高效动画
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高效动画相关的知识,希望对你有一定的参考价值。
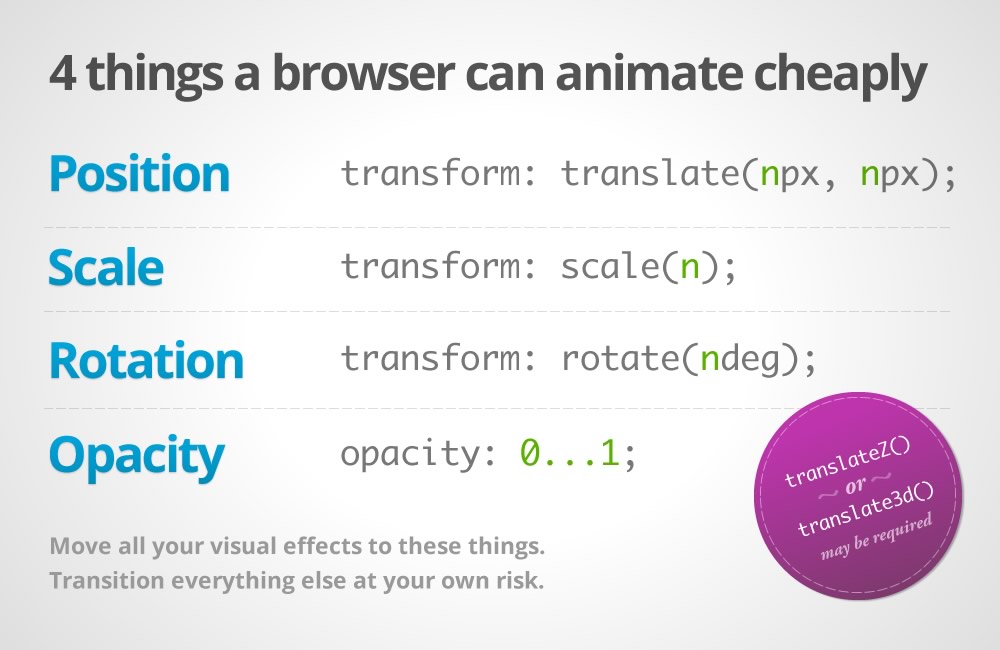
现代浏览器在完成以下四种属性的动画时,消耗成本较低: position(位置), scale(比例缩放), rotation(旋转) 和 opacity(透明度)。如果你对其他的属性设置动画,你就需要对你的冒险负责。而且你的动画将可能达不到流畅的60fps。

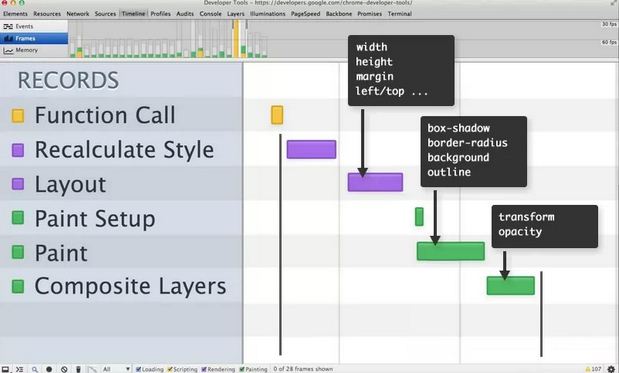
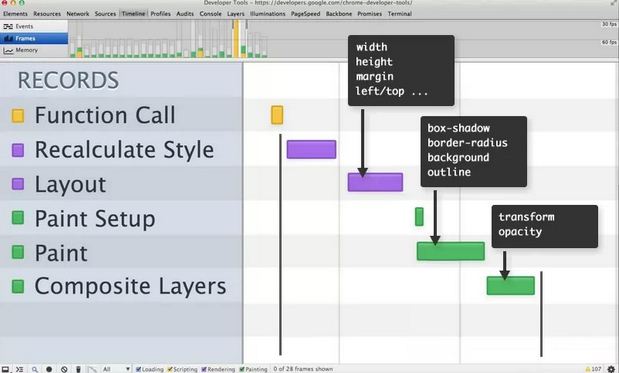
浏览器处理的步骤,自上而下执行


因此为了达到平滑动画的效果,最好就是修改影响最后一个步骤(Composite Layers)的属性(transform and opacity)
常用的,会触发布局的样式
| width | height |
| padding | margin |
| display | border-width |
| border | top |
| position | font-size |
| float | text-align |
| overflow-y | font-weight |
| overflow | left |
| font-family | line-height |
| vertical-align | right |
| clear | white-space |
| bottom | min-height |
常用的,会触发重绘的样式
| color | border-style |
| visibility | background |
| text-decoration | background-image |
| background-position | background-repeat |
| outline-color | outline |
| outline-style | border-radius |
| outline-width | box-shadow |
| background-size |
注意:有一个CSS属性改变它不一定会导致重绘:opacity。
Changes to opacity can be handled by the GPU during compositing by simply painting the element texture with a lower alpha value. For that to work, however, the element must be the only one in the layer. If it has been grouped with other elements then changing the opacity at the GPU would (incorrectly) fade them too.
In Blink and WebKit browsers a new layer is created for any element which has a CSS transition or animation on opacity, but many developers use translateZ(0) ortranslate3d(0,0,0) to manually force layer creation. Forcing layers to be created ensures both that the layer is painted and ready-to-go as soon as the animation starts (creating and painting a layer is a non-trivial operation and can delay the start of your animation), and that there‘s no sudden change in appearance due to antialiasing changes. Promoting layers should done sparingly, though; you can overdo it and having too many layers can cause jank.
keyframe相关属性:
@keyframes 规定动画。
animation 所有动画属性的简写属性,除了 animation-play-state 属性。
animation-name 规定 @keyframes 动画的名称。
animation-duration 规定动画完成一个周期所花费的秒或毫秒。默认是 0。
animation-timing-function 规定动画的速度曲线。默认是 "ease"。
animation-delay 规定动画何时开始。默认是 0。
animation-iteration-count 规定动画被播放的次数。默认是 1。
animation-direction 规定动画是否在下一周期逆向地播放。默认是 "normal"。
animation-play-state 规定动画是否正在运行或暂停。默认是 "running"。
animation-fill-mode 规定对象动画时间之外的状态。
FPS值越高代表画面越流畅。现在,像Chrome, FireFox, Safari, IE9+和最新版本的Opera都支持硬件加速,当它们检测到页面中某个DOM元素应用了某些CSS规则时就会开启,最显著的特征的元素的3D变换。 传统来说,网页内容是完全依赖于CPU来渲染的,这也称作软件渲染 (software rendering),随着GPU的发展越来越好,在图形3D等方面的优势很明显,GPU有个特性是分层渲染,这样的话就可以让CPU和GPU同时并行工作,大大提高网页渲染的速度。
以上是关于高效动画的主要内容,如果未能解决你的问题,请参考以下文章