目录:
1. require ( ‘包包名‘ ) : 引入啥包;
2. gulp.task ( ‘任务名‘,该任务做的函数 ) : 创建任务;
3. gulp.src() : 要操作哪个文件 ;
4. gulp.dest(): 放到哪个位置;
5. gulp.watch([要监视的文件],[之前指定的任务名]):监视文件变化,执行相应任务;
6. gulp.run(‘执行的任务名‘): 直接执行任务;
7. .pipe():提供下水道,让文件流向dest指定的位置;
8. .pipe ( uglify( ) ) 压缩js代码;
9. .pipe(cssnano( ))压缩css代码 ;
10. .pipe(htmlmin( )) 压缩html代码;
11. .pipe(concat( ‘ 合并名‘ ))合并代码;
配置gulpfile.js:
新建一个gulpfile.js 在里面配置对代码的gulp需求;

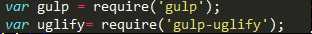
require (‘gulp‘) : 引入gulp 包,自动会去找 ;
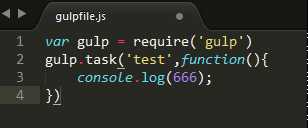
gulp.task ( ‘任务名‘,该任务做的函数 ) : 创建任务



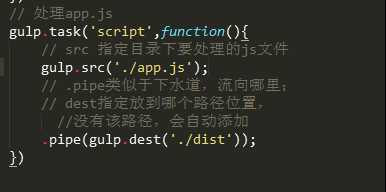
gulp.src : 要操作哪个文件
gulp.dest: 放到哪个位置;
.pipe:提供下水道,让文件流向dest指定的位置;
注意:有点点的地方不能加分号

错误示范,有点点的地方不能加分号的:

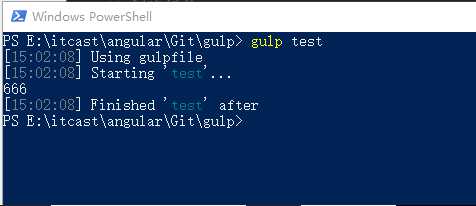
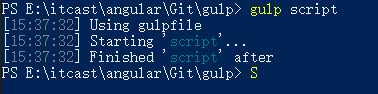
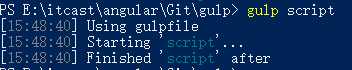
配置后命令行测试该任务:

那么就多了一个dist文件夹 并且app.js也被移动,原来的app.js没有被更改;

压缩代码:.pipe( uglify( ) )
局部安装:npm install gulp-uglify --save
先引入uglify的包:

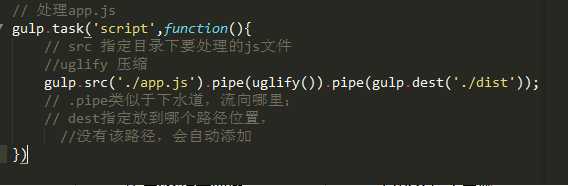
先用src指定要操作的js文件, 再用 .pipe(uglify( ) ) 进行压缩(都是在pipe下水道平台中进行),
再用 gulp.dest 指定放到哪个路径,并且使用 .pipe 的下水道平台流向指定的路径;

那么更改了外面的app.js代码,再在命令行执行gulp 任务名,那么流向的app.js也会重新被压缩;

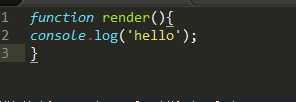
外面的app.js:

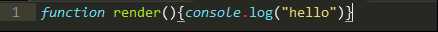
dist下被压缩的app.js:

合并几个js文件: concat( ‘ 合并之后的名字‘ );
局部安装:npm install gulp-concat --save
引入gulp-concat包:

将要合并的js以字符串的形式放在数组里,再调用concat方法进行合并:

在命令行中执行该任务:

就会发现dist中多了一个index的js,里面是外面两个js的压缩合并代码:


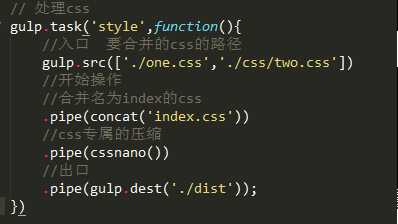
合并且压缩css文件:
局部安装:npm install gulp-cssnano --save
引入压缩css的包:

.pipe( cssnano( ) ) 合并css
将要合并的css拿出来,用css专属的压缩方法 cssnano( ) ;

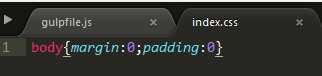
那么dist文件夹也多了一个index的css,里面是外面的css的合并的代码;
one.css :

two.css:

dist压缩后的index.css:

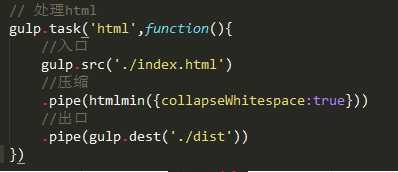
处理压缩html文件:
局部安装:npm install gulp-htmlmin --save
引入gulp-htmlmin包:

压缩html文件,htmlmin( { } );

collapseWhitespace:true; 消除空格 具体还有哪些对象见API: https://github.com/kangax/html-minifier
如果压缩多个html文件,就在src中以字符串的方式存放在数组中:

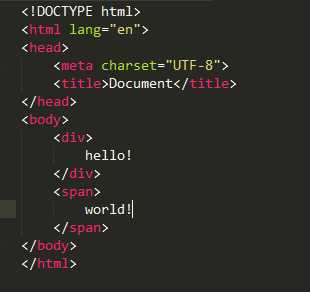
压缩前index.html:

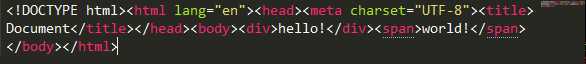
压缩后的生成的index.html:

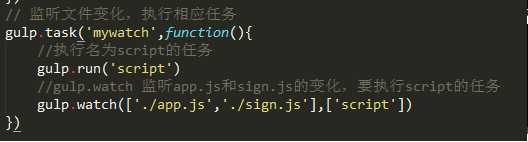
监听任务gulp.watch(‘监视任务名‘,任务):
创建一个名为mywatch的监听任务:
gulp.run现在更新为gulp.task也能够执行任务;
run之所以放前面是不管文件修没修改,先执行一边,若非要写在gulp.watch后面,先监听再执行也可以;

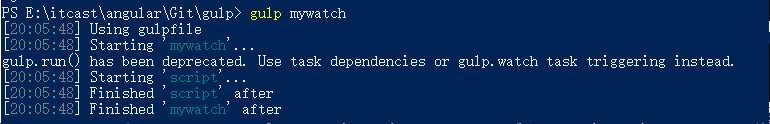
这时来测试是否监听成功,列表为关于修改的信息:

再分别给app.js 、sign.js添加新内容,看看是否合并的index.js里是否也被更新:

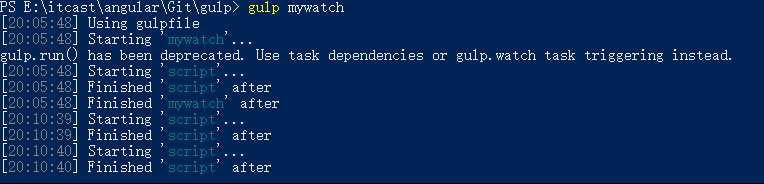
确实已更新,并且命令行里也有显示:

想要退出当前命令,按两次ctrl+c;