十guest_and_sign_page_dev
Posted 糖猴子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十guest_and_sign_page_dev相关的知识,希望对你有一定的参考价值。
简单的嘉宾管理页面开发
1、页面点击【嘉宾】跳转到嘉宾管理页面
urls.py 文件添加跳转路径
url(r\'^guest_manage/\',views.guest_manage),
2、views.py文件添加视图文件
@login_required
def guest_manage(request):
if request.method == "GET":
guest_list = Guest.objects.all()
print(guest_list)
username = request.session.get(\'user\')
return render(request,\'guest_manage.html\',{\'p_user\':username,\'guests\':guest_list})
else:
return render(request,\'new_index.html\')
3、新建一个简单的guest_manage.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>guest page</title>
</head>
<body>
<h1> guest page</h1>
</body>
</html>
修改guest_manage.html文件
1、添加头部信息与bootstraps上面模板引用
<html lang="zh-CN">
<head>
<!-- 头部的引用-->
{% load bootstrap3 %} <!-- 在setting文件里面已经引入了bootstrap3,所以直接引用本地的bootstrap3-->
{% bootstrap_css %}
{% bootstrap_javascript %}
<title>Guest Manage</title>
</head>
<!-- 导航栏 -->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/guest_manage/">Guest Manage System</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="/event_manage/">发布会</a></li>
<li class="active"><a href="#about">嘉宾</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">{{user}}</a></li>
<li><a href="/logout/">退出</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container theme-showcase" role="main">
<!--列表显示 -->
<div class="row">
<div class="col-md-6">
<table class="table table-striped">
<thead>
<tr>
<th>id</th>
<th>名称</th>
<th>手机</th>
<th>Email</th>
<th>签到</th>
<th>发布会id</th>
</tr>
</thead>
<tbody>
{% for guest in guests %}
<tr>
<td>{{ guest.id }}</td>
<td>{{ guest.realname }}</td>
<td>{{ guest.phone }}</td>
<td>{{ guest.email }}</td>
<td>{{ guest.sign }}</td>
<td>{{ guest.event }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
<!-- 列表分页器 -->
<div class="pagination">
<span class="step-links">
{% if guests.has_previous %}
<a href="?phone={{ phone }}&page={{ guests.previous_page_number }}">previous</a>
{% endif %}
<span class="current">
Page {{ guests.number }} of {{ guests.paginator.num_pages }}.
</span>
{% if guests.has_next %}
{% if phone %}
<a href="?phone={{ phone }}&page={{ guests.next_page_number }}">next</a>
{% else %}
<a href="?page={{ guests.next_page_number }}">next</a>
{% endif %}
{% endif %}
</span>
</div>
</body>
</html>
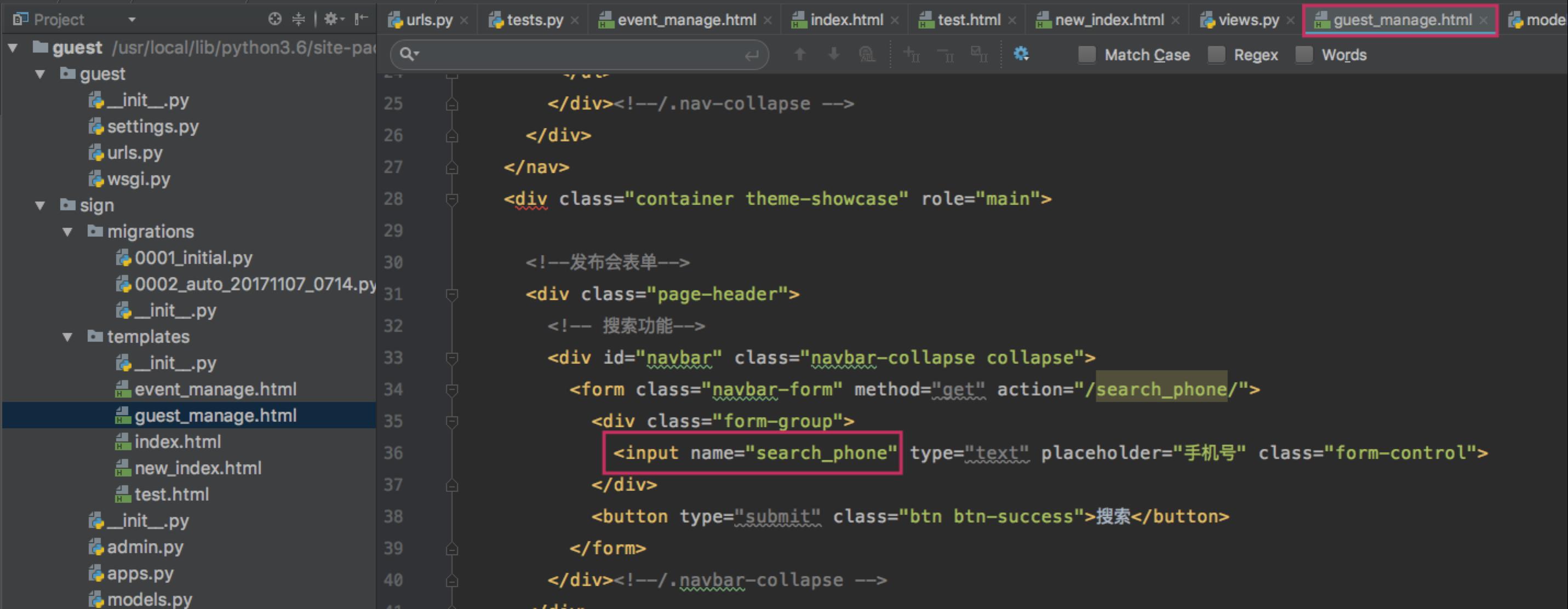
2、页面添加搜索功能表单
guest_manage.html文件添加搜索功能
<!--发布会表单-->
<div class="page-header">
<!-- 搜索功能-->
<div id="navbar" class="navbar-collapse collapse">
<form class="navbar-form" method="get" action="/search_phone/">
<div class="form-group">
<input name="phone" type="text" placeholder="手机号" class="form-control">
</div>
<button type="submit" class="btn btn-success">搜索</button>
</form>
</div><!--/.navbar-collapse -->
</div>
3、完善嘉宾--搜索功能表单
urls.py文件配置跳转路径
url(r\'^search_phone/\',views.guest_search),
views.py文件添加视图跳转
@login_required
def guest_search(request):
if request.method == "GET":
s_phone = request.GET.get(\'search_phone\')
print(s_phone)
# phone= s_phone 为精确搜索,name__contains=s_name为模糊搜索
guest_list = Guest.objects.filter(phone= s_phone)
username = request.session.get(\'user\')
return render(request,\'guest_manage.html\',{\'p_user\':username,\'guests\':guest_list})
else:
return render(request,\'new_index.html\')
views.py文件中将搜索关键字修改为search_name,相对应的html文件也要进行修改关键字一致

样式调整
调整高度
guest_mange.py文件中修改
<div id="navbar" class="navbar-collapse collapse" style="padding-top: 80px">
分页设计
1、分页器
核心:列表的查询数据
2、shell模式联系分页相关
python3 manage.py shell #进入Django的shell模式 >>> from django.core.paginator import Paginator #导入Django模块下面的分页类Paginator >>> from sign.models import Guest #导入嘉宾表的所有模型 >>> guest_list = Guest.objects.all() #导出所有的数据 >>> p = Paginator(guest_list,2) #对所有数据进行分页,每页显示2条数据
3、分页数据统计
>>> p.count #总共有几条数据 5 >>> p.page_range #分页的页数范围,分别为第1、2、3页,所以是1-4的范围 range(1, 4)
4、展示具体页面数据
第1页数据
# 进入到shell模式 # >>> p1 = p.page(1) 进入到p1页面 # >>> p1 打印p1的数据,1,2总的有两条 # <Page 1 of 3> # >>> p1.object_list 展示出来p1页面的数据 # <QuerySet [<Guest: 二>, <Guest: 一>]> # >>> for p in p1: for循环p1的数据来展示相对应的数据,这里一定要是p(p才会有数据) # ... p.phone 打印电话 # ... p.realname 打印名字 # ... # \'16287123\' # \'二\' # \'21973127\' # \'一\'
第2页数据
# 进入到shell模式 # >>> p = Paginator(guest_list,2) 分页操作 # >>> p2 = p.page(2) 进入到第2页 # >>> p2.start_index() 第几条数据是第2页的开始 # 3 # >>> p2.end_index() 第几条数据是第2页的结束 # 4 # >>> p2.has_previous() 是否有上一页 # True # >>> p2.has_next() 是否有下一页 # True # >>> p2.previous_page_number() 上一个的页数是多少 # 1 # >>> p2.next_page_number() 下一页的页数是多少 # 3
将分页器集成到代码
1、views.py 页面
from django.core.paginator import Paginator,EmptyPage,PageNotAnInteger #导入分页器模块下面的分页器类、空字符类、输入异常类
@login_required
def guest_manage(request):
username = request.session.get(\'user\') #获取session
if request.method == "GET":
guest_list = Guest.objects.all() #获取所有的嘉宾数据
paginator = Paginator(guest_list,2) #每页2条数据进行分页
page = request.GET.get(\'page\') #接收一个页数
#因为输入的页数中会有错误的页面、空的页数,不存在的页面,所以需要做一个异常处理
try:
contacts = paginator.page(page) #分页器下面的 页数
print(contacts)
except PageNotAnInteger: #如果输入的页面不是正常的字符串则返回第一页
# If page is not an integer ,delicer first page.
contacts = paginator.page(1)
except EmptyPage: #如果输入的是空,在返回空数据
#If page is out of range(e.g. 999),deliver last page of results.
contacts = paginator.page(paginator.num_pages)
return render(request,\'guest_manage.html\',{"user":username,\'guests\':contacts})
else:
return render(request,\'new_index.html\')
2、在html文件中加分页器
<!-- 列表分页器 -->
<div class="pagination">
<span class="step-links">
{% if guests.has_previous %}
<a href="?phone={{ phone }}&page={{ guests.previous_page_number }}">previous</a>
{% endif %}
<span class="current">
Page {{ guests.number }} of {{ guests.paginator.num_pages }}.
</span>
{% if guests.has_next %}
{% if phone %}
<a href="?phone={{ phone }}&page={{ guests.next_page_number }}">next</a>
{% else %}
<a href="?page={{ guests.next_page_number }}">next</a>
{% endif %}
{% endif %}
</span>
</div>
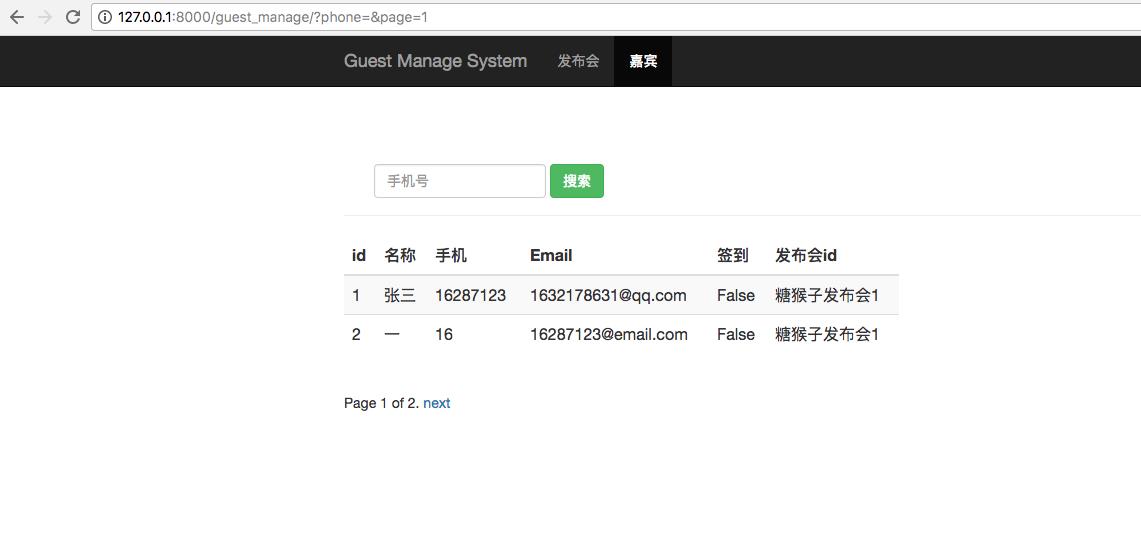
3、页面展示效果

发布会签到功能完善
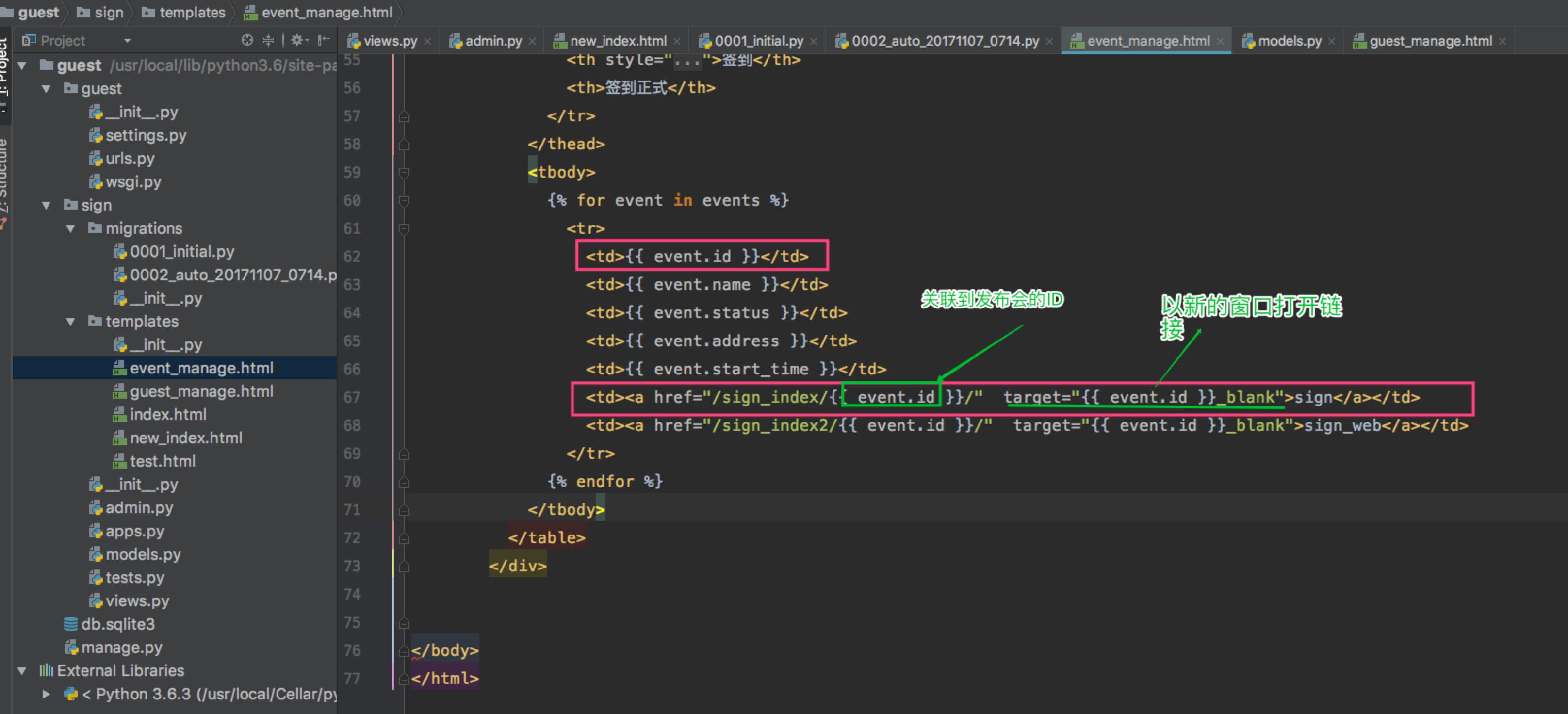
1、将发布会ID带到URL地址里面
发布会sign按钮关联的到的是根据发布会的ID,所以需要将发布会的ID定义成一个变量,再关联到URL里面去即可


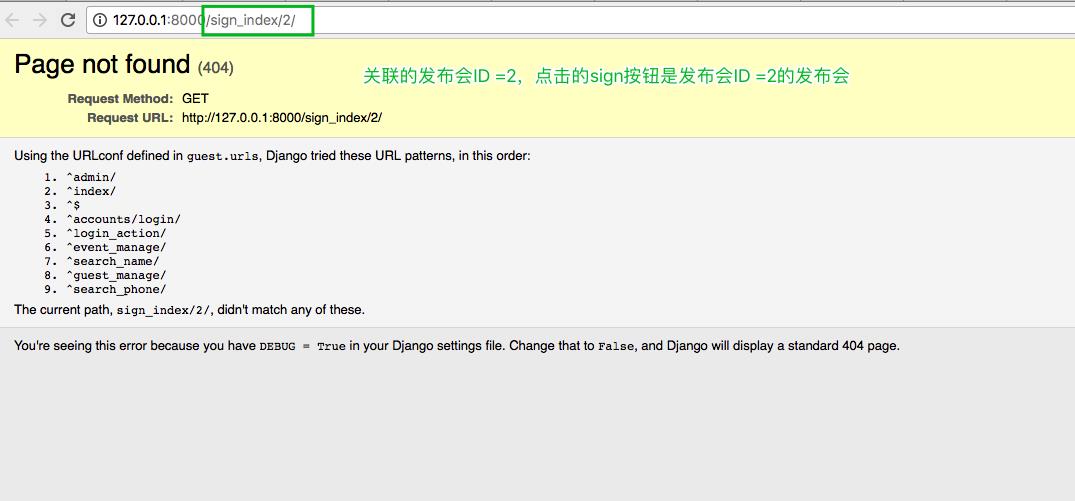
2 、sign页面跳转实现
urls.py文件添加路径
#利用正则表达式:?P<event_id>[0-9]+ 匹配相对应的页数,并且将页数返回给event_id这个变量
url(r\'^sign_index/(?P<event_id>[0-9]+)/$\',views.sign_index),
views.py文件添加相对应的页面
@login_required
def sign_index(request,event_id):
return HttpResponse("发布会ID:" +str(event_id) )
跳转页面展示

3、在sign页面返回一个签到页
views.py文件输入
@login_required
def sign_index(request,event_id):
event = get_object_or_404(Event,id = event_id)
return render(request,\'sign_index.html\',{\'event\':event})
#return HttpResponse("发布会ID:" +str(event_id) )
新建一个sign_index.html页面接收sign数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello</title>
</head>
<body>
come!!!!
</body>
</html>
页面展示

4、完善sign页面
sign_index.html页面添加如下代码完善
<html lang="zh-CN">
<head>
<!-- 头部的引用-->
{% load bootstrap3 %} <!-- 在setting文件里面已经引入了bootstrap3,所以直接引用本地的bootstrap3-->
{% bootstrap_css %}
{% bootstrap_javascript %}
<title>Guest Manage</title>
</head>
<!-- 导航栏 -->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">{{ event.name }}</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="/event_manage/">发布会</a></li>
<li><a href="/guest_manage/">嘉宾</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="">已签到:{{sign}} | 嘉宾:{{guest}}</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container theme-showcase" role="main">
<!--签到表单-->
<div class="row" style="margin-top:120px">
<div class="col-lg-6">
<form class="bs-example bs-example-form" role="form" action="/sign_index_action/{{ event.id }}/" method="post">
<div class="input-group">
<input type="text" class="form-control" placeholder="输入手机号" name="phone">
<button type="submit" class="btn btn-success">签到</button><br>
<font color="red">
<br>{{hint}}
<br>{{user.realname}}  {{user.phone}}
</font>
</div><!-- /input-group -->
</form>
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
</div> <!-- /container glyphicon glyphicon-phone border-style:none; -->
</body>
</html>
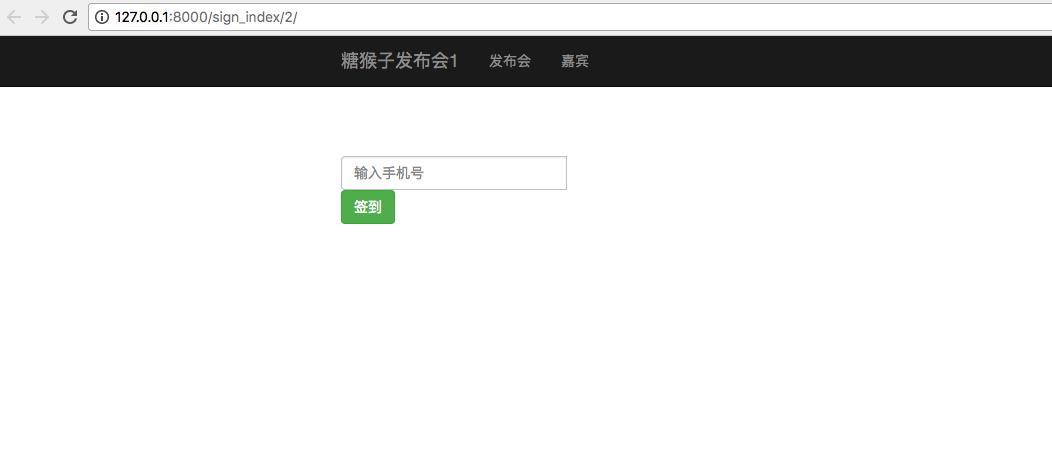
页面展示效果

5、实现签到逻辑
urls.py页面实现签到跳转
#添加签到页面
url(r\'^sign_index_action/(?P<event_id>[0-9]+)/$\',views.sign_index_action),
views.py页面添加签到动作的实现逻辑
#签到动作
@login_required
def sign_index_action(request,event_id):
event = get_object_or_404(Event, id=event_id)
phone = request.POST.get(\'phone\',\'\')
result = Guest.objects.filter(phone = phone)
if not result:
return render(request, \'sign_index.html\', {\'event\': event,
\'hint\': \'phone error.\'})
result = Guest.objects.filter(phone=phone,event_id=event_id)
if not result:
return render(request, \'sign_index.html\', {\'event\': event,
\'hint\': \'event id or phone error.\'})
result = Guest.objects.get(phone=phone,event_id=event_id)
if result.sign:
return render(request, \'sign_index.html\', {\'event\': event,
\'hint\': "user has sign in."})
else:
Guest.objects.filter(phone=phone,event_id=event_id).update(sign = \'1\')
return render(request, \'sign_index.html\', {\'event\': event,
\'hint\':\'sign in success!\',
\'guest\': result})
以上是关于十guest_and_sign_page_dev的主要内容,如果未能解决你的问题,请参考以下文章