webpack结合gulp打包
Posted 咸鱼老弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack结合gulp打包相关的知识,希望对你有一定的参考价值。
在我前面的文章中,总结了一下自己学习webpack和gulp的一些东西。然而,在我的实际项目中,单独使用它们两者不能满足项目的需求。我遇到了下面的一些问题。
问题1:
因为我的图片需要放单cdn上面去。而我们知道,webpack中,如果是大于8K的图片,它是没有转化为base64的,而且html中引入的图片实际上是会被打包到js当中,因此我需要手动去改那些图片的路劲。比较麻烦
问题2:
虽然webpack在打包的过程中会自动帮你把css,js的路劲引入到html中,但是我在打包之前,我还是要自己引入我本地的文件来进编译。打包后遇到路径重复的问题。因为你自己引入了一次,而打包后会再引入一次。
因为,为了解决上面的两个问题,而且为了让打包更加的智能化,所以我将两者结合了起来一起用。下面做一个小小的总结。
其实webpack结合gulp的原理就是将webpack的出口文件作为gulp的入口文件。这里举一个打包js为例:
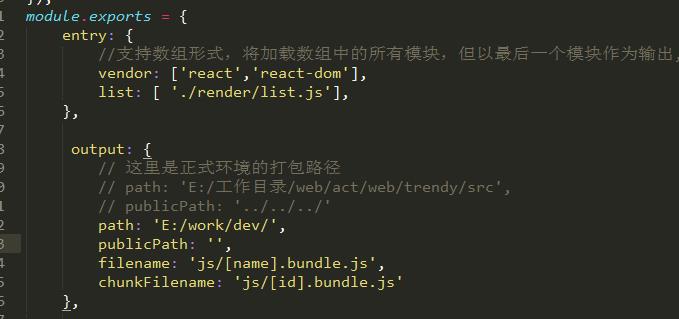
webpack.config.js的部分截图

我们将打包后的文件放在了E/word/dev/js这个目录下。
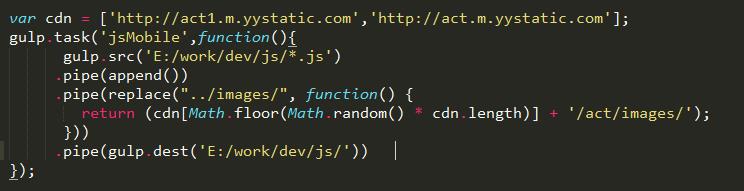
在gulpfile.js中,部分配置如下:

这里是一些配置,参考即可,需要的就引入进来就

重点在这里。我们可以看到,在gulp的如果文件,即 src目录里面的路径,和我们webpack的出口路径是一样的。
而gulp的出口路劲,和入口路径相等。因为我们只希望将webpack打包后的images路劲替换为我们cdn上的路劲而已。
就是这么简单,webpack就可以和gulp结合使用了。其实两者只是一个互补的状态,比如webpack没有而gulp有的,我们就可以拿来用。
其他的大家可以试试,比如结合一起打包html,css,或者压缩图片什么。
其实原理是一样的:webpack的出口文件就是gulp的入口文件
以上是关于webpack结合gulp打包的主要内容,如果未能解决你的问题,请参考以下文章