canvas 是 html5 提供的一个用于展示绘图效果的标签. canvas 原意画布, 帆布. 在 HTML 页面中用于展示绘图效果. 最早 canvas 是苹果提出的一个方案, 今天已经在大多数浏览器中实现.
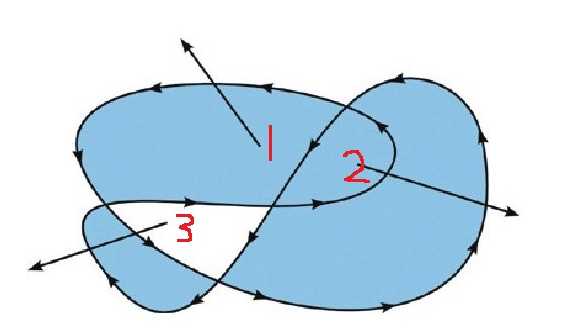
非零环绕原则:
如果需要判断某一个区域是否需要填充颜色. 就从该区域中随机的选取一个点.
从这个点拉一条直线出来, 一定要拉到图形的外面. 此时以该点为圆心.
看穿过拉出的直线的线段. 如果是顺时针方向就记为 +1, 如果是 逆时针方向,
就记为 -1. 最终看求和的结果. 如果是 0 就不填充. 如果是 非零 就填充.

首先给 canvas设置宽高不能再样式表里设置,只能在行内中设置,这样就不会失真,默认宽高是300,150
ctx.moveTo :(x , y): 将绘制的起始点设置为x ,y
ctx.lineTo : (x , y):从当前位置
ctx.stroke():描边绘图,将坐标点连起来;
ctx.fill():调用fill方法会将所有的点连接起来,并构成一个封闭的图形结构,如果所有的描点没有构成封闭结构,也会将开始的起点,与最终的点连接起来,构成一个闭合 的图形,并填充颜色,默认黑色;
ctx.beginPath():开启新路径;
closePath( ):闭合路径;
ctx.strokeStyle= : 设置边框颜色;
ctx.fillStyle=:设置填充颜色;
ctx.lineWidth=:设置线宽;
ctx.lineCap=:设置线 末端 以什么类型结束; butt(两端使用方形结束) round(两端末端添加圆形线帽) square (两端末端添加正方形线帽)
ctx . lineJoin=:设置相交线的拐点; ‘round‘ 使用圆角连接. bevel‘ 使用平切连接. ‘miter‘ 使用直角转.
虚线:
lineDashOffset = : 用于设置开始绘制虚线的偏移量. 数字的正负表示左右偏移;
getLineDash( ) :获取实虚线数组;
setLineDash([ 5, 5 ] ) : 设置实线长度为5,虚线长度为5;
绘制矩形:
Ctx . rect ( x , y , width , height ) : 只是描边,必须要配合stroke()/ fill( ) 使用;
Ctx . strokeRect (x , y , width , height) : 直接绘制正方形;
Ctx . fillRect (x , y , width , height) : 绘制正方形并且填充默认黑色;
Ctx . clearRect(x , y , width , height): 清除绘制的矩形;
清除画布:
Ctx . clearRect ( 0 , 0 , cas . width , cas . height ) :从画布圆点开始,以画布的高和宽进行清除;
Cas . width = cas . width : 重新设置画布的宽,相当于画布被刷新了一次,也就被清空;
圆弧:
ctx . arc(x , y , r , startAngle . endAngle , anticlockwise) 6个参数,前五必填;
x , y 是圆心坐标;
radius 表示圆弧半径, 单位为弧度;
startAngle 与 endAngle 表示开始到结束的角度,从 x 正轴为 0°, 顺时针为正方向 .
anticlockwise (方向正反):表示是否采用默认的正向角度, 如果传入 true 表示逆指针为正 . 该参数可选.
弧度制:
为了更好的计算角度,我们把角度提供一个新的定义,用 PI (π)作为单位,将单位圆的一个整圈(360度)记作 2 倍的 PI;
这样的度量表示就是弧度制的表示方法;
angel 角度;
radian 弧度 ;
角度转换为弧度:
弧度 = 角度 / 180 * π π =180度 弧度 = 60度 / 180度 * π ;
弧度转换为角度 :
角度 = 弧度 * 180 / π 角度 =(π / 3) * 180 / π ;
计算圆弧上的点的坐标:
x = x0 + r * Math . cos(a); x0为圆心x
y = y0 + r * Math . sin(a); y0为圆心y
绘制文本:
Ctx . fillText ( " 文字内容 ",x , y ) : 实心文字; x,y为文本的起始点坐标,但是是以文字的左下角为起始点坐标;
Ctx . strokeText (“ 文本内容 ”, x , y): 描边文字,镂空的文字; x,y为文本的起始点坐标,但是是以文字的左下角为起始点坐标;
Ctx . font():设置绘制字体的各种信息, 与 CSS 语法一致 , 设置字体形状 , 样式 , 字号粗细等 style | variant | weight | size/line-height | family.
文字对齐属性:
ctx . textAlign = : 水平对齐; left( 默认start ) / right(end) / center ; 以左下角的点为竖线,水平向左 / 右 / 中间对齐;
Ctx . textBaseline = : 垂直对齐; bottom(默认) / middle(英文四条线上的第二条线) / top(悬挂在基线下) ; 以左下角的点为横线, 垂直向上 / 中 / 下对齐;
/alphabetic 表示字母参考线, ideographic 会比它低一点, hanging 表示悬挂. [ 对齐方式:可不记 ]
绘制图片:
[ 绘制图片要等待图片获取到了之后再绘制,img.onload=function( ) { ctx.drawImage ( img, x , y ) } ]
ctx . drawImage ( img, x , y ) : 将图片绘制到x, y表示的位置去;
ctx . drawImage ( img, x , y, width , height ) : 将图片绘制到指定的矩形里去;
Ctx . drawImage ( img , sx , sy , sWidth , sHeight , dx , dy , dWidth , dHeight ):
这里的带有 s 前缀的参数就是指图源的矩形区域,将图片的 ( 100, 100, 300, 200 ) 处的内容绘制到页面的 ( 100, 100, 300, 200 ) 的位置.
变换:
Ctx . scale ( ) : 该方法实现水平与垂直的缩放.
参数 x 控制水平缩放倍率. 传参 1 表示不作缩放, 传入大于 1 的数字表示扩大.
参数 y 控制垂直缩放倍率. 传参 1 表示不作缩放, 传入大于 1 的数字表示扩大;
Ctx . translate( ) : 平移变换就是将原有坐标轴进行平行移动, 那么坐标轴移动后就可以使用新坐标来绘制图形了.
Ctx . rotate( radian ) : 该方法将坐标轴进行旋转变换.
参数是弧度, 表示旋转的方式. 正数表示顺时针旋转, 负数表示逆时针旋转.
canvas状态:
Ctx . save(): 保存状态,将画的状态封起来;
Ctx.restore() : 恢复成开始的状态,也就是再次beginPath( )开始之后,不会继承上一次的图形属性效果;
两者要配合头尾使用,才能避免继承的问题;
Konva:
使用Konva的步骤
1.需要引入Konva库
2.在页面中放置一个div作为舞台的容器(需要设置id属性)
3.使用Konva创建舞台
在Konva中Konva这个名字是一个命名空间,所有的构造函数都是它的成员
例: var stage = new Konva . Stage(); Stage就是Konva的构造函数成员
4.创建舞台使用Konva.Stage
参数必须有width, height, container
Stage : 舞台, 类似html
var stage =new Konva . Stage({
width : 600, 宽为600,高为400的舞台
height : 400,
container: ‘dv‘ 容器为div
});
Layer : 层,类似body, 舞台中要有层; var layer = new Konva . Layer ();
Rect : 矩形 var rect = new Konva . Rect({ 正方形的属性 }); 类似div
add () : stage . add( Layer ) / layer . add ( rect ) 必须把层放在舞台上, 再把元素放在层里,就可以渲染出来;
注意点: 先创建舞台,再创建层,再绘制图形,再将图形添加到层中,再将层添加到舞台中,千万不能还没绘制图形,就先把层添加到舞台上,而再去绘制图形,不然添加的是个空图层;
控制台里获取x.y的坐标值: Element.x( ) Element.y( ) ;