Material04 MdListModule模块
Posted 寻渝记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Material04 MdListModule模块相关的知识,希望对你有一定的参考价值。
1 在共享模块中导入MdListModule模块


import { NgModule } from \'@angular/core\';
import { CommonModule } from \'@angular/common\';
import {
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdIconRegistry,
MdCardModule,
MdInputModule,
MdListModule
} from \'@angular/material\';
import { HttpModule } from \'@angular/http\';
@NgModule({
imports: [
CommonModule,
HttpModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule
],
declarations: [],
exports: [
CommonModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
HttpModule,
MdCardModule,
MdInputModule,
MdListModule
]
})
export class SharedModule { }
技巧01:MdListModule提供了两个列表组件 -> md-list 和 md-nav-list,它们的用法差不多,只是前者没有动画效果,后者有动画效果而已就(后者通常用于导航栏)
2 在需要用到 MdListModule 的模块引入共享模块
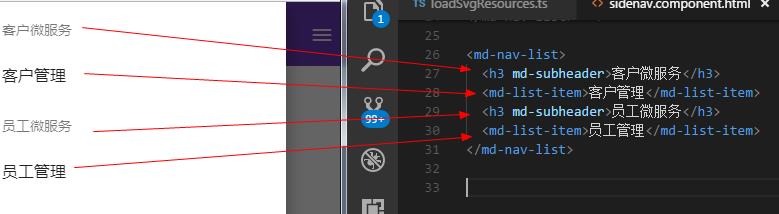
3 利用 MdListModule 提供的组件编写list主要结构


<md-nav-list> <h3 md-subheader>客户微服务</h3> <md-list-item>客户管理</md-list-item> <h3 md-subheader>员工微服务</h3> <md-list-item>员工管理</md-list-item> </md-nav-list>
代码解释01:md-list-item里面包含了一个div,这个div是一个横向排列的flex容器
代码解释02:md-subheader 命令只是将相应元素作为一个段落分割而已
4 md-list-item高级用法
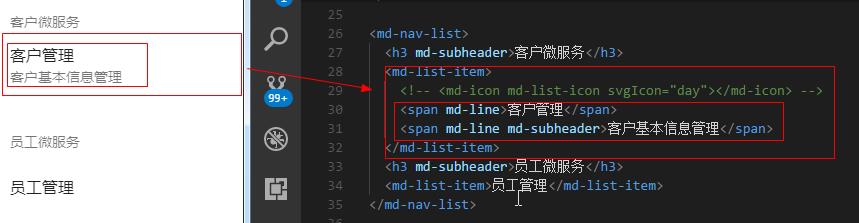
4.1 md-list-item支持多行


<md-nav-list>
<h3 md-subheader>客户微服务</h3>
<md-list-item>
<!-- <md-icon md-list-icon svgIcon="day"></md-icon> -->
<span md-line>客户管理</span>
<span md-line md-subheader>客户基本信息管理</span>
</md-list-item>
<h3 md-subheader>员工微服务</h3>
<md-list-item>员工管理</md-list-item>
</md-nav-list>
代码解释01:md-list-item中的一般元素都会被看成是一个flex项目放到一个flex容器中
代码解释02:md-line命令表示md-list-item中的内容会被多行显示
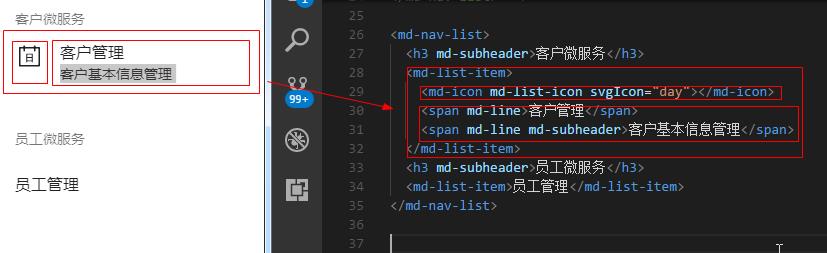
4.2 md-list-item支持图标


<md-nav-list>
<h3 md-subheader>客户微服务</h3>
<md-list-item>
<md-icon md-list-icon svgIcon="day"></md-icon>
<span md-line>客户管理</span>
<span md-line md-subheader>客户基本信息管理</span>
</md-list-item>
<h3 md-subheader>员工微服务</h3>
<md-list-item>员工管理</md-list-item>
</md-nav-list>
代码解释01:两个标有md-line的元素会被看成一个flex项目,但是它们是分行显示的;md-subheader命令只是将字体变小而已
代码解释02:md-icon组件会被看成是一个单独的flex项目,md-list-icon命令的作用是让图标在felx容器的第一个位置进行显示
技巧01:md-list-item中那个div是一个flex容器,它默认时横向排列的、项目时居中排列;如果想要图标在纵轴的对齐方式是顶端对齐就必须自己写样式来确保felx项目在纵轴方向顶端对齐
md-icon { align-self: flex-start; }
技巧02:svg图标的显示请参见MdIconModule模块相关知识点
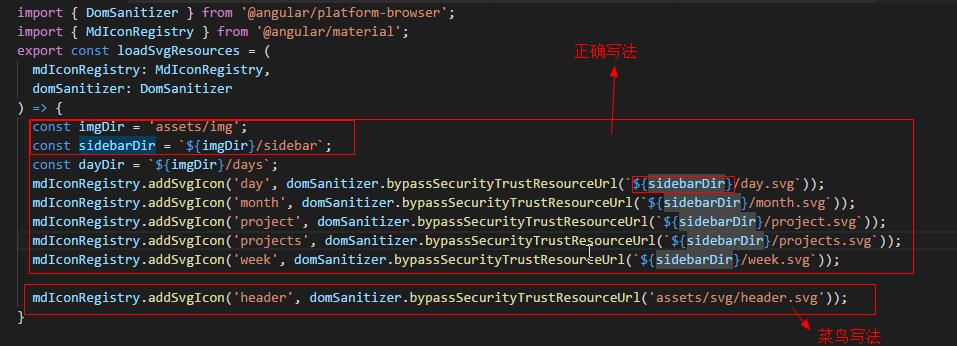
技巧03:当静态svg资源在不同文件夹时的重构技巧


import { DomSanitizer } from \'@angular/platform-browser\';
import { MdIconRegistry } from \'@angular/material\';
export const loadSvgResources = (
mdIconRegistry: MdIconRegistry,
domSanitizer: DomSanitizer
) => {
const imgDir = \'assets/img\';
const sidebarDir = `${imgDir}/sidebar`;
const dayDir = `${imgDir}/days`;
mdIconRegistry.addSvgIcon(\'day\', domSanitizer.bypassSecurityTrustResourceUrl(`${sidebarDir}/day.svg`));
mdIconRegistry.addSvgIcon(\'month\', domSanitizer.bypassSecurityTrustResourceUrl(`${sidebarDir}/month.svg`));
mdIconRegistry.addSvgIcon(\'project\', domSanitizer.bypassSecurityTrustResourceUrl(`${sidebarDir}/project.svg`));
mdIconRegistry.addSvgIcon(\'projects\', domSanitizer.bypassSecurityTrustResourceUrl(`${sidebarDir}/projects.svg`));
mdIconRegistry.addSvgIcon(\'week\', domSanitizer.bypassSecurityTrustResourceUrl(`${sidebarDir}/week.svg`));
mdIconRegistry.addSvgIcon(\'header\', domSanitizer.bypassSecurityTrustResourceUrl(\'assets/svg/header.svg\'));
}
4.3 md-list-item的图标动态显示
需求:根据当前日期显示对应的日期图标
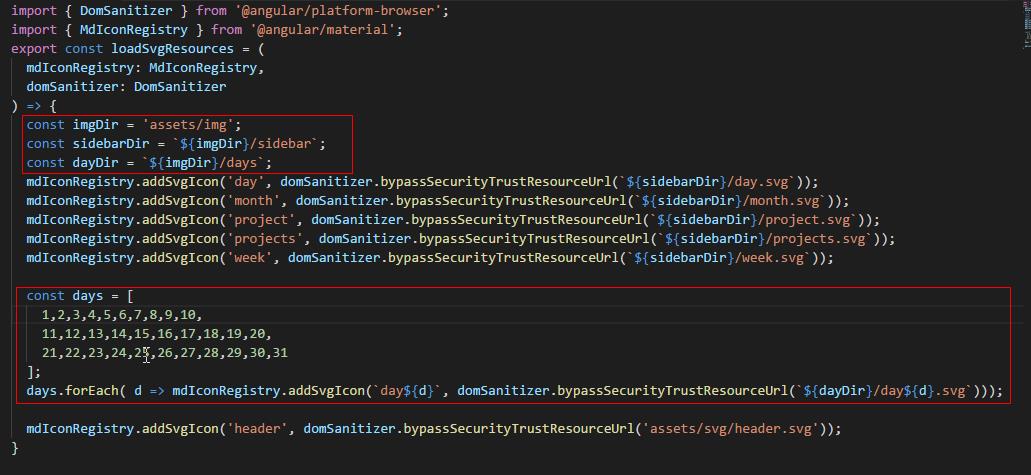
4.3.1 将每天的svg图片进行注册


import { DomSanitizer } from \'@angular/platform-browser\';
import { MdIconRegistry } from \'@angular/material\';
export const loadSvgResources = (
mdIconRegistry: MdIconRegistry,
domSanitizer: DomSanitizer
) => {
const imgDir = \'assets/img\';
const sidebarDir = `${imgDir}/sidebar`;
const dayDir = `${imgDir}/days`;
mdIconRegistry.addSvgIcon(\'day\', domSanitizer.bypassSecurityTrustResourceUrl(`${sidebarDir}/day.svg`));
mdIconRegistry.addSvgIcon(\'month\', domSanitizer.bypassSecurityTrustResourceUrl(`${sidebarDir}/month.svg`));
mdIconRegistry.addSvgIcon(\'project\', domSanitizer.bypassSecurityTrustResourceUrl(`${sidebarDir}/project.svg`));
mdIconRegistry.addSvgIcon(\'projects\', domSanitizer.bypassSecurityTrustResourceUrl(`${sidebarDir}/projects.svg`));
mdIconRegistry.addSvgIcon(\'week\', domSanitizer.bypassSecurityTrustResourceUrl(`${sidebarDir}/week.svg`));
const days = [
1,2,3,4,5,6,7,8,9,10,
11,12,13,14,15,16,17,18,19,20,
21,22,23,24,25,26,27,28,29,30,31
];
days.forEach( d => mdIconRegistry.addSvgIcon(`day${d}`, domSanitizer.bypassSecurityTrustResourceUrl(`${dayDir}/day${d}.svg`)));
mdIconRegistry.addSvgIcon(\'header\', domSanitizer.bypassSecurityTrustResourceUrl(\'assets/svg/header.svg\'));
}
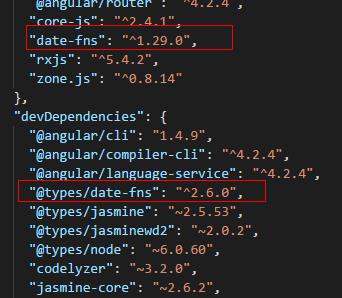
4.3.2 下载date相关的依赖包
cnpm install --save date-fns -> 运行环境用
cnpm install --save-dev @types/date-fns -> 开发环境用


{ "name": "material", "version": "0.0.0", "license": "MIT", "scripts": { "ng": "ng", "start": "ng serve", "build": "ng build", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" }, "private": true, "dependencies": { "@angular/animation": "^4.0.0-beta.8", "@angular/animations": "^4.2.4", "@angular/common": "^4.2.4", "@angular/compiler": "^4.2.4", "@angular/core": "^4.2.4", "@angular/forms": "^4.2.4", "@angular/http": "^4.2.4", "@angular/material": "^2.0.0-beta.7", "@angular/platform-browser": "^4.2.4", "@angular/platform-browser-dynamic": "^4.2.4", "@angular/router": "^4.2.4", "core-js": "^2.4.1", "date-fns": "^1.29.0", "rxjs": "^5.4.2", "zone.js": "^0.8.14" }, "devDependencies": { "@angular/cli": "1.4.9", "@angular/compiler-cli": "^4.2.4", "@angular/language-service": "^4.2.4", "@types/date-fns": "^2.6.0", "@types/jasmine": "~2.5.53", "@types/jasminewd2": "~2.0.2", "@types/node": "~6.0.60", "codelyzer": "~3.2.0", "jasmine-core": "~2.6.2", "jasmine-spec-reporter": "~4.1.0", "karma": "~1.7.0", "karma-chrome-launcher": "~2.1.1", "karma-cli": "~1.0.1", "karma-coverage-istanbul-reporter": "^1.2.1", "karma-jasmine": "~1.1.0", "karma-jasmine-html-reporter": "^0.2.2", "protractor": "~5.1.2", "ts-node": "~3.2.0", "tslint": "~5.7.0", "typescript": "~2.3.3" } }
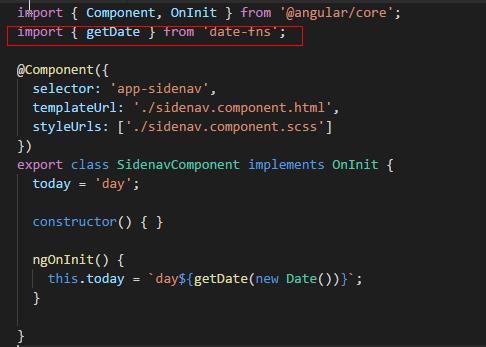
4.3.3 在需要用到date-fns模块中的相关方法的组件进行引入


import { Component, OnInit } from \'@angular/core\';
import { getDate } from \'date-fns\';
@Component({
selector: \'app-sidenav\',
templateUrl: \'./sidenav.component.html\',
styleUrls: [\'./sidenav.component.scss\']
})
export class SidenavComponent implements OnInit {
today = \'day\';
constructor() { }
ngOnInit() {
this.today = `day${getDate(new Date())}`; // 获取当前日期的日
}
}

<md-nav-list dense> <h3 md-subheader>项目</h3> <md-list-item> <md-icon md-list-icon svgIcon="projects"></md-icon> <span md-line>项目首页</span> <span md-line md-subheader>查看你的所有项目</span> </md-list-item> <h3 md-subheader>日历</h3> <md-list-item> <md-icon md-list-icon svgIcon="project"></md-icon> <span md-line>日历首页</span> <span md-line md-subheader>根据日期查看</span> </md-list-item> <md-list-item> <md-icon md-list-icon svgIcon="month"></md-icon> <span md-line>月视图</span> <span md-line md-subheader>按月查看</span> </md-list-item> <md-list-item> <md-icon md-list-icon svgIcon="week"></md-icon> <span md-line>周视图</span> <span md-line md-subheader>按周查看</span> </md-list-item> <md-list-item> <md-icon md-list-icon [svgIcon]="day"></md-icon> <span md-line>日视图</span> <span md-line md-subheader>按月查看</span> </md-list-item> </md-nav-list>
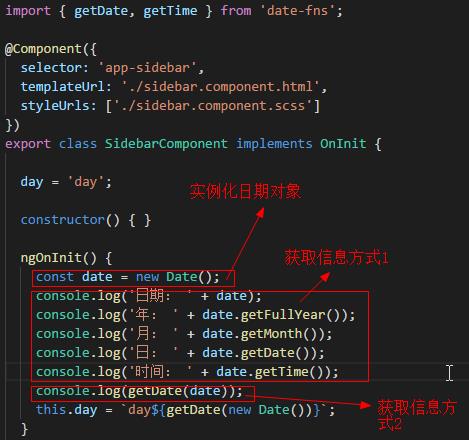
技巧01:实例化日期对象,从日期对象中获取时间信息

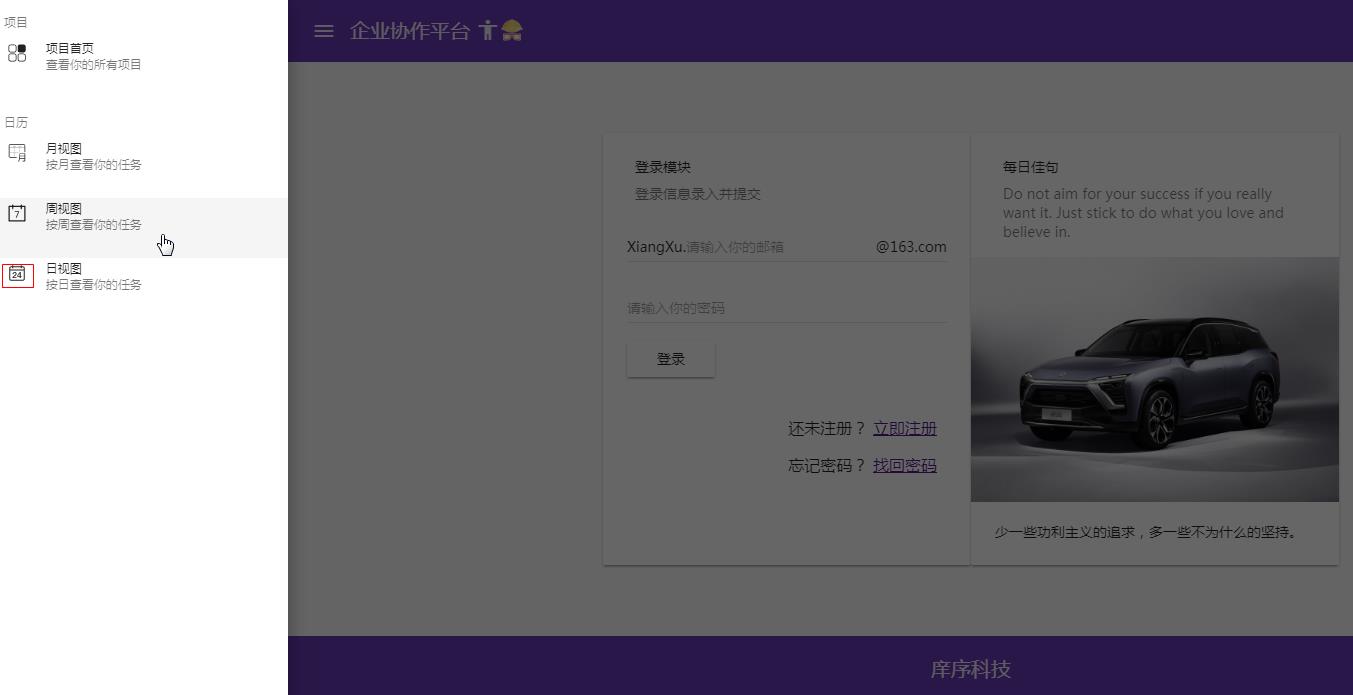
4.4.4 效果图如下

5 MdButtonToggleModule
5.1 概述
MdButtonToggleModule中有两个组件选择器一个是md-button-toggle-group 一个是 md-button-toggle;其中md-button-toggle相当于是一个单选框,而md-button-toggle-group相当于是多个md-button-toggle组成的单选框组合,但是每次只能有一个md-button-toggle会被选中,md-button-toggle-group的值就是当前被选中的md-button-toggle的值
5.2 编程步骤
5.2.1 导入MdButtonToggleModule
在共享模块中导入MdButtonToggleModule
技巧01:还需要进行导出操作,因为其它模块如果需要用到MdButtonToggleModule就只需要导入共享模块就可以啦


import { NgModule } from \'@angular/core\';
import { CommonModule } from \'@angular/common\';
import {
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdCheckboxModule,
MdTooltipModule,
MdRadioModule,
MdDatepickerModule,
MdNativeDateModule,
MdSelectModule,
MdButtonToggleModule
} from \'@angular/material\';
import { ConfirmDialogComponent } from \'./confirm-dialog/confirm-dialog.component\';
import { DirectiveModule } from \'../directive/directive.module\';
import { FormsModule, ReactiveFormsModule } from \'@angular/forms\';
import { ImageListSelectComponent } from \'./image-list-select/image-list-select.component\';
@NgModule({
imports: [
CommonModule,
FormsModule,
ReactiveFormsModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdCheckboxModule,
MdTooltipModule,
MdRadioModule,
MdDatepickerModule,
MdNativeDateModule,
MdSelectModule,
DirectiveModule,
MdButtonToggleModule
],
declarations: [ConfirmDialogComponent, ImageListSelectComponent],
entryComponents: [ ConfirmDialogComponent ],
exports: [
CommonModule,
FormsModule,
ReactiveFormsModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdCheckboxModule,
MdTooltipModule,
MdRadioModule,
MdDatepickerModule,
MdNativeDateModule,
MdSelectModule,
DirectiveModule,
ImageListSelectComponent,
MdButtonToggleModule
]
})
export class SharedModule { }
5.2.2 在组件中MdButtonToggleModule提供的组件


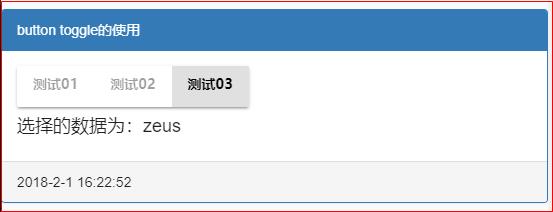
<div class="panel panel-primary"> <div class="panel-heading">button toggle的使用</div> <div class="panel-body"> <md-button-toggle-group #group="mdButtonToggleGroup"> <md-button-toggle value="fury">测试01</md-button-toggle> <md-button-toggle value="warrior">测试02</md-button-toggle> <md-button-toggle value="zeus">测试03</md-button-toggle> </md-button-toggle-group> <h4>选择的数据为:{{ group.value }}</h4> </div> <div class="panel-footer">2018-2-1 16:22:52</div> </div>
5.2.3 效果展示

以上是关于Material04 MdListModule模块的主要内容,如果未能解决你的问题,请参考以下文章

