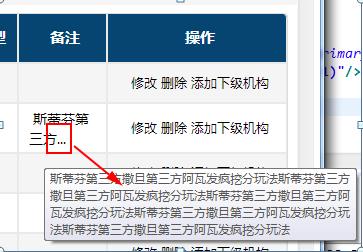
文字过多以省略号代替,放在文字上会显示title信息提示
Posted Mr yu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了文字过多以省略号代替,放在文字上会显示title信息提示相关的知识,希望对你有一定的参考价值。

第一种: <td style="text-align:left; word-wrap:break-word;" title="${b.remarks}"> ${fns:abbr(b.remarks,15)}</td>
第二种: <a title="${jq.alarmInfo}" href="javascript:open(\'${jq.id}\')">
<c:if test="${fn:length(jq.alarmInfo)>30}">${fn:substring(jq.alarmInfo,0,30)} ...</c:if>
以上是关于文字过多以省略号代替,放在文字上会显示title信息提示的主要内容,如果未能解决你的问题,请参考以下文章