第6章 面向对象的程序设计 6.2 原型模式
Posted Essay
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第6章 面向对象的程序设计 6.2 原型模式相关的知识,希望对你有一定的参考价值。
我们创建的每个函数都有一个 prototype (原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含特定类型的所有实例共享的属性和方法。按照字面意思来理解,那么 prototype 就是通过调用构造函数而创建的那个对象实例的原型对象。(有点类似于java中的类)
因此不必在构造函数中定义对象实例的信息,而是可以将这些信息直接添加到原型对象中,如下所示:
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
alert(this.name);
};
var person1 = new Person();
person1.sayName(); //"Nicholas"
var person2 = new Person();
person2.sayName(); //"Nicholas"
alert(person1.sayName == person2.sayName); //true
与构造函数模式不同的是,新对象的这些属性和方法是由所有实例共享的。
对于原型对象的理解:
无论什么时候,只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个 prototype属性,这个属性指向函数的原型对象。
在默认情况下,所有原型对象都会自动获得一个 constructor(构造函数)属性,这个属性包含一个指向 prototype 属性所在函数的指针。
即Person.prototype. constructor 指向 Person 。
创建了自定义的构造函数之后,其原型对象默认只会取得 constructor 属性;至于其他方法,则都是从 Object 继承而来的。
当调用构造函数创建一个新实例后,该实例的内部将包含一个指针(内部属性),指向构造函数的原型对象。
真正重要的一点就是,这个连接存在于实例与构造函数的原型对象之间,而不是存在于实例与构造函数之间。

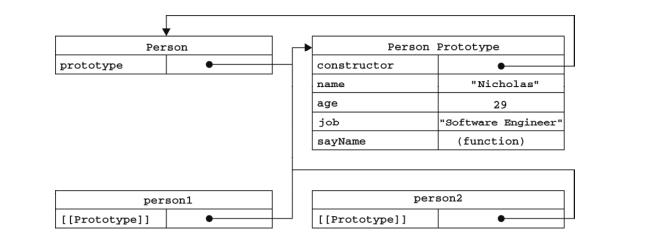
上图展示了 Person 构造函数、 Person 的原型属性以及 Person 现有的两个实例之间的关系。在此, Person.prototype 指向了原型对象, 而 Person.prototype.constructor 又指回了 Person 。原型对象中除了包含 constructor 属性之外,还包括后来添加的其他属性。 Person 的每个实例——person1 和 person2 都包含一个内部属性,该属性仅仅指向了 Person.prototype ;换句话说,它们与构造函数没有直接的关系。此外,要格外注意的是,虽然这两个实例都不包含属性和方法,但我们却可以调用 person1.sayName() 。这是通过查找对象属性的过程来实现的。
在所有实现中都无法访问到 Prototype ,但可以通过 isPrototypeOf() 方法来确定对象之间是否存在这种关系。从本质上讲,如果 [[Prototype]] 指向调用 isPrototypeOf() 方法的对象( Person.prototype ) ,那么这个方法就返回 true ,如下所示:
alert(Person.prototype.isPrototypeOf(person1)); //true
alert(Person.prototype.isPrototypeOf(person2)); //true
这里用原型对象的 isPrototypeOf() 方法测试了 person1 和 person2 。因为它们内部都有一个指向 Person.prototype 的指针,因此都返回了 true 。
ECMAScript 5 增加了一个新方法:Object.getPrototypeOf() ,在所有支持的实现中,这个方法返回 Prototype 的值。例如:
alert(Object.getPrototypeOf(person1) == Person.prototype); //true
alert(Object.getPrototypeOf(person1).name); //"Nicholas"
可以确定 Object.getPrototypeOf() 返回的对象实际就是这个对象的原型,这在利用原型实现继承的情况下是非常重要的。
对于多个对象实例共享原型所保存的属性和方法的理解
每当代码读取某个对象的某个属性时,都会执行一次搜索,目标是具有给定名字的属性。搜索首先从对象实例本身开始。如果在实例中找到了具有给定名字的属性,则返回该属性的值;如果没有找到,则继续搜索指针指向的原型对象,在原型对象中查找具有给定名字的属性。如果在原型对象中找到了这个属性,则返回该属性的值。
也就是说,在我们调用 person1.sayName() 的时候,会先后执行两次搜索。首先,解析器会问: “实例 person1 有 sayName 属性吗?”答: “没有。 ”然后,它继续搜索,再问: “ person1 的原型有 sayName 属性吗?”答: “有。 ”于是,它就读取那个保存在原型对象中的函数。当我们调用 person2.sayName() 时,将会重现相同的搜索过程,得到相同的结果。而这正是多个对象实例共享原型所保存的属性和方法的基本原理。
但是虽然可以通过对象实例访问保存在原型中的值,却不能通过对象实例重写原型中的值。而且如果我们在实例中添加了一个属性,而该属性与实例原型中的一个属性同名,那我们就在实例中创建该属性,该属性将会屏蔽原型中的那个属性。不过,使用 delete 操作符则可以完全删除实例属性,从而让我们能够重新访问原型中的属性,如下所示:
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
alert(this.name);
};
var person1 = new Person();
var person2 = new Person();
person1.name = "Greg";
alert(person1.name); //"Greg"——来自实例
alert(person2.name); //"Nicholas"——来自原型
delete person1.name;
alert(person1.name); //"Nicholas" —— 来自原型
使用 hasOwnProperty() 方法可以检测一个属性是存在于实例中, 还是存在于原型中。 这个方法 (从 Object 继承来的)只在给定属性存在于对象实例中时,才会返回 true 。
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
alert(this.name);
};
var person1 = new Person();
var person2 = new Person();
alert(person1.hasOwnProperty("name")); //false
person1.name = "Greg";
alert(person1.name); //"Greg"——来自实例
alert(person1.hasOwnProperty("name")); //true
原型与 in 操作符
有两种方式使用 in 操作符:单独使用和在 for-in 循环中使用。
在单独使用时, in 操作符会在通过对象能够访问给定属性时返回 true ,无论该属性存在于实例中还是原型中。
如: alert("name" in person1); //true
因此同时使用 hasOwnProperty() 方法和 in 操作符,就可以确定该属性到底是存在于对象中,还是存在于原型中。
在使用 for-in 循环时,返回的是所有能够通过对象访问的、可枚举的(enumerated)属性,其中既包括存在于实例中的属性,也包括存在于原型中的属性。屏蔽了原型中不可枚举属性(即将Enumerable标记为 false 的属性)的实例属性也会在 for-in 循环中返回,因为根据规定,所有开发人员定义的属性都是可枚举的——只有在 IE8 及更早版本中例外。
var o = {
toString : function(){
return "My Object";
}
};
for (var prop in o){
if (prop == "toString"){
alert("Found toString"); //在 IE 中不会显示
}
}
要取得对象上所有可枚举的实例属性,可以使用 ECMAScript 5 的 Object.keys() 方法。这个方法接收一个对象作为参数,返回一个包含所有可枚举属性的字符串数组。
例如:
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
alert(this.name);
};
var keys = Object.keys(Person.prototype);
alert(keys); //"name,age,job,sayName"
var p1 = new Person();
p1.name = "Rob";
p1.age = 31;
var p1keys = Object.keys(p1);
alert(p1keys); //"name,age"
这里,变量 keys 中将保存一个数组,数组中是字符串 "name" 、 "age" 、 "job" 和 "sayName" 这
个顺序也是它们在 for-in 循环中出现的顺序。如果是通过 Person 的实例调用,则 Object.keys()返回的数组只包含 "name" 和 "age" 这两个实例属性。
如果你想要得到所有实例属性, 无论它是否可枚举, 都可以使用 Object.getOwnPropertyNames()
方法。
var keys = Object.getOwnPropertyNames(Person.prototype);
alert(keys); //"constructor,name,age,job,sayName"
注意结果中包含了不可枚举的 constructor 属性。 Object.keys() 和 Object.getOwnProperty-Names() 方法都可以用来替代 for-in 循环。 支持这两个方法的浏览器有 IE9+、 Firefox 4+、 Safari 5+、 Opera12+和 Chrome。
更简单的原型语法
function Person(){
}
Person.prototype = {
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};
代码中,我们将 Person.prototype 设置为等于一个以对象字面量形式创建的新对象。
最终结果相同,但有一个例外: constructor 属性不再指向 Person 了。前面曾经介绍过,每创建一个函数,就会同时创建它的 prototype 对象,这个对象也会自动获得 constructor 属性。
而我们在这里使用的语法,本质上完全重写了默认的 prototype 对象,因此 constructor 属性也就变成了新对象的 constructor 属性 (指向 Object 构造函数) , 不再指向 Person 函数。
此时, 尽管 instanceof操作符还能返回正确的结果,但通过 constructor 已经无法确定对象的类型了,如下所示。
var friend = new Person();
alert(friend instanceof Object); //true
alert(friend instanceof Person); //true
alert(friend.constructor == Person); //false
alert(friend.constructor == Object); //true
如果 constructor 的值真的很重要,可以像下面这样特意将它设置回适当的值。
function Person(){
}
Person.prototype = {
constructor : Person,
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};
代码中特意包含了一个 constructor 属性,并将它的值设置为 Person ,从而确保了通过该属性能够访问到适当的值。
但是以这种方式重设 constructor 属性会导致它的 Enumerable 特性被设置为 true。
默认情况下,原生的 constructor 属性是不可枚举的,因此如果你使用兼容 ECMAScript 5 的 javascript 引擎,可以试一试 Object.defineProperty() 。
function Person(){
}
Person.prototype = {
name : "Nicholas",
age : 29,
job : "Software Engineer",
sayName : function () {
alert(this.name);
}
};
// 重设构造函数,只适用于 ECMAScript 5 兼容的浏览器
Object.defineProperty(Person.prototype, "constructor", {
enumerable: false,
value: Person
});
原型的动态性
由于在原型中查找值的过程是一次搜索, 因此我们对原型对象所做的任何修改都能够立即从实例上
反映出来——即使是先创建了实例后修改原型也照样如此。
例如:
var friend = new Person();
Person.prototype.sayHi = function(){
alert("hi");
};
friend.sayHi(); //"hi"
以上代码先创建了 Person 的一个实例,并将其保存在 person 中。然后,下一条语句在Person.
prototype 中添加了一个方法 sayHi() 。即使 person 实例是在添加新方法之前创建的,但它仍然可以访问这个新方法。 其原因可以归结为实例与原型之间的松散连接关系。 当我们调用 person.sayHi()时,首先会在实例中搜索名为 sayHi 的属性,在没找到的情况下,会继续搜索原型。因为实例与原型之间的连接只不过是一个指针,而非一个副本,因此就可以在原型中找到新的 sayHi 属性并返回保存在那里的函数。
尽管可以随时为原型添加属性和方法,并且修改能够立即在所有对象实例中反映出来,但如果是重写整个原型对象,那么情况就不一样了。我们知道,调用构造函数时会为实例添加一个指向最初原型的Prototype 指针,而把原型修改为另外一个对象就等于切断了构造函数与最初原型之间的联系。
因为:实例中的指针仅指向原型,而不指向构造函数。
以上是关于第6章 面向对象的程序设计 6.2 原型模式的主要内容,如果未能解决你的问题,请参考以下文章