2Vue实例
Posted hj0612
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2Vue实例相关的知识,希望对你有一定的参考价值。
一、创建一个Vue实例
每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({ // 选项 })
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
二、数据与方法
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
如果你知道你会在晚些时候需要一个属性,但是一开始它为空或不存在,那么你仅需要设置一些初始值。
data: { newTodoText: \'\', visitCount: 0, hideCompletedTodos: false, todos: [], error: null }
唯一的例外是使用 Object.freeze() 防止修改现有的属性,这意味着响应系统无法追踪变化了。
var obj = { foo: \'bar\' } Object.freeze(obj) new Vue({ el: \'#app\', data () { return { obj } } })
<div id="app">
<p>{{ obj.foo }}</p>
<!-- 这里的 `obj.foo` 不会更新! -->
<button @click="obj.foo = \'baz\'">Change it</button>
</div>
除了 data 属性,Vue 实例暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。
var data = { a: 1 } var vm = new Vue({ el: \'#example\', data: data }) vm.$data === data // => true vm.$el === document.getElementById(\'example\') // => true // $watch 是一个实例方法 vm.$watch(\'a\', function (newValue, oldValue) { // 这个回调将在 `vm.a` 改变后调用 })
可查看API。
三、实例生命周期
每个 Vue 实例在被创建之前都要经过一系列的初始化过程,同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。
new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log(\'a is: \' + this.a) } }) // => "a is: 1"
在实例生命周期的不同场景下调用,如 mounted、updated、destroyed。钩子的 this 指向调用它的 Vue 实例。
注意:不要在选项属性或回调上使用箭头函数,比如 created: () => console.log(this.a) 或 vm.$watch(\'a\', newValue => this.myMethod())。因为箭头函数是和父级上下文绑定在一起的,this 不会是如你所预期的 Vue 实例,经常导致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之类的错误。
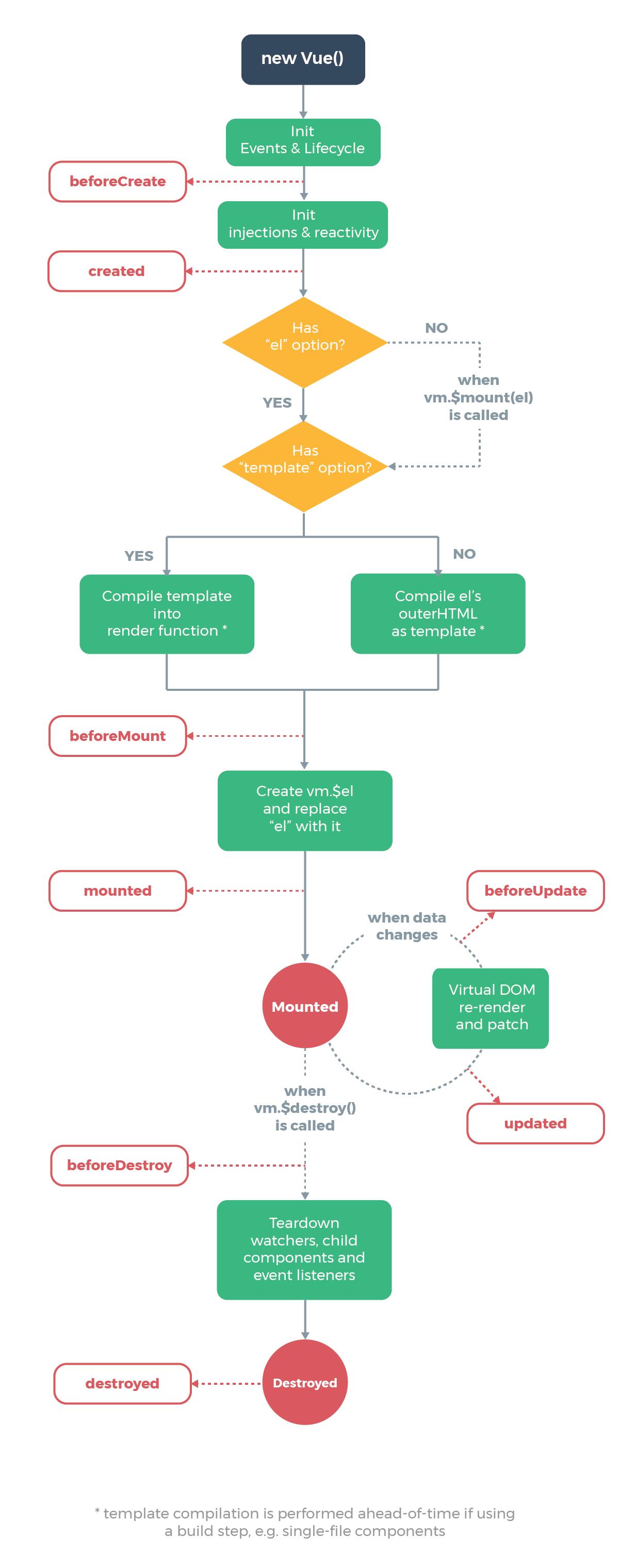
四、生命周期图示

以上是关于2Vue实例的主要内容,如果未能解决你的问题,请参考以下文章