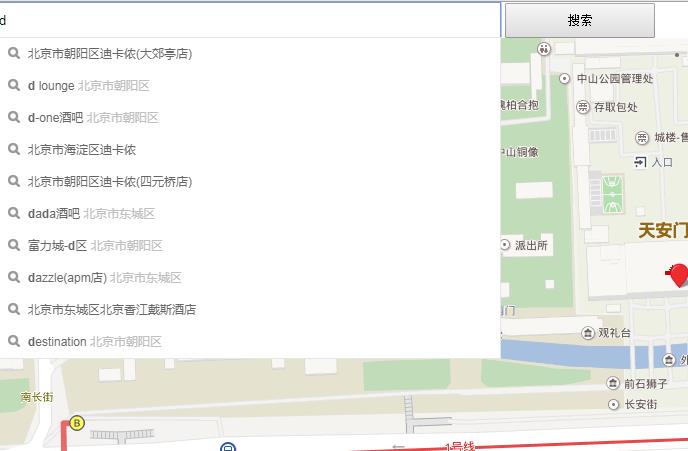
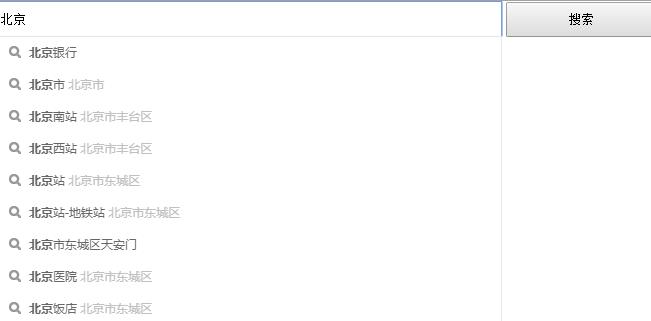
使用百度地图实现详细地址自动补全
Posted fjk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用百度地图实现详细地址自动补全相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>地址选择</title> <style type="text/css"> body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";font-size:14px;} #l-map{height:500px;width:100%;} #r-result{width:100%;} </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=EG3bwH1OHAQZMbDYU5Cuq5Zc935lhmFn"></script> </head> <body> <div id="r-result"><input type="text" id="suggestId" size="20" style="width:500px;height:30px" placeholder="请输入地址"/> <input type="button" onclick="addrSearch()" class="btn btn-danger" value="搜索" style="width: 150px;height: 35px"> </div> <div id="searchResultPanel" style="border:1px solid #C0C0C0;width:150px;height:auto; display:none;"></div> <div id="l-map"></div> <script type="text/javascript"> var marker; var zoomSize = 18; var map = new BMap.Map("l-map"); var lon = 116.404; //默认为北京市 var lat= 39.915; //业务处理,获取业务中的经纬度,有则处理,没有则用默认北京 if(typeof getBizPoint == "function"){ var pointJson = getBizPoint(); lon = pointJson.lon; lat = pointJson.lat; } //确定中心位置 var point = new BMap.Point(lon, lat); map.centerAndZoom(point, zoomSize); //标注 marker = new BMap.Marker(point);// 创建标注 map.addOverlay(marker); // 将标注添加到地图中 marker.enableDragging(); // 可拖拽 marker.addEventListener("dragend", setBizValue); // 添加带有定位的导航控件 var navigationControl = new BMap.NavigationControl({ // 靠左上角位置 anchor: BMAP_ANCHOR_TOP_LEFT, // LARGE类型 type: BMAP_NAVIGATION_CONTROL_LARGE, // 启用显示定位 enableGeolocation: true }); map.addControl(navigationControl); var geoc = new BMap.Geocoder(); //输入地址事件处理 start var ac = new BMap.Autocomplete( //建立一个自动完成的对象 {"input" : "suggestId" ,"location" : map }); ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件 var str = ""; var _value = e.fromitem.value; var value = ""; if (e.fromitem.index > -1) { value = _value.province + _value.city + _value.district + _value.street + _value.business; } str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value; value = ""; if (e.toitem.index > -1) { _value = e.toitem.value; value = _value.province + _value.city + _value.district + _value.street + _value.business; } str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value; G("searchResultPanel").innerHTML = str; }); var myValue; ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件 var _value = e.item.value; myValue = _value.province + _value.city + _value.district + _value.street + _value.business; G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue; setPlace(); }); function setPlace(){ map.clearOverlays(); //清除地图上所有覆盖物 function myFun(){ var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果 setBizValueForPoint(pp); map.centerAndZoom(pp, zoomSize); marker = new BMap.Marker(pp); marker.enableDragging(); // 可拖拽 map.addOverlay(marker); //添加标注 marker.addEventListener("dragend", setBizValue); } var local = new BMap.LocalSearch(map, { //智能搜索 onSearchComplete: myFun }); local.search(myValue); } function G(id) { return document.getElementById(id); } //输入地址事件处理 end //地址转坐标 function addrSearch(serachAddr){ // 创建地址解析器实例 var myGeo = new BMap.Geocoder(); // 将地址解析结果显示在地图上,并调整地图视野 if(!serachAddr){ serachAddr = $("#suggestId").val(); } myGeo.getPoint(serachAddr, function(point){ if (point) { setBizValueForPoint(point); map.clearOverlays(); map.centerAndZoom(point, zoomSize); marker = new BMap.Marker(point); marker.enableDragging(); // 可拖拽 map.addOverlay(marker); //添加标注 marker.addEventListener("dragend", setBizValue); }else{ console.log("search click no results!") } }); } //业务方法 start //根据事件,设置经纬度和地址 function setBizValue(e){ var point = e.point; setBizValueForPoint(point); } //根据Point,设置经纬度和地址 function setBizValueForPoint(point){ lon = point.lng; lat = point.lat; geoc.getLocation(point, function(rs){ var addComp = rs.addressComponents; addr = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber; if(typeof setBizFun == "function"){ setBizFun({lon:lon,lat:lat,addr:addr}); } }); } //根据marker,设置经纬度和地址 function setBizValueForMarker(){ var point = marker.getPosition(); setBizValueForPoint(point); } //end </script> </body> </html>

简洁版的检索
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>地址选择</title>
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";font-size:14px;}
#r-result{width:100%;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=EG3bwH1OHAQZMbDYU5Cuq5Zc935lhmFn"></script>
</head>
<body>
<div id="r-result"><input type="text" id="suggestId" size="20" style="width:500px;height:30px" placeholder="请输入地址"/>
<input type="button" onclick="addrSearch()" class="btn btn-danger" value="搜索" style="width: 150px;height: 35px">
</div>
<div id="searchResultPanel" style="border:1px solid #C0C0C0;width:150px;height:auto; display:none;"></div>
<div id="l-map"></div>
<script type="text/javascript">
var marker;
var zoomSize = 18;
var map = new BMap.Map("l-map");
var lon = 116.404; //默认为北京市
var lat= 39.915;
//业务处理,获取业务中的经纬度,有则处理,没有则用默认北京
if(typeof getBizPoint == "function"){
var pointJson = getBizPoint();
lon = pointJson.lon;
lat = pointJson.lat;
}
//确定中心位置
var point = new BMap.Point(lon, lat);
map.centerAndZoom(point, zoomSize);
//标注
marker = new BMap.Marker(point);// 创建标注
marker.addEventListener("dragend", setBizValue);
// 添加带有定位的导航控件
var navigationControl = new BMap.NavigationControl({
// 靠左上角位置
anchor: BMAP_ANCHOR_TOP_LEFT,
// LARGE类型
type: BMAP_NAVIGATION_CONTROL_LARGE,
// 启用显示定位
enableGeolocation: true
});
//输入地址事件处理 start
var ac = new BMap.Autocomplete( //建立一个自动完成的对象
{"input" : "suggestId"
,"location" : map
});
ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件
var str = "";
var _value = e.fromitem.value;
var value = "";
if (e.fromitem.index > -1) {
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;
value = "";
if (e.toitem.index > -1) {
_value = e.toitem.value;
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;
G("searchResultPanel").innerHTML = str;
});
var myValue;
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
var _value = e.item.value;
myValue = _value.province + _value.city + _value.district + _value.street + _value.business;
G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue;
setPlace();
});
function G(id) {
return document.getElementById(id);
}
//业务方法 start
//根据事件,设置经纬度和地址
function setBizValue(e){
var point = e.point;
setBizValueForPoint(point);
}
</script>
</body>
</html>

以上是关于使用百度地图实现详细地址自动补全的主要内容,如果未能解决你的问题,请参考以下文章