js属性扩展,继承,属性查找
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js属性扩展,继承,属性查找相关的知识,希望对你有一定的参考价值。
javascript 是一种基于原型的面向对象语言
在 javaScript 中,每个对象都有一个它的原型(prototype)对象的引用,这个原型对象又有自己的原型,直到某个对象的原型为 null 为止,这种一级一级的链结构就称为原型链(prototype chain)。比如
定义一个object对象var o={},它的原型为Object.prototype,而Object.prototype的原型为null
下面为示例代码
<script type="text/javascript">
var o={name:"aa"};
function findPrototype(o) {
if(o!=null){
var a= Object.getPrototypeOf(o);
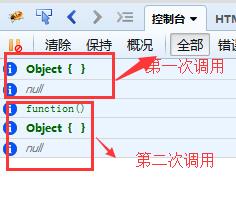
console.info(a);
arguments.callee(a);
}
}
var a=function(){};
findPrototype(o);
findPrototype(a);
</script>

证明一下每个对象都有一个它的原型(prototype)对象的引用,下面是一段演示的代码
function myDialog (id,title) {
this.title=title||"标题";
this.id=id;
this.show=function(){
console.info("窗体标题是:"+this.title);
}
}
//在myDialog 的原型上扩展一个move方法
myDialog.prototype.move=function(){
console.info("可以拖拽移动");
}
//创建两个对象
var d1=new myDialog("#win");
var d2=new myDialog("#win");
//分别输出对象上的show函数,原型上的move是否相同,如果都相同,可以说对象没有它的原型(prototype)对象的引用,如果不同则说明每个对象都有一个它的原型(prototype)对象的引用
console.info(d1.show==d2.show);
console.info(d1.move==d2.move);
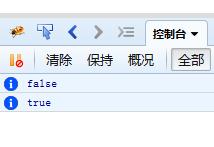
//输出结果为

js属性扩展:
一般分为两种,一种是静态属性,一种是实例属性(非静态属性)
<script type="text/javascript">
function myDialog (id,title) {
this.title=title||"标题";
this.id=id;
this.show=function(){
console.info("窗体标题是:"+this.title);
}
}
// 扩展静态属性,在方法上直接扩展myDialog,访问时直接方法.属性的方式访问,如myDialog.defaults.shade
myDialog.defaults={
resize:false,
shade:true,
}
//扩展静态方法,访问方式如Math.abs()的方式相同
myDialog.help=function(name){
console.info("查询"+name+"用法");
}
//实例属性,通过new之后访问
myDialog.prototype={
constructor:new myDialog,//将constructor修改回myDialog
open:function(){
console.info("打开")
},
close:function(){
console.info("关闭了");
}
}
myDialog.prototype.move=function(){
console.info("可以拖拽移动");
}
var d=new myDialog("#win","标题信息");
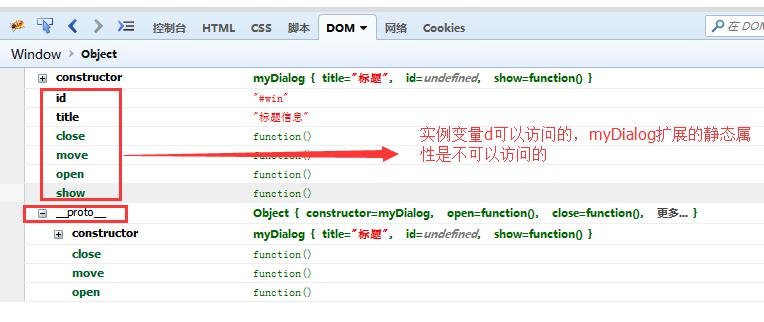
console.info(d);
</script>

继承基本上可以分为下面4种
1,基于原型链的继承
function myDialog (title) {
this.title=title||"标题";
}
function alert(title,msg){
this.base=myDialog;
this.base(title);
this.msg=msg;
}
alert.prototype=new myDialog;
var a=new alert("标题1111","alert弹出框");
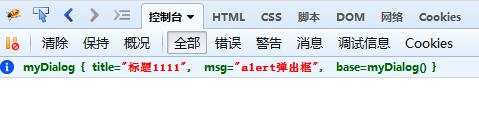
console.info(a);

2,拷贝继承
function myDialog (options) {
var copy=this;
for(var key in options){//将传入的参数转化为myDialog的属性
copy[key]=options[key];
}
delete copy;
}
myDialog.prototype.type="对话框";
var d=new myDialog({title:"标题",content:"aaaa",shade:true});
console.info(d);
function alert(msg){
this.msg=msg;
}
//只能拷贝原型上的属性myDialog.prototype
for(var key in myDialog.prototype){
alert.prototype[key]=myDialog.prototype[key];
}
var a=new alert("alert弹出框");
console.info(a);

3,ECMAScript 5继承方式
function myDialog (title) {
this.title=title;
}
myDialog.prototype.type=‘弹出框‘;
function alert(msg){
this.msg=msg;
}
alert.prototype = Object.create(myDialog.prototype);
var a=new alert("alert弹出框");
console.info(a);
console.info(a instanceof myDialog );

4,使用call() / apply() 方法实现继承
function myDialog (title) {
this.title=title||"标题";
}
function alert(title,msg){
myDialog.call(this,title);
this.msg=msg;
}
var a=new alert("标题11111","alert弹出框");
console.info(a);
使用 javascript 的 call() 方法相对明了一些

属性查找
在访问一个对象的属性时,JavaScript 将执行下面的步骤:
检查本地值是否存在。如果存在,返回该值。
如果本地值不存在,检查原型链(通过 __proto__ 属性)。
如果原型链中的某个对象具有指定属性的值,则返回该值。
如果这样的属性不存在,则对象没有该属性。
以上是关于js属性扩展,继承,属性查找的主要内容,如果未能解决你的问题,请参考以下文章