Qt编写导航按钮
Posted Qt项目一站式解决方案
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt编写导航按钮相关的知识,希望对你有一定的参考价值。
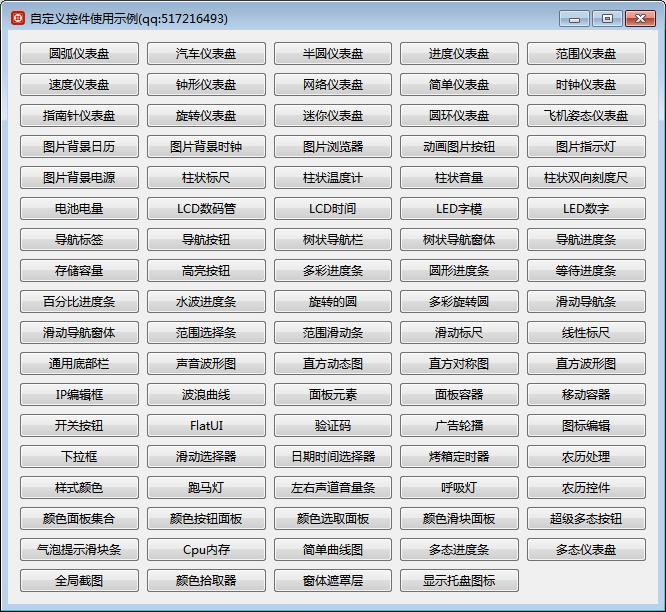
做各种各样的界面的时候,经常需要做一排按钮用于切换到对应界面,俗称导航按钮或者导航菜单,参照过各种各样的主界面导航布局,特意编写导航按钮自定义控件,结合各种情况,继承自QPushButton。已集成在QUC自定义控件中。
/** * 导航按钮控件 作者:feiyangqingyun(QQ:517216493) 2017-12-19 * 1:可设置文字的左侧+右侧+顶部+底部间隔 * 2:可设置文字对齐方式 * 3:可设置显示倒三角/倒三角边长/倒三角位置/倒三角颜色 * 4:可设置显示图标/图标间隔/图标尺寸/正常状态图标/悬停状态图标/选中状态图标 * 5:可设置显示边框线条/线条宽度/线条间隔/线条位置/线条颜色 * 6:可设置正常背景颜色/悬停背景颜色/选中背景颜色 * 7:可设置正常文字颜色/悬停文字颜色/选中文字颜色 * 8:可设置背景颜色为画刷颜色 */



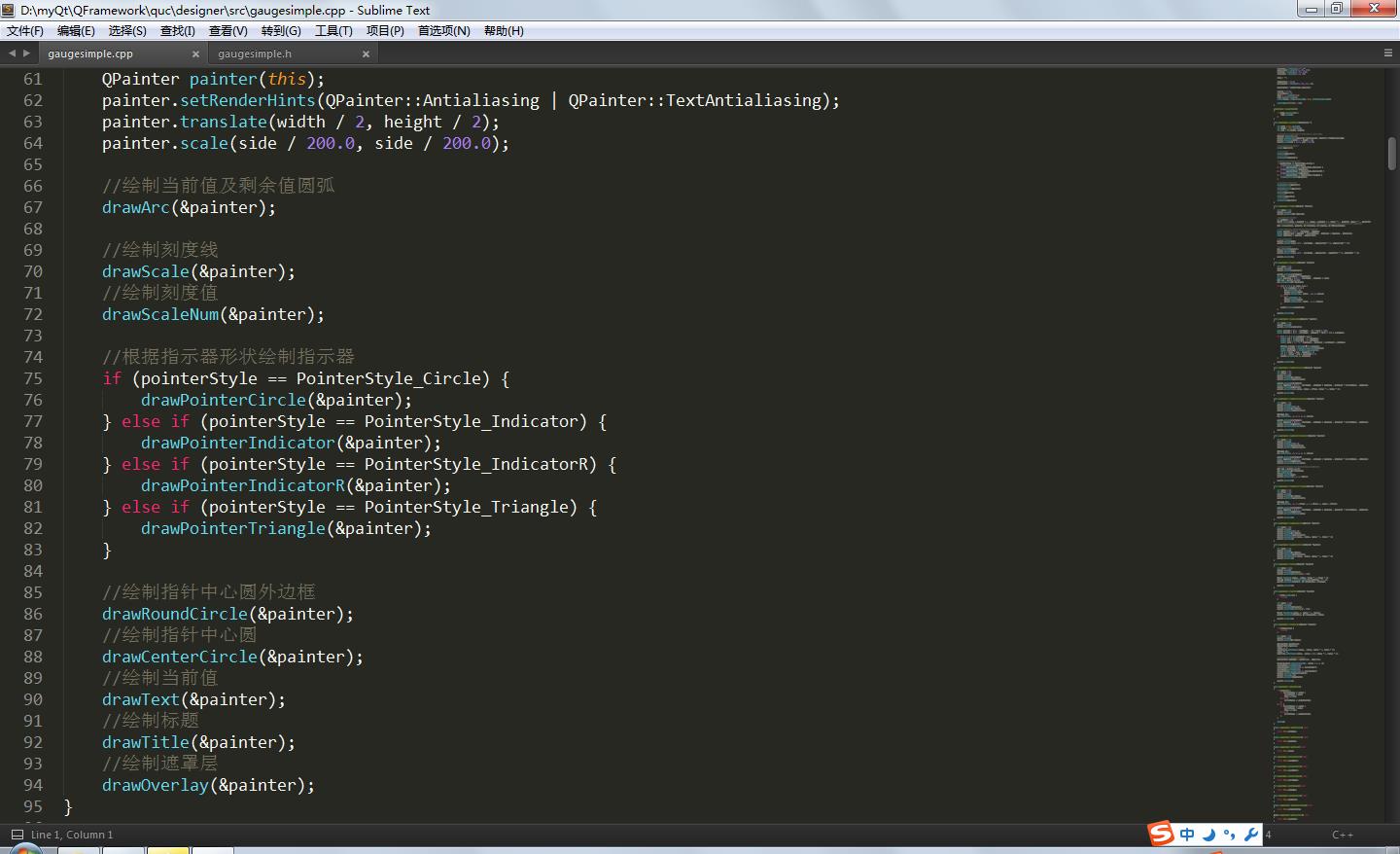
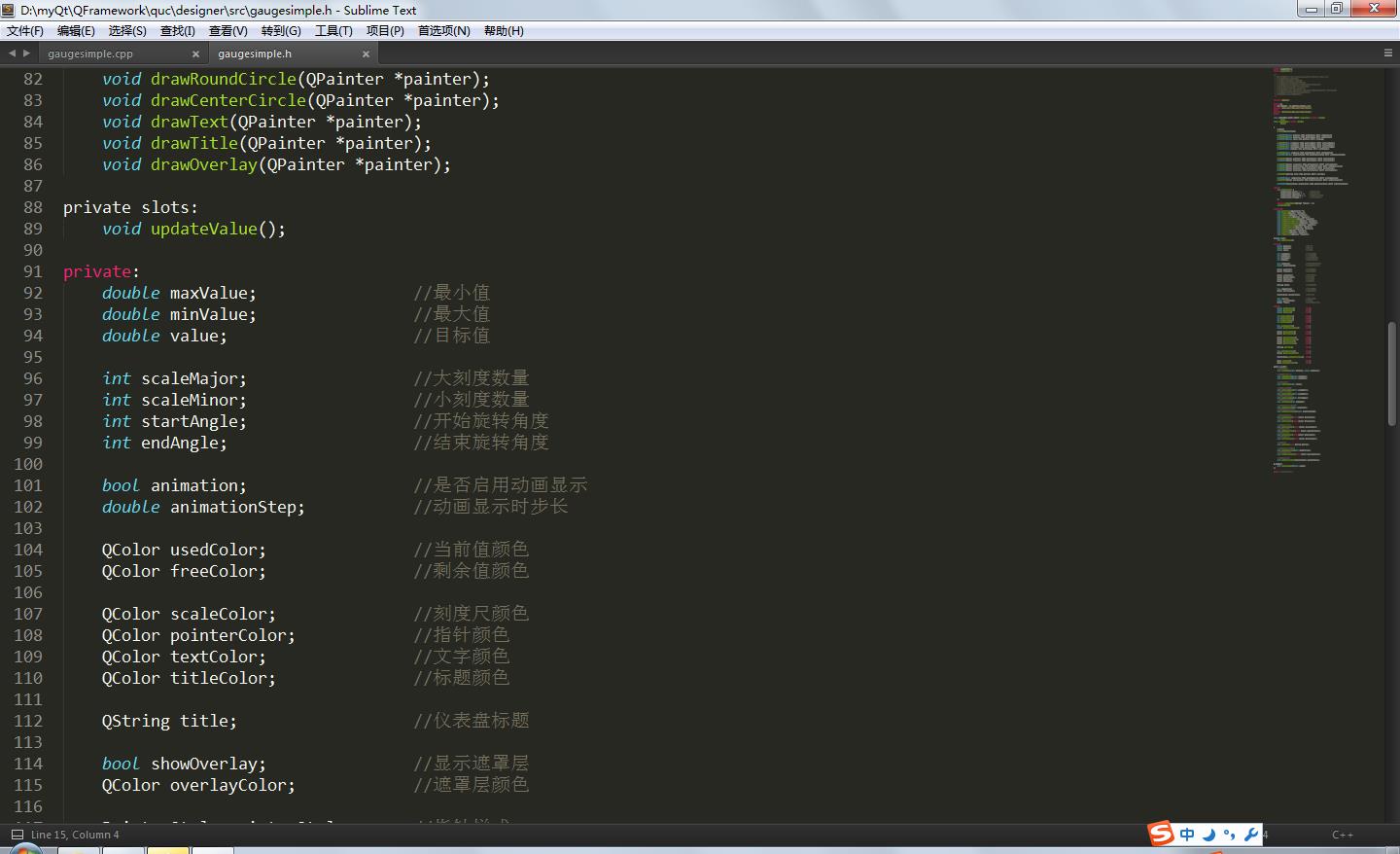
本人有代码洁癖症,写代码处处讲究对称完美。如下图所示。


void NavButton::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制背景
drawBg(&painter);
//绘制文字
drawText(&painter);
//绘制图标
drawIcon(&painter);
//绘制边框线条
drawLine(&painter);
//绘制右侧倒三角
drawTriangle(&painter);
}
void NavButton::drawBg(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
int width = this->width();
int height = this->height();
QRect bgRect;
if (linePosition == LinePosition_Left) {
bgRect = QRect(lineSpace, 0, width - lineSpace, height);
} else if (linePosition == LinePosition_Right) {
bgRect = QRect(0, 0, width - lineSpace, height);
} else if (linePosition == LinePosition_Top) {
bgRect = QRect(0, lineSpace, width, height - lineSpace);
} else if (linePosition == LinePosition_Bottom) {
bgRect = QRect(0, 0, width, height - lineSpace);
}
//如果画刷存在则取画刷
QBrush bgBrush;
if (isChecked()) {
bgBrush = checkBgBrush;
} else if (hover) {
bgBrush = hoverBgBrush;
} else {
bgBrush = normalBgBrush;
}
if (bgBrush != Qt::NoBrush) {
painter->setBrush(bgBrush);
} else {
//根据当前状态选择对应颜色
QColor bgColor;
if (isChecked()) {
bgColor = checkBgColor;
} else if (hover) {
bgColor = hoverBgColor;
} else {
bgColor = normalBgColor;
}
painter->setBrush(bgColor);
}
painter->drawRect(bgRect);
painter->restore();
}
void NavButton::drawText(QPainter *painter)
{
painter->save();
painter->setBrush(Qt::NoBrush);
//根据当前状态选择对应颜色
QColor textColor;
if (isChecked()) {
textColor = checkTextColor;
} else if (hover) {
textColor = hoverTextColor;
} else {
textColor = normalTextColor;
}
QRect textRect = QRect(paddingLeft, paddingTop, width() - paddingLeft - paddingRight, height() - paddingTop - paddingBottom);
painter->setPen(textColor);
painter->drawText(textRect, textAlign | Qt::AlignVCenter, text());
painter->restore();
}
void NavButton::drawIcon(QPainter *painter)
{
if (!showIcon) {
return;
}
painter->save();
QPixmap pix;
if (isChecked()) {
pix = iconCheck;
} else if (hover) {
pix = iconHover;
} else {
pix = iconNormal;
}
if (!pix.isNull()) {
//等比例平滑缩放图标
pix = pix.scaled(iconSize, Qt::KeepAspectRatio, Qt::SmoothTransformation);
painter->drawPixmap(iconSpace, (height() - iconSize.height()) / 2, pix);
}
painter->restore();
}
void NavButton::drawLine(QPainter *painter)
{
if (!showLine) {
return;
}
if (!isChecked()) {
return;
}
painter->save();
QPen pen;
pen.setWidth(lineWidth);
pen.setColor(lineColor);
painter->setPen(pen);
//根据线条位置设置线条坐标
QPoint pointStart, pointEnd;
if (linePosition == LinePosition_Left) {
pointStart = QPoint(0, 0);
pointEnd = QPoint(0, height());
} else if (linePosition == LinePosition_Right) {
pointStart = QPoint(width(), 0);
pointEnd = QPoint(width(), height());
} else if (linePosition == LinePosition_Top) {
pointStart = QPoint(0, 0);
pointEnd = QPoint(width(), 0);
} else if (linePosition == LinePosition_Bottom) {
pointStart = QPoint(0, height());
pointEnd = QPoint(width(), height());
}
painter->drawLine(pointStart, pointEnd);
painter->restore();
}
void NavButton::drawTriangle(QPainter *painter)
{
if (!showTriangle) {
return;
}
//选中或者悬停显示
if (!hover && !isChecked()) {
return;
}
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(triangleColor);
//绘制在右侧中间,根据设定的倒三角的边长设定三个点位置
int width = this->width();
int height = this->height();
int midWidth = width / 2;
int midHeight = height / 2;
QPolygon pts;
if (trianglePosition == TrianglePosition_Left) {
pts.setPoints(3, triangleLen, midHeight, 0, midHeight - triangleLen, 0, midHeight + triangleLen);
} else if (trianglePosition == TrianglePosition_Right) {
pts.setPoints(3, width - triangleLen, midHeight, width, midHeight - triangleLen, width, midHeight + triangleLen);
} else if (trianglePosition == TrianglePosition_Top) {
pts.setPoints(3, midWidth, triangleLen, midWidth - triangleLen, 0, midWidth + triangleLen, 0);
} else if (trianglePosition == TrianglePosition_Bottom) {
pts.setPoints(3, midWidth, height - triangleLen, midWidth - triangleLen, height, midWidth + triangleLen, height);
}
painter->drawPolygon(pts);
painter->restore();
}
以上是关于Qt编写导航按钮的主要内容,如果未能解决你的问题,请参考以下文章