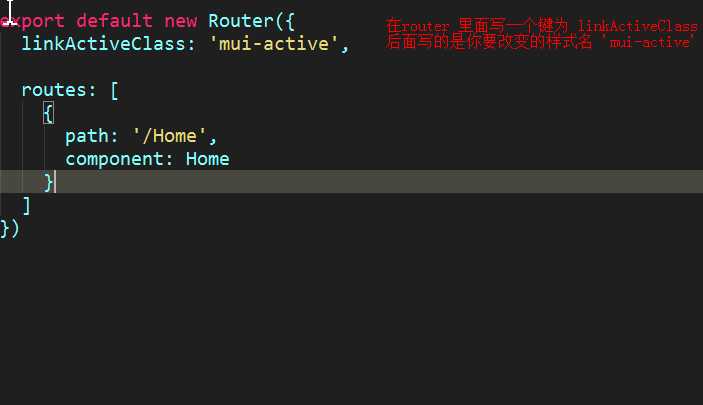
因为router-link里面有个默认的类样式 router-link-active(点谁就给谁添加),有时候我们利用别的插件,如果mui,然后里面也有类样式,我们需要使用mui的类样式,所以就得把router里面的默认样式给改变,所以就需要在router路由里面设置linkActiveClass:‘mui-active‘
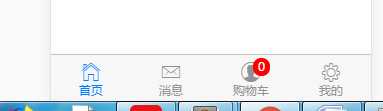
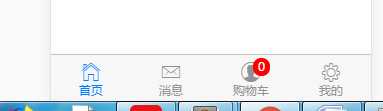
2.呈现的效果就是,点谁谁变"蓝色"

Posted qiaokeli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue里面的router-link 怎么改变其类样式相关的知识,希望对你有一定的参考价值。

因为router-link里面有个默认的类样式 router-link-active(点谁就给谁添加),有时候我们利用别的插件,如果mui,然后里面也有类样式,我们需要使用mui的类样式,所以就得把router里面的默认样式给改变,所以就需要在router路由里面设置linkActiveClass:‘mui-active‘
2.呈现的效果就是,点谁谁变"蓝色"

以上是关于vue里面的router-link 怎么改变其类样式的主要内容,如果未能解决你的问题,请参考以下文章
改变Vue默认组件渲染的标签-router-link-默认渲染成a标签
Vue router 中 router-link 的 to 怎么绑定对象数组中的属性