window对象:
在客户端javascript中,Window对象是全局对象,所有的表达式都在当前的环境中,也就是说要引用当前窗户根本不需要特殊的语法,可以吧那个窗口的属性作为全局变量来使用。而且将window.document缩写为:document , window.alert()写为alert()
alert() 显示带有一段消息和一个确认按钮的警告框。
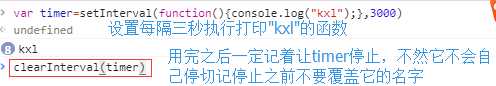
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
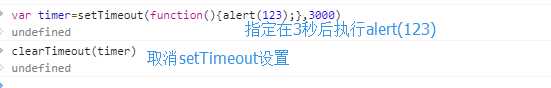
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
示例:


window的子对象:
navigator对象:
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。 navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navagator.platform // 浏览器运行所在的操作系统
history对象:
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以用来前进或后退一个页面。 history.forward() // 前进一页 history.back() // 后退一页 history.go(n) // 前进n页
location对象:
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面
DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
DOM标准规定html文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
查找标签:

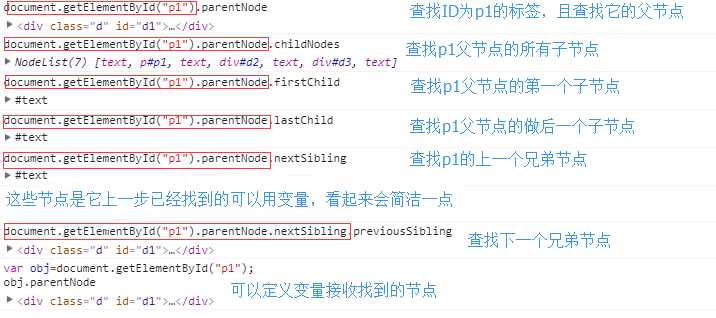
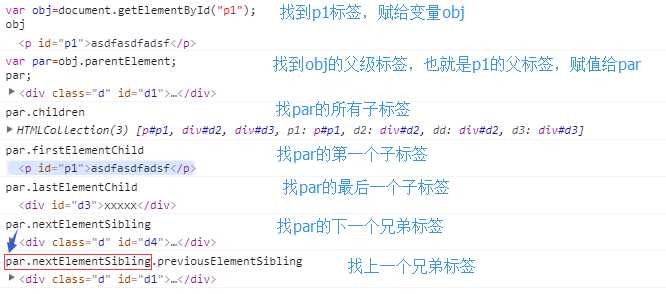
间接查找:
节点的查找:

查找标签:

document对象的属性和操作:
属性节点:

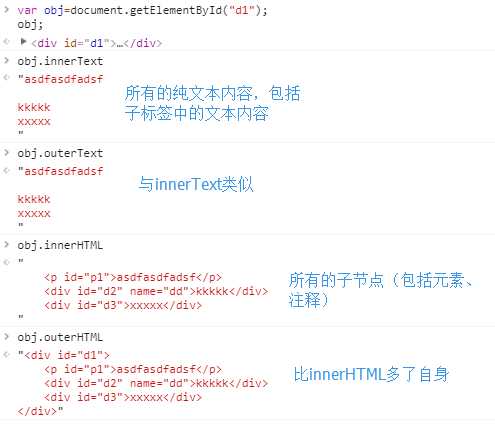
文本节点:

还有一些不常用的文本节点: textContent ------------------------与innerText类似,返回的内容带样式 data -----------------------文本内容 length------------------------------文本长度 createTextNode()--------------------创建文本 normalize()-------------------------删除文本与文本之间的空白 splitText()-------------------------分割 appendData()------------------------追加 deleteData(offset,count)------------从offset指定的位置开始删除count个字符 insertData(offset,text)-------------在offset指定的位置插入text replaceData(offset,count,text)------替换,从offset开始到offscount处的文本被text替换 substringData(offset,count)---------提取从ffset开始到offscount处的文本
样式操作:
操作class类:

指定css操作:
obj.style.backgroundColor="red" JS操作CSS属性的规律: 1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如: obj.style.margin obj.style.width obj.style.left obj.style.position 2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如: obj.style.marginTop obj.style.borderLeftWidth obj.style.zIndex obj.style.fontFamily