Task4
Posted 潇潇、寒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Task4相关的知识,希望对你有一定的参考价值。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位和居中问题|百度前端学院</title> <link rel="stylesheet" href="css/task4.css"> </head> <body> <div class="content"> <div class="content-top"> </div> <div class="content-bottom"> </div> </div> </body> </html>
.content{
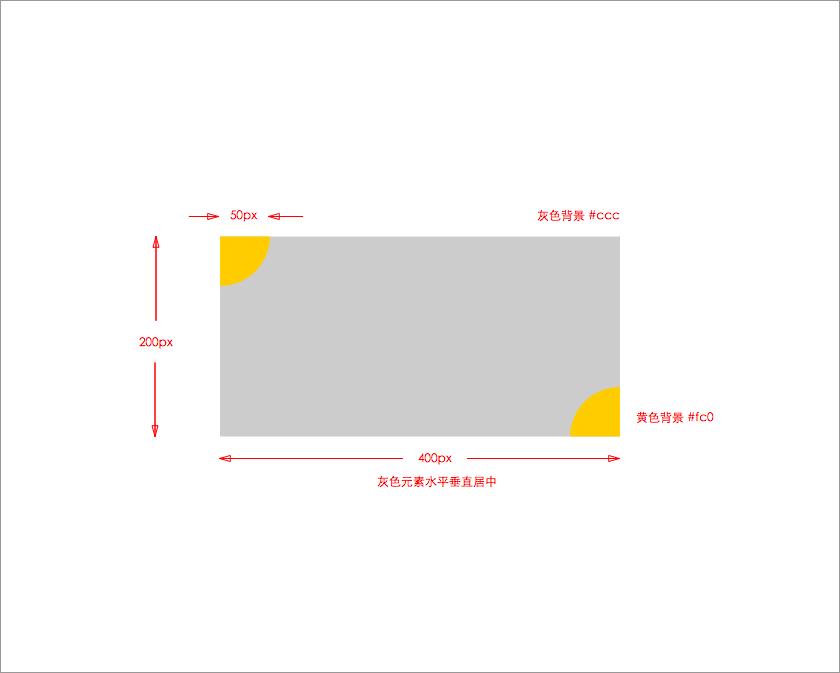
width: 400px;
height: 200px;
background-color: #ccc;
margin: 200px auto;
position: relative;
}
.content-top{
position: absolute;
width: 50px;
height: 50px;
background-color: #fc0;
border-radius: 0 0 100% 0;
top: 0;
left: 0;
}
.content-bottom{
position: absolute;
background-color: #ffcc00;
width: 50px;
height: 50px;
border-radius: 100% 0 0 0;
bottom: 0;
right: 0;
}

以上是关于Task4的主要内容,如果未能解决你的问题,请参考以下文章