ECharts 图例换行居中
Posted 前端_yulj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts 图例换行居中相关的知识,希望对你有一定的参考价值。
legend: [ { data:[\'直接访问\'] }, { top: \'20\', data:[\'邮件营销\',\'联盟广告\',\'视频广告\',\'搜索引擎\',\'百度\',\'谷歌\',\'必应\',\'其他\'] } ]
原理:
将原legend对象改为数组形式,其中包含n个对象,每个对象为1行图例。
从legend数组的第二个对象开始,需要设置top距离,否则图例会重叠在一起。
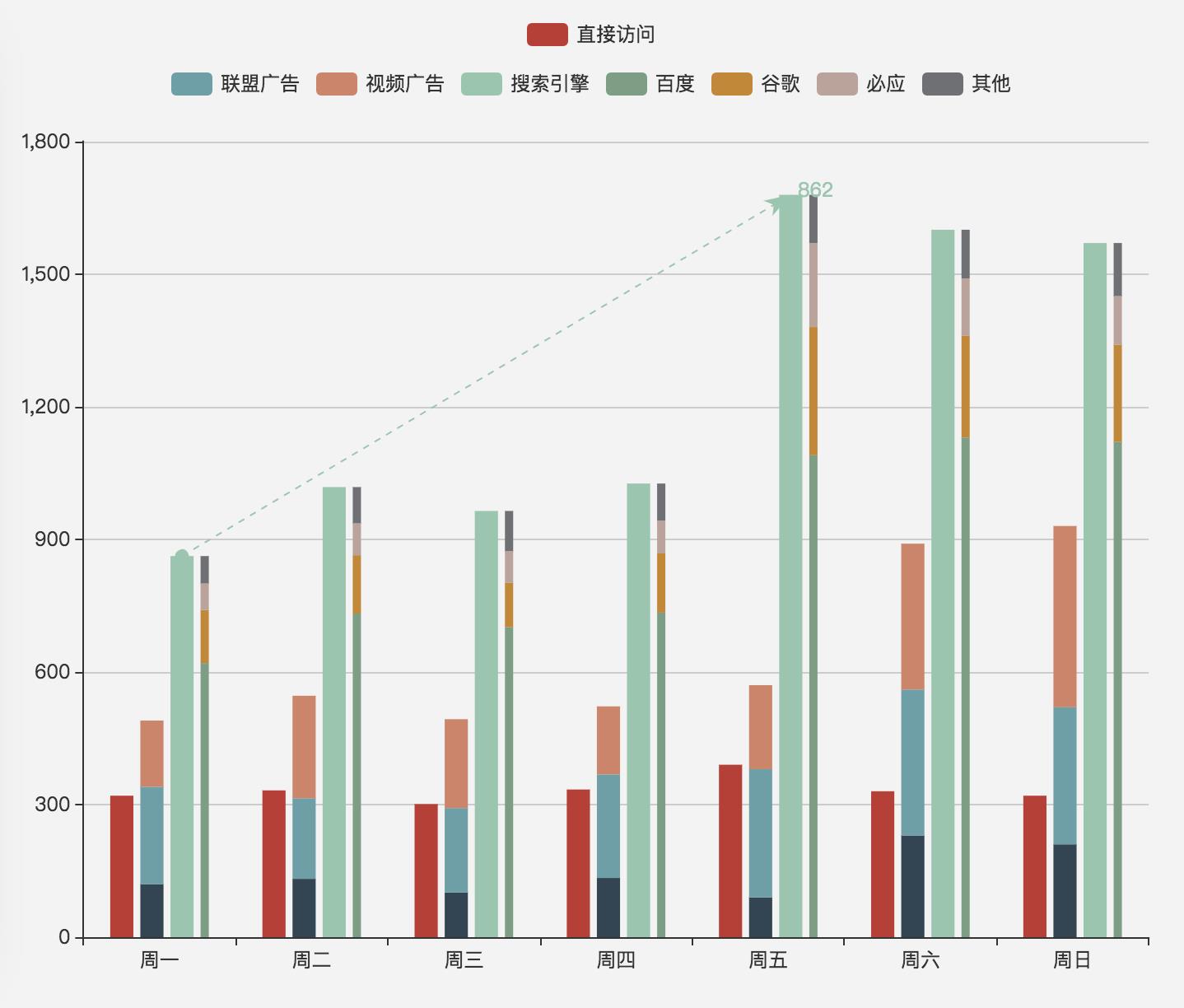
效果:

以上是关于ECharts 图例换行居中的主要内容,如果未能解决你的问题,请参考以下文章