vue-cli打包之后页面为空的问题。
Posted 王小宾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli打包之后页面为空的问题。相关的知识,希望对你有一定的参考价值。
做了一个demo,想看一下打包之后的样子,发现页面是空的。
发现问题就要解决:
1.首先看控制台没有报任何错误,那就证明我们的代码是没有任何问题的。
只能是路径问题造成的。
2.在路由router/index.js中加入一个404页面,代码引入创建之类的就不说了。也就是说只要路径错误,Error这个vue组件就会显示
{ path: \'*\', name: \'404\', component: Error, hidden: true }
3.再打包,发现新增的Error果然出现。
4.再次证明是路径问题,想到路由有个mode模式
之前考虑到原先的默认模式(也就是地址后面带"#")很不习惯,所以改为history模式了
export default new Router({ mode:\'history\', routes: [ { 。。。
5.看下是不是这个问题
把history模式去掉
再打包
OK,一切正常
补充一下:
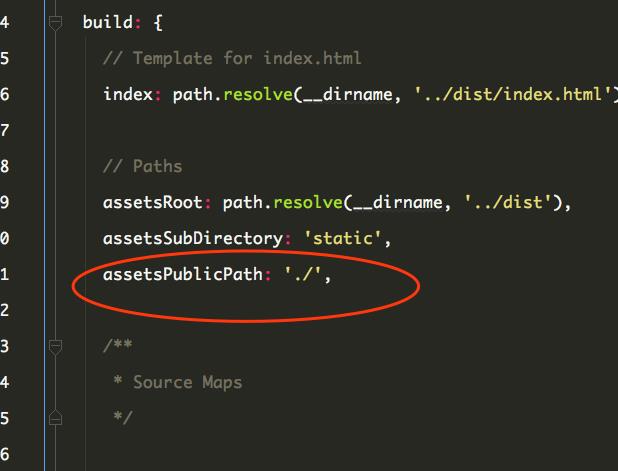
看一下config/index.js 里面

把绝对路径改为相对路径!!!!!
以上是关于vue-cli打包之后页面为空的问题。的主要内容,如果未能解决你的问题,请参考以下文章