(本文原创-引用请注明出处 --zhangjieatbky)
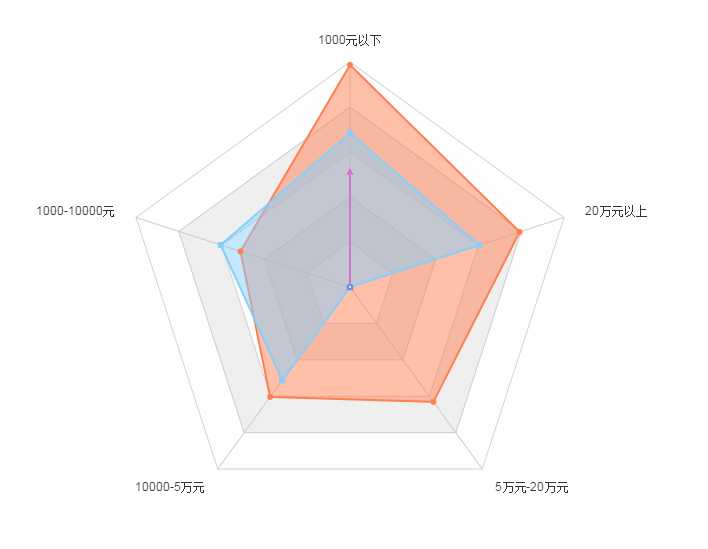
- 问题背景:在雷达图中的每个顶点的值相差过大时,数据展示中数据项很小的部分将很难区分出来,因此需要做区间处理,以每一个数量级为一个区间来展示数据
-
1 //初始化函数 2 init : function(ec,ecConfig){ 3 //页面初始化加载行业案件数量 4 $.ajax({ 5 url : getPath()+‘/CaseAmountServlet.json?fillDataIntoRadar=true‘, 6 type: ‘post‘, 7 data :{}, 8 async : false, 9 success : function(e){ 10 if(e[‘success‘]==false){ 11 var objs = []; 12 var len = 0; 13 var pWidth = $(‘#chartmain‘).parent().width(); 14 $(‘#chartmain‘).css(‘width‘,pWidth+‘px‘); 15 $.myChart = ec.init(document.getElementById(‘chartmain‘)); 16 }else{ 17 var objs = e[‘bean‘]; 18 var len = objs.length; 19 var pWidth = $(‘#chartmain‘).parent().width(); 20 $(‘#chartmain‘).css(‘width‘,(pWidth*0.75)+‘px‘); 21 $(‘#chartmain‘).before(‘<br>‘); 22 $.myChart = ec.init(document.getElementById(‘chartmain‘)); 23 } 24 var years = []; 25 var tempVal = ‘‘; 26 var date = new Date(); 27 var year = date.getFullYear(); 28 var month = date.getMonth()+1-1; 29 for(var i=0;i<5;i++){ //for(var i=0;i<len;i++){ 取固定长度,代表近5年数据,即使某一年没有数据 30 // if(e[‘bean‘][i][‘CUR_TERM‘]!=tempVal){ 31 // years.push(e[‘bean‘][i][‘CUR_TERM‘]+‘年‘); 32 // tempVal = e[‘bean‘][i][‘CUR_TERM‘]; //长度不一定为5 33 // } 34 //不从后台取值,直接在前台判断 35 if(month==0){ 36 year--; 37 month=12; 38 } 39 years.push((year-i)+‘年‘); 40 } 41 //解析出value数组 42 var outerDataArr = []; 43 if(e[‘success‘]==false){ //为空 44 // var outerDataArr = [[0,0,0,0,0],[0,1,0,0,0],[0,0,0,0,0],[0,0,0,0,0],[0,0,0,0,0]]; 45 // var polarValue = 10; 46 }else{ //不为空 47 for(var i=0;i<years.length;i++){ 48 var innerDataArr = []; 49 var hasData = false; 50 var k = 1; //用来计数,确保一个集合中的值有5个,k取值1-6 51 for(var j =0;j<objs.length;j++){ 52 if((e[‘bean‘][j][‘CUR_TERM‘]+‘年‘)==years[i]){ 53 // if(e[‘bean‘][j][‘SEC_RANGE‘]>e[‘bean‘][j+1][‘SEC_RANGE‘]) //这里不一定是以01开头 54 if(e[‘bean‘][j][‘SEC_RANGE‘] == ‘01‘ && k>1) 55 k=1; 56 else if(e[‘bean‘][j][‘SEC_RANGE‘] == ‘02‘ && k>2) 57 k=1; 58 else if(e[‘bean‘][j][‘SEC_RANGE‘] == ‘03‘ && k>3) 59 k=1; 60 else if(e[‘bean‘][j][‘SEC_RANGE‘] == ‘04‘ && k>4) 61 k=1; 62 else if(e[‘bean‘][j][‘SEC_RANGE‘] == ‘05‘ && k>5) 63 k=1; 64 if(e[‘bean‘][j][‘SEC_RANGE‘]== (‘0‘+k)) 65 innerDataArr.push(e[‘bean‘][j][‘AJ_NUM‘]); 66 else{ 67 innerDataArr.push(0); 68 j--; 69 } 70 hasData = true; 71 } 72 k++; 73 } 74 if(hasData){ 75 if(innerDataArr.length == 4) 76 innerDataArr.push(0); //只有最后一个可能不为0 77 else if(innerDataArr.length == 3){ 78 innerDataArr.push(0); 79 innerDataArr.push(0); 80 }else if(innerDataArr.length == 2){ 81 innerDataArr.push(0); 82 innerDataArr.push(0); 83 innerDataArr.push(0); 84 }else if(innerDataArr.length == 1){ 85 innerDataArr.push(0); 86 innerDataArr.push(0); 87 innerDataArr.push(0); 88 innerDataArr.push(0); 89 } 90 outerDataArr.push(innerDataArr); 91 } 92 else 93 outerDataArr.push([0,0,0,0,0]); 94 } 95 var maxValues = []; 96 //获取最大值 97 $.ajax({ 98 url:getPath()+‘/CaseAmountServlet.json?getPolarMaxValue=true‘, 99 type:‘post‘, 100 async:false, 101 success : function(e2){ 102 $.extend({maxValues:e2[‘bean‘]}); 103 } 104 }); 105 106 var polarValue = $.maxValues[0][‘MAX_VALUE‘]; //极值 107 for(var i = 1;i<$.maxValues.length;i++){ 108 if(polarValue < $.maxValues[i][‘MAX_VALUE‘]) 109 polarValue = $.maxValues[i][‘MAX_VALUE‘]; 110 } 111 112 polarValue = polarValue * 1.05+1; //将这个值作为每个轴的最大值。且outerDataArr中包括了五年的所有数据,包括0值的 113 var referValue = 1; 114 var polarMaxValueRange = []; 115 for(var i=0;i<5;i++){ //得到雷达图中的5个区间 116 var temp = polarValue/referValue; 117 polarMaxValueRange.push(temp); 118 referValue = referValue*10; 119 } 120 121 //转换虚拟值,实际值取outerDataArr 122 var virtureOuterDataArr = []; //每个数组中的值都要变化,共计执行25次 123 for(var i = 0;i<5;i++){ 124 var subVirtureOuterDataArr = []; 125 for(var j=0;j<5;j++){ 126 if(outerDataArr[i][j]>polarValue/10){ //落点 在 第一个区间 127 subVirtureOuterDataArr.push(polarValue*((((outerDataArr[i][j]-polarValue/10)/(polarValue-polarValue/10))*0.2)+0.8)); 128 }else if(outerDataArr[i][j]>polarValue/100){ 129 subVirtureOuterDataArr.push(polarValue*((((outerDataArr[i][j]-polarValue/100)/(polarValue/10-polarValue/100))*0.2)+0.6)); 130 }else if(outerDataArr[i][j]>polarValue/1000){ 131 subVirtureOuterDataArr.push(polarValue*((((outerDataArr[i][j]-polarValue/1000)/(polarValue/100-polarValue/1000))*0.2)+0.4)); 132 }else if(outerDataArr[i][j]>polarValue/10000){ 133 subVirtureOuterDataArr.push(polarValue*((((outerDataArr[i][j]-polarValue/10000)/(polarValue/1000-polarValue/10000))*0.2)+0.2)); 134 }else{ //最后一个区间,如果1在这个区间中,让其占有0.1的长度 135 if(outerDataArr[i][j]==1){ 136 subVirtureOuterDataArr.push(polarValue*0.1); 137 }else if(outerDataArr[i][j]==0){ 138 subVirtureOuterDataArr.push(0); 139 }else{ 140 if(((outerDataArr[i][j]-0)/(polarValue/10000-0))*0.2>0.1) 141 subVirtureOuterDataArr.push(polarValue*((((outerDataArr[i][j]-0)/(polarValue/10000-0))*0.2))); 142 else 143 subVirtureOuterDataArr.push(polarValue*((((outerDataArr[i][j]-0)/(polarValue/10000-0))*0.2)+0.1)); 144 } 145 } 146 } 147 virtureOuterDataArr.push(subVirtureOuterDataArr); 148 } 149 150 var optionData = []; 151 for(var i=0;i<years.length;i++){ 152 var obj = new Object(); 153 //可能后台传的值只有4个 154 // obj.value = [outerDataArr[i][0]||0, outerDataArr[i][1]||0, outerDataArr[i][2]||0, outerDataArr[i][3]||0,outerDataArr[i][4]||0]; 155 obj.value = [virtureOuterDataArr[i][0]||0, virtureOuterDataArr[i][1]||0, virtureOuterDataArr[i][2]||0, virtureOuterDataArr[i][3]||0,virtureOuterDataArr[i][4]||0]; 156 obj.name = years[i]; 157 optionData.push(obj); 158 } 159 } 160 161 var chartOptions = { 162 title : { 163 text: ‘案件罚没金额风险分析‘, 164 subtext: ‘内蒙古自治区‘ 165 }, 166 tooltip : { 167 trigger: ‘axis‘ 168 }, 169 legend :{ 170 orient : ‘vertical‘, 171 x : ‘right‘, 172 y : ‘top‘, 173 data:years 174 }, 175 polar : [ 176 { 177 indicator : [ 178 { text: ‘1000元以下‘, max: polarValue}, 179 { text: ‘1000-10000元‘, max: polarValue}, 180 { text: ‘10000-5万元‘, max: polarValue}, 181 { text: ‘5万元-20万元‘, max: polarValue}, 182 { text: ‘20万元以上‘, max: polarValue} 183 ] 184 /*indicator : [ 185 { text: ‘1000元以下‘, max: polarMaxValueArr[0]+1}, 186 { text: ‘1000-10000元‘, max: polarMaxValueArr[1]+1}, 187 { text: ‘10000-5万元‘, max: polarMaxValueArr[2]+1}, 188 { text: ‘5万元-20万元‘, max: polarMaxValueArr[3]+1}, 189 { text: ‘20万元以上‘, max: polarMaxValueArr[4]+1} 190 ]*/ 191 } 192 ], 193 calculable : true, 194 series : [ 195 { 196 name: ‘案件罚没金额‘, 197 type: ‘radar‘, 198 itemStyle: { 199 normal: { 200 areaStyle: { 201 type: ‘default‘ 202 } 203 } 204 }, 205 tooltip : { 206 trigger: ‘item‘, 207 formatter: function (params,ticket,callback) { 208 var index; 209 var returnStr = ‘‘; 210 for(var i = 0;i<5;i++){ 211 if(years[i]==params[‘1‘] || years[i]==params[‘0‘]){ 212 index = i; 213 break; 214 } 215 } 216 if(params[‘1‘].indexOf(‘年‘)>=0) 217 returnStr += params[‘1‘]+‘案件数量:‘+‘<br>‘; 218 else 219 returnStr += params[‘0‘]+‘案件数量:‘+‘<br>‘; 220 returnStr += ‘1000元以下:‘+outerDataArr[index][0]+‘<br>‘; 221 returnStr += ‘1000-10000元:‘+outerDataArr[index][1]+‘<br>‘; 222 returnStr += ‘10000-5万元:‘+outerDataArr[index][2]+‘<br>‘; 223 returnStr += ‘5万元-20万元:‘+outerDataArr[index][3]+‘<br>‘; 224 returnStr += ‘20万元以上:‘+outerDataArr[index][4]+‘<br>‘; 225 /* var res = ‘Function formatter : <br/>‘ + params[0].name; 226 for (var i = 0, l = params.length; i < l; i++) { 227 res += ‘<br/>‘ + params[i].seriesName + ‘ : ‘ + params[i].value; 228 } 229 setTimeout(function (){ 230 // 仅为了模拟异步回调 231 callback(ticket, res); 232 }, 1000)*/ 233 return returnStr; 234 } 235 236 }, 237 data : optionData 238 } 239 ] 240 241 } 242 $.myChart.setOption(chartOptions); 243 if(e[‘success‘]==false){ 244 Ext.Msg.alert(‘提示‘,‘当前系统中无数据‘); 245 } 246 } 247 }); 248 },