Unity Shader 效果学习
Posted 木子新春
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity Shader 效果学习相关的知识,希望对你有一定的参考价值。
Unity上对于图像的处理,如果单纯使用代码,那么很遗憾,程序基本会跑死,毕竟是直接对像素的操作,读取写入都是比较耗费CPU和内存的。
所以,这次因为项目需要想实现类似哈哈镜的效果,想来想去,还是觉得用unity的Shader比较好,毕竟不需要CPU做什么,只用GPU就可以了。
话说GPU也是很强大的。
下面简单说一下Shader(其实我也是新手,学习的话,参考http://blog.csdn.net/poem_qianmo/article/details/40723789
)这是位大牛,我的一些基础知识是在里面学习的。
这次我是来分享几个Shader的,对于具体的内容原理什么的,我就不讲了,也讲不来 ,只能大致说一下,我也在学习。
,只能大致说一下,我也在学习。
1、哈哈镜效果(放大)
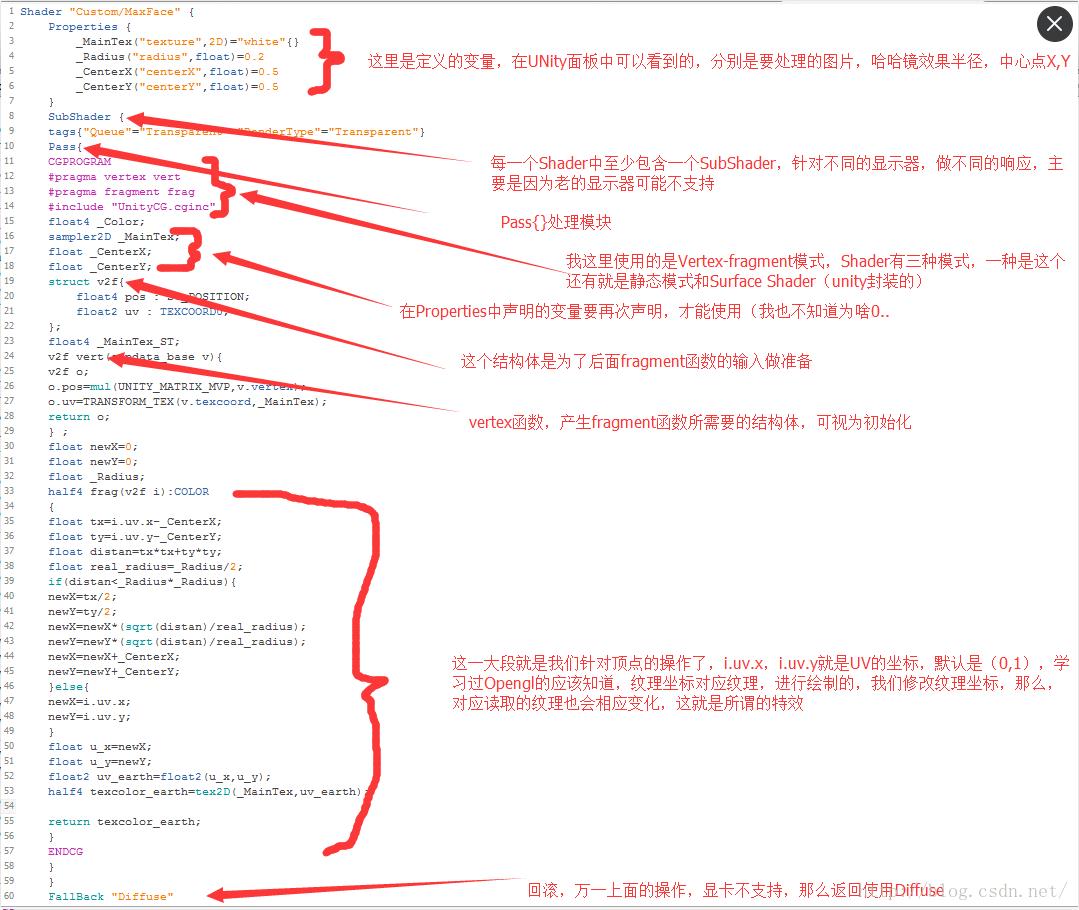
Shader "Custom/MaxFace" {
Properties {
_MainTex("texture",2D)="white"{}
_Radius("radius",float)=0.2
_CenterX("centerX",float)=0.5
_CenterY("centerY",float)=0.5
}
SubShader {
tags{"Queue"="Transparent" "RenderType"="Transparent"}
Pass{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
float4 _Color;
sampler2D _MainTex;
float _CenterX;
float _CenterY;
struct v2f{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
float4 _MainTex_ST;
v2f vert(appdata_base v){
v2f o;
o.pos=mul(UNITY_MATRIX_MVP,v.vertex);
o.uv=TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
} ;
float newX=0;
float newY=0;
float _Radius;
half4 frag(v2f i):COLOR
{
float tx=i.uv.x-_CenterX;
float ty=i.uv.y-_CenterY;
float distan=tx*tx+ty*ty;
float real_radius=_Radius/2;
if(distan<_Radius*_Radius){
newX=tx/2;
newY=ty/2;
newX=newX*(sqrt(distan)/real_radius);
newY=newY*(sqrt(distan)/real_radius);
newX=newX+_CenterX;
newY=newY+_CenterY;
}else{
newX=i.uv.x;
newY=i.uv.y;
}
float u_x=newX;
float u_y=newY;
float2 uv_earth=float2(u_x,u_y);
half4 texcolor_earth=tex2D(_MainTex,uv_earth);
//
return texcolor_earth;
}
ENDCG
}
}
FallBack "Diffuse"
}
下面是解释,将就着看一下

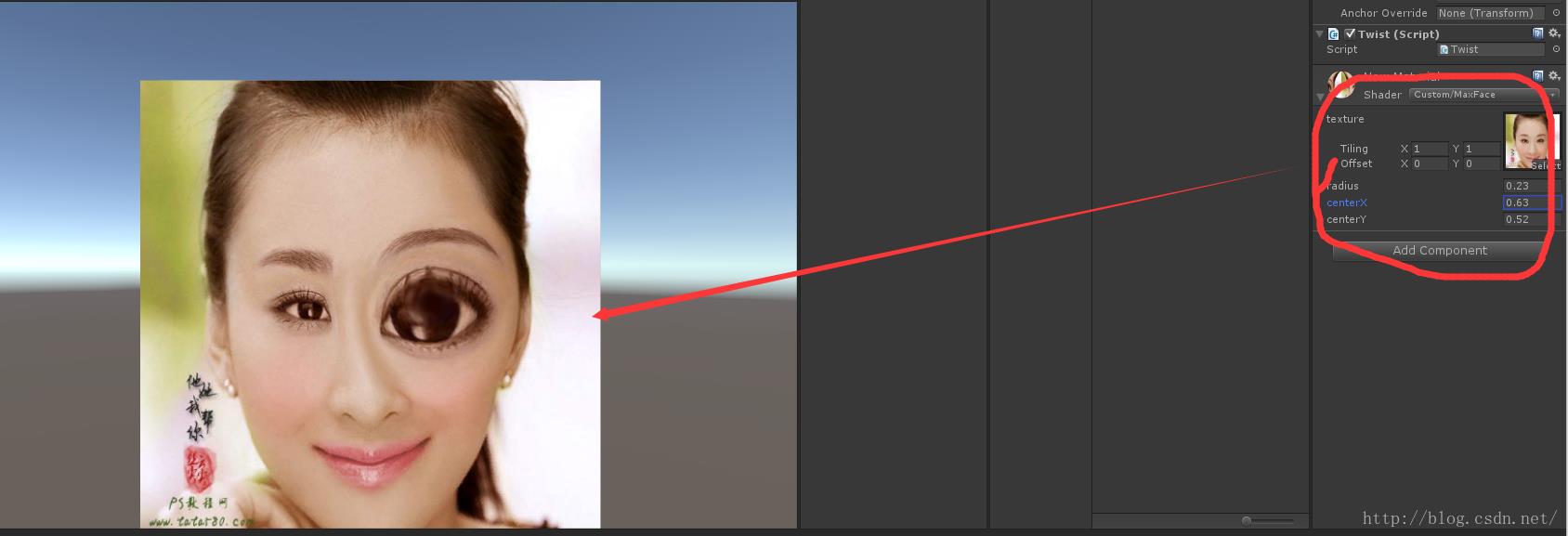
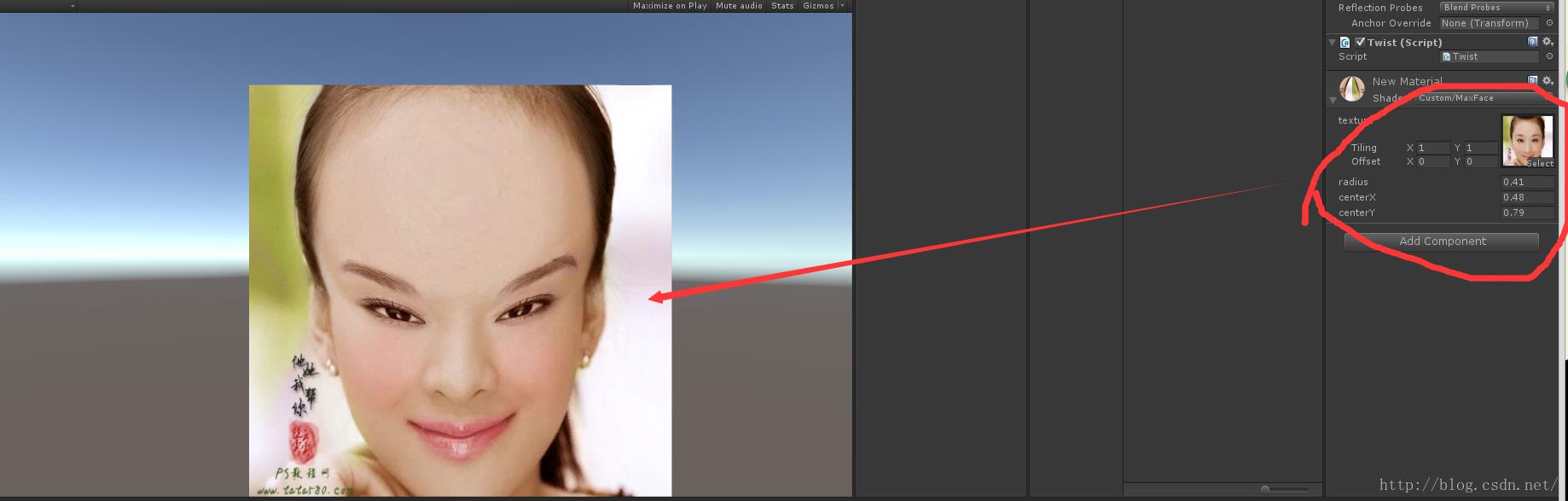
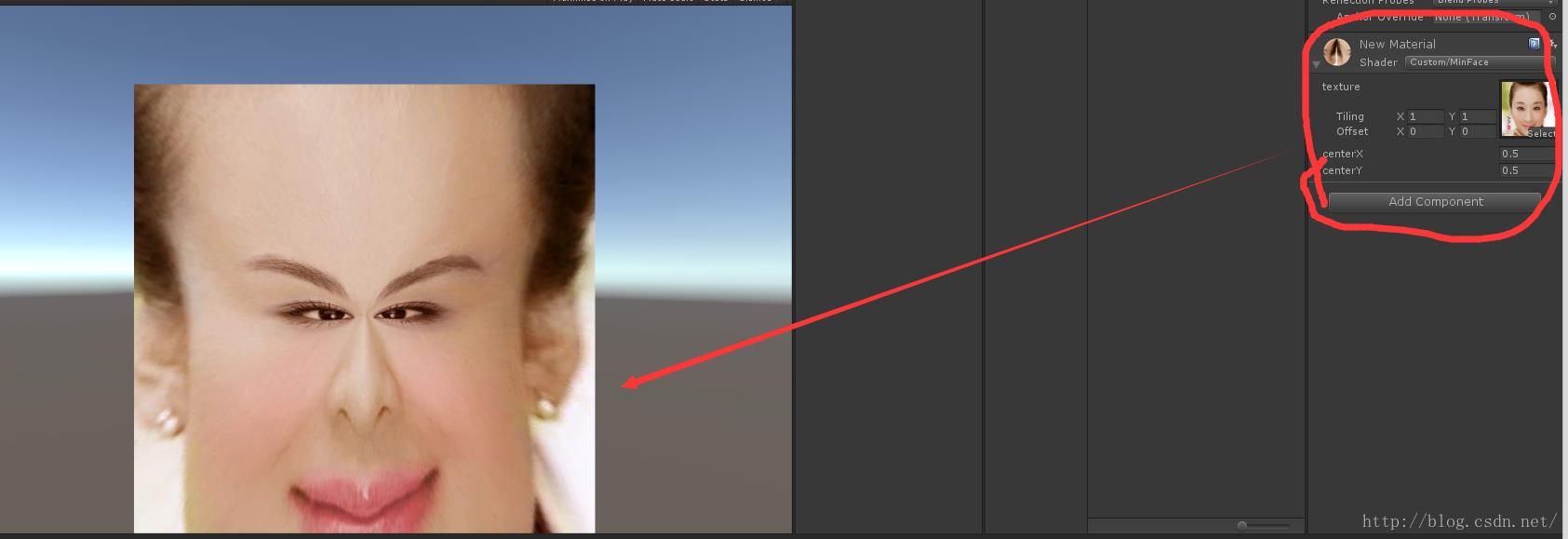
编译无误的话,我们看一下在Unity中的效果
新建一个Plane,导入一张图片,然后拖到Plane上面,在选择我们刚才创建的Shader

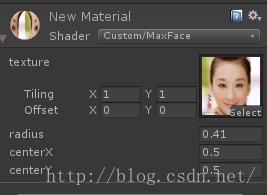
可以看到,下面的三个参数就是我们创建的在Propertes里面,随便挑以下参数,下面是效果


好吧,糟蹋了美女。。。
算法是我从Java里面改过来的,细节就不要问我了,我是代码搬运工。。
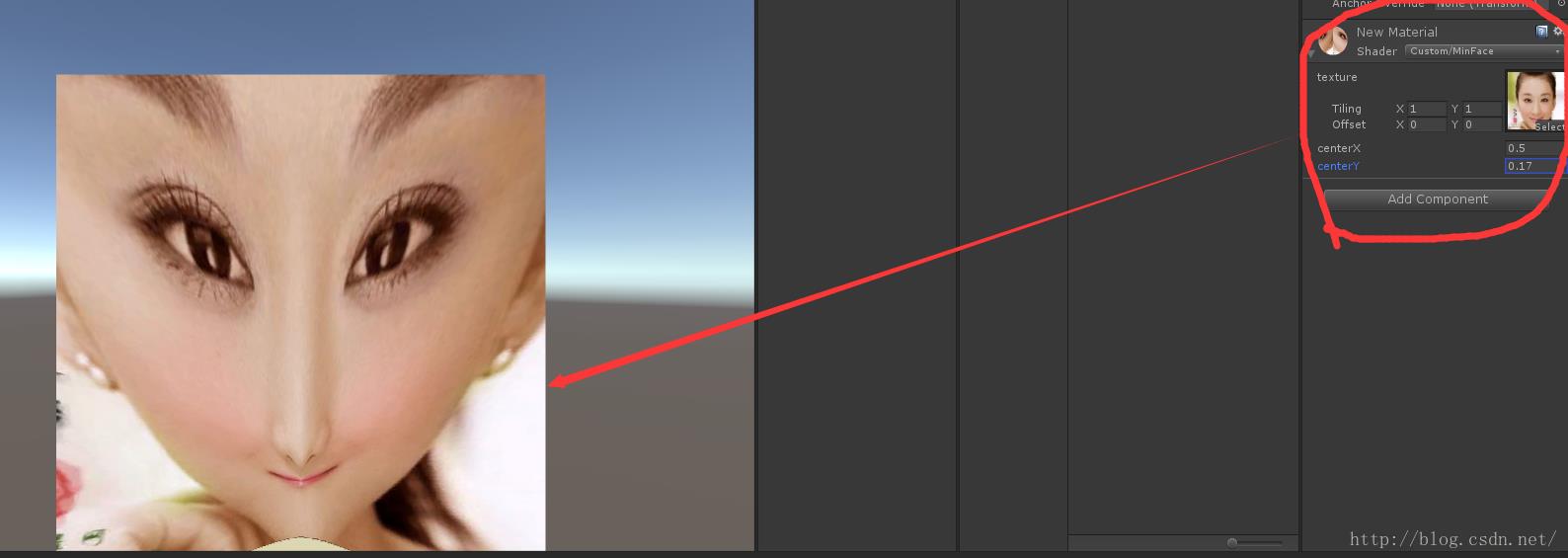
2、哈哈镜缩小模式
我直接上代码咯,因为基本没有变什么
Shader "Custom/MinFace" {
Properties {
_MainTex("texture",2D)="white"{}
_CenterX("centerX",float)=0.5
_CenterY("centerY",float)=0.5
}
SubShader {
tags{"Queue"="Transparent" "RenderType"="Transparent"}
Pass{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
float4 _Color;
sampler2D _MainTex;
float _CenterX;
float _CenterY;
struct v2f{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
float4 _MainTex_ST;
v2f vert(appdata_base v){
v2f o;
o.pos=mul(UNITY_MATRIX_MVP,v.vertex);
o.uv=TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
} ;
float newX=0;
float newY=0;
float _Radius;
float theta=0;
half4 frag(v2f i):COLOR
{
float tx=i.uv.x-_CenterX;
float ty=i.uv.y-_CenterY;
theta = atan2(ty, tx);
float radius=sqrt(tx * tx+ ty * ty);
float newR=sqrt(radius)*0.5 ;
newX=_CenterX+newR*cos(theta);
newY=_CenterY+newR*sin(theta);
if (newX<0)
{
newX=0;
}
if (newX>1)
{
newX=1;
}
if (newY>1)
{
newY=1;
}
if (newY<0)
{
newX=0;
}
float2 uv_earth=float2(newX,newY);
half4 texcolor_earth=tex2D(_MainTex,uv_earth);
return texcolor_earth;
}
ENDCG
}
}
FallBack "Diffuse"
}


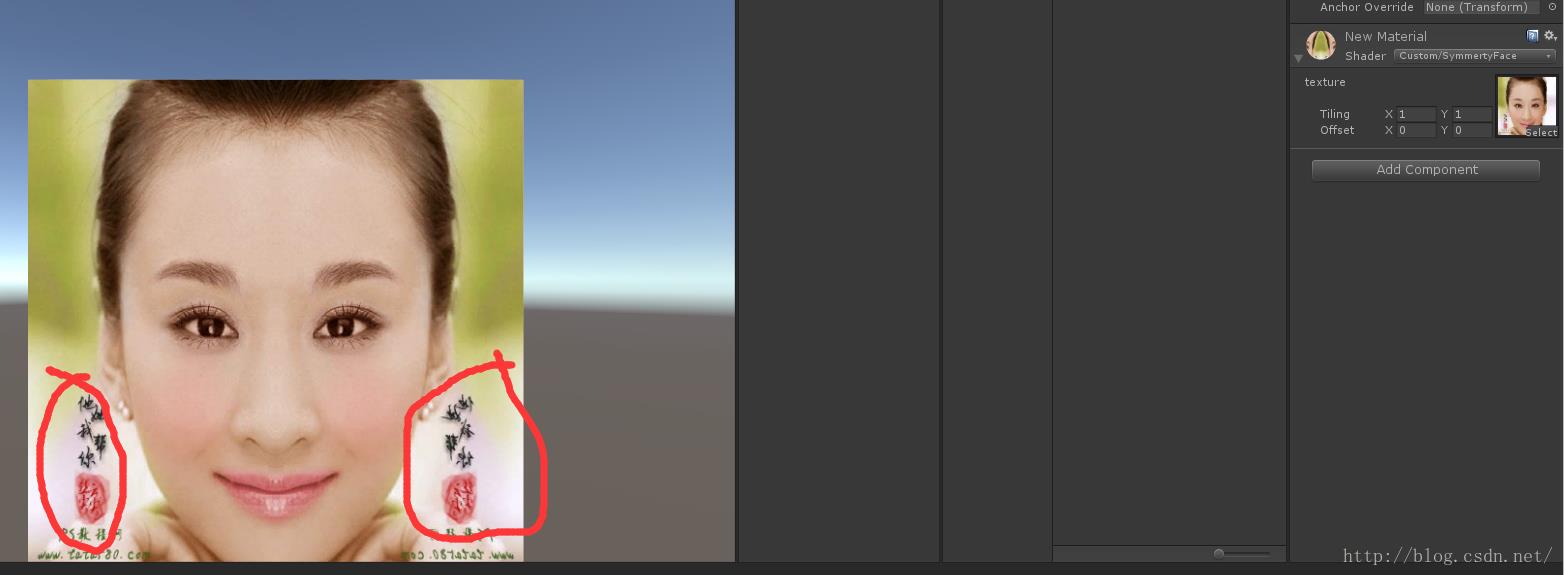
3、再来个对称的
Shader "Custom/SymmertyFace" {
//对称特效
Properties {
_MainTex("texture",2D)="white"{}
}
SubShader {
tags{"Queue"="Transparent" "RenderType"="Transparent"}
Pass{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
float4 _Color;
sampler2D _MainTex;
float _CenterX;
float _CenterY;
struct v2f{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
float4 _MainTex_ST;
v2f vert(appdata_base v){
v2f o;
o.pos=mul(UNITY_MATRIX_MVP,v.vertex);
o.uv=TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
} ;
half4 frag(v2f i):COLOR
{
float uv_x;
if(i.uv.x>0.5){
uv_x=1-i.uv.x;
}else{
uv_x=i.uv.x;
}
float2 uv_earth=float2(uv_x,i.uv.y);
half4 texcolor_earth=tex2D(_MainTex,uv_earth);
return texcolor_earth;
}
ENDCG
}
}
FallBack "Diffuse"
}

额,这妹子即使对称了,看着还是挺好看(花痴ing)附上原图

暂时就这么多吧,还有其他特效,以后慢慢更新
以上是关于Unity Shader 效果学习的主要内容,如果未能解决你的问题,请参考以下文章