vue中使用keepAlive组件缓存遇到的坑
Posted nokelong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中使用keepAlive组件缓存遇到的坑相关的知识,希望对你有一定的参考价值。
项目开发中在用户由分类页category进入detail需保存用户状态,查阅了Vue官网后,发现vue2.0提供了一个keep-alive组件。
上一篇讲了keep-alive的基本用法,现在说说遇到的坑。
先说项目中的配置
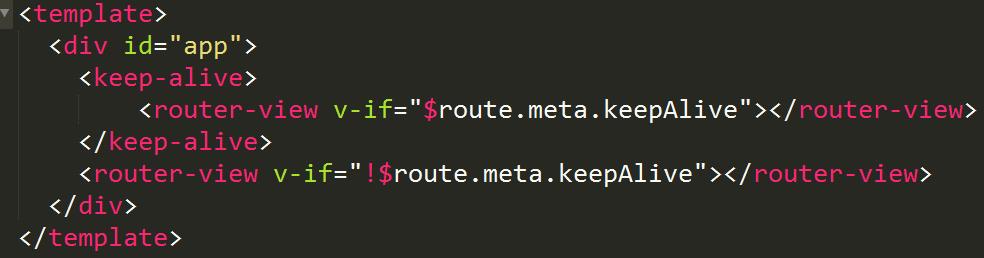
在App.vue中的设置

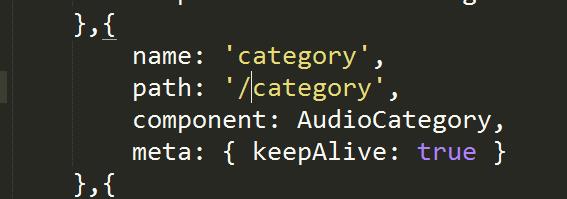
在router中增加配置meta

上面这个设置后发现问题了,从category进入detail页后,状态被保存了,返回的时候保存了用户状态,达到了预期效果
但问题在于但从category返回到index后,再由index进入category时依然显示是缓存中的页面,此刻页面没有刷新。
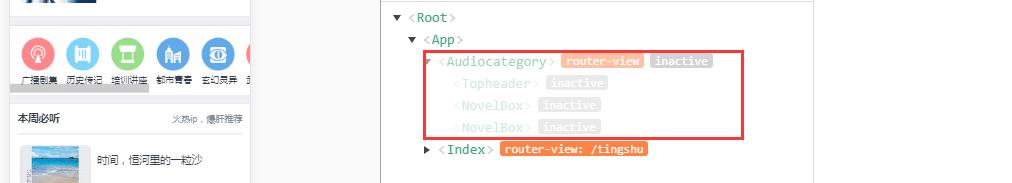
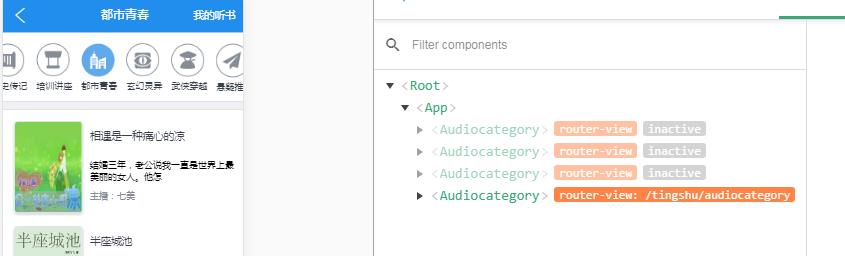
返回index后的组件显示如下:

分析从index再次进入category时,直接读取了缓存的里的页面。
头大。。。。。。。我的目标只是缓存从category进入detail页面,其他的时候不缓存。
解决方案
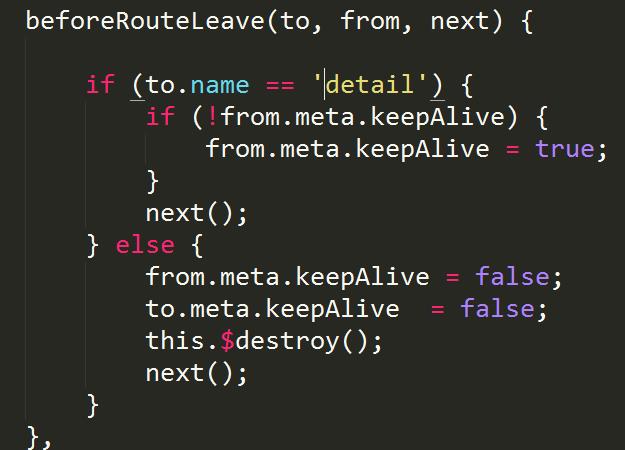
在category中启用beforeRouteLeave钩子函数
beforeRouteLeave中只有从category进入detail时才进行缓存,其他页面都讲category的keepalive设置成false,并销毁此category组件;

然而,发现新的问题。。。。。。
第一次操作index--> category ---> detail的时候是理想效果,但当第二次操作返回index后,进行index --> category --> detail --> category时,发现缓存的对象又不对了,从detail返回category时,保存是的第一次进入detail的分类情况。
此刻category的组件显示如下

无奈。。。。。对比了第一次和第二次进入页面情况
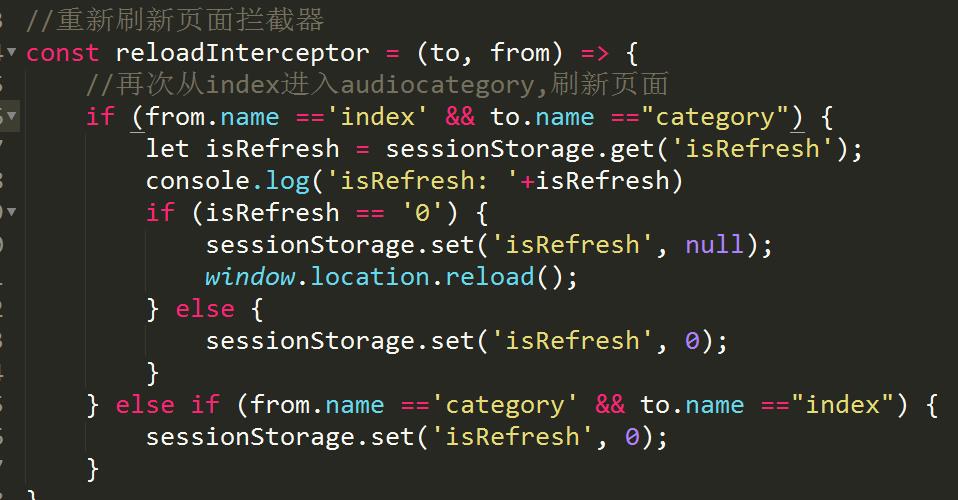
根据vue-router提供的守卫可在路由中启用afterEach路由守卫,在afterEach中进行判断是否第一次进入,非第一次进入页面情况强制刷新一次category页面。

至此终于解决了这个问题。
网友提供了其他的解决方案可以参考下,
也可以参考github上关于keep-alive缓存相关的问。
以上是关于vue中使用keepAlive组件缓存遇到的坑的主要内容,如果未能解决你的问题,请参考以下文章