dedecms---一个简单酷站的构建及解析
Posted 吾心已无
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dedecms---一个简单酷站的构建及解析相关的知识,希望对你有一定的参考价值。
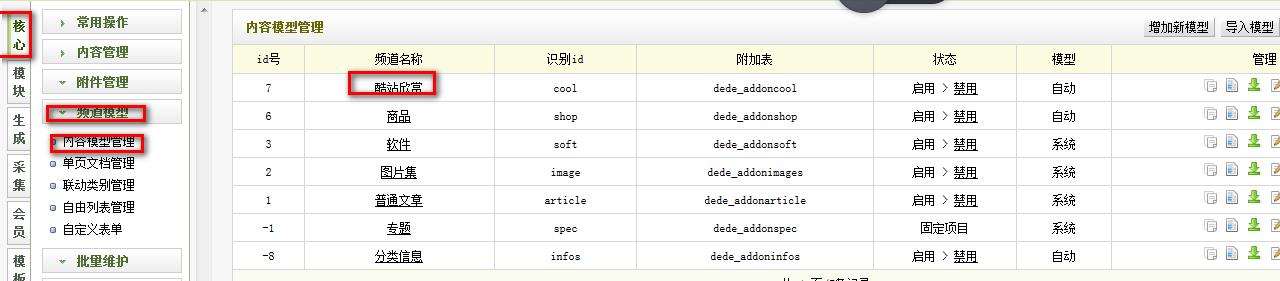
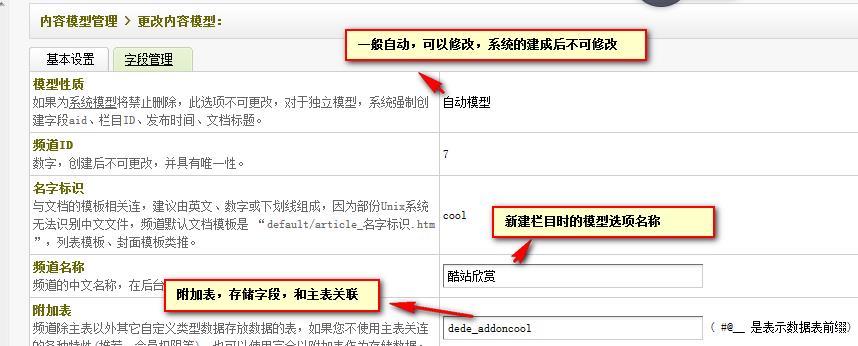
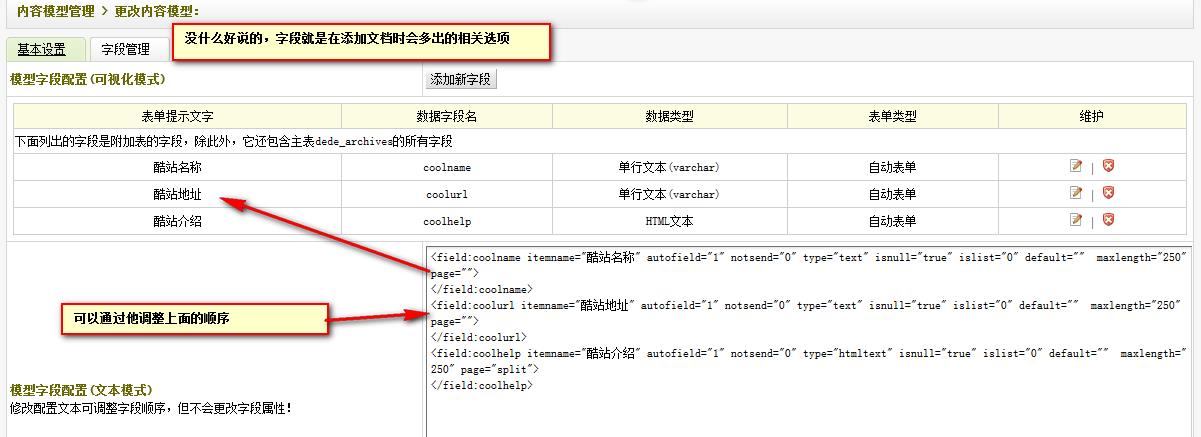
一、构建内容模型



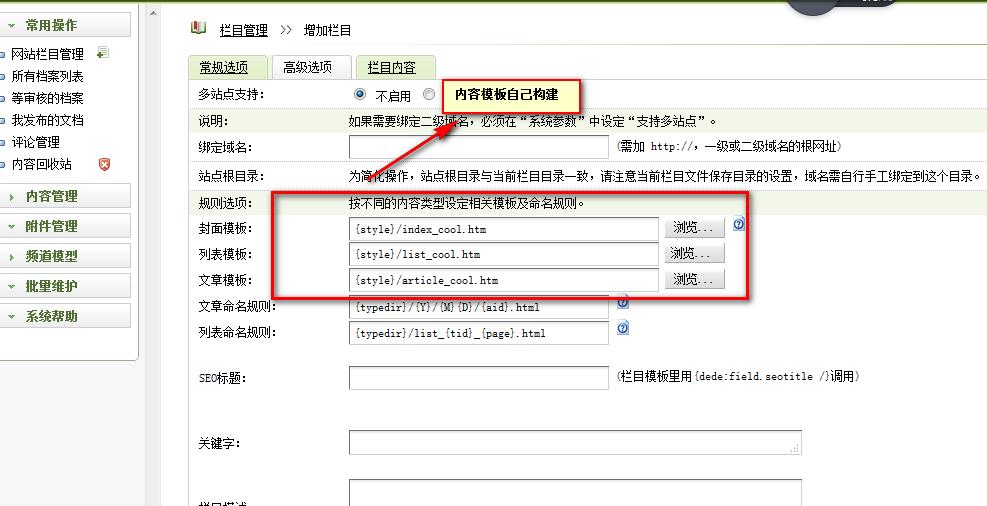
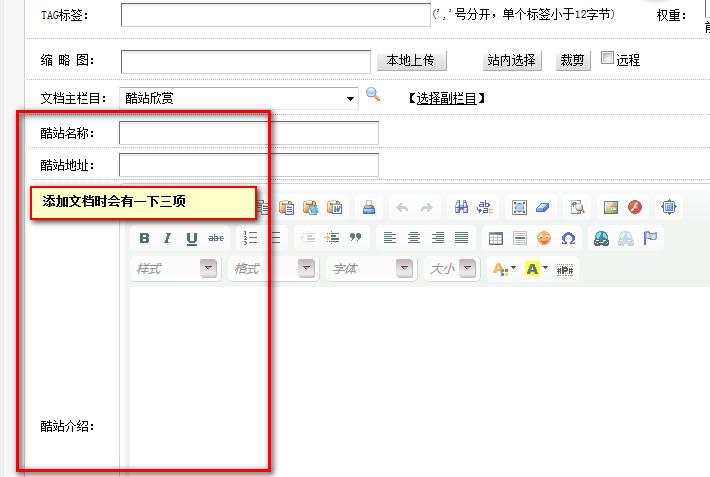
二、添加顶级栏目并添加文档



三、创建模型模板
1.article_cool

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset={dede:global.cfg_soft_lang/}" /> 5 <title>{dede:field.title/}_{dede:global.cfg_webname/}</title> 6 <meta name="keywords" content="{dede:field.keywords/}" /> 7 <meta name="description" content="{dede:field.description function=\'html2text(@me)\'/}" /> 8 <link href="{dede:global.cfg_templets_skin/}/style/dedecms.css" rel="stylesheet" media="screen" type="text/css" /> 9 <script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script> 10 <script language="javascript" type="text/javascript"> 11 <!-- 12 function CheckLogin(){ 13 var taget_obj = document.getElementById(\'_ajax_feedback\'); 14 myajax = new DedeAjax(taget_obj,false,false,\'\',\'\',\'\'); 15 myajax.SendGet2("{dede:global.cfg_cmsurl/}/member/ajax_feedback.php"); 16 DedeXHTTP = null; 17 } 18 function postBadGood(ftype,fid) 19 { 20 var taget_obj = document.getElementById(ftype+fid); 21 var saveid = GetCookie(\'badgoodid\'); 22 if(saveid != null) 23 { 24 var saveids = saveid.split(\',\'); 25 var hasid = false; 26 saveid = \'\'; 27 j = 1; 28 for(i=saveids.length-1;i>=0;i--) 29 { 30 if(saveids[i]==fid && hasid) continue; 31 else { 32 if(saveids[i]==fid && !hasid) hasid = true; 33 saveid += (saveid==\'\' ? saveids[i] : \',\'+saveids[i]); 34 j++; 35 if(j==10 && hasid) break; 36 if(j==9 && !hasid) break; 37 } 38 } 39 if(hasid) { alert(\'您刚才已表决过了喔!\'); return false;} 40 else saveid += \',\'+fid; 41 SetCookie(\'badgoodid\',saveid,1); 42 } 43 else 44 { 45 SetCookie(\'badgoodid\',fid,1); 46 } 47 myajax = new DedeAjax(taget_obj,false,false,\'\',\'\',\'\'); 48 myajax.SendGet2("{dede:field name=\'phpurl\'/}/feedback.php?aid="+fid+"&action="+ftype+"&fid="+fid); 49 } 50 function postDigg(ftype,aid) 51 { 52 var taget_obj = document.getElementById(\'newdigg\'); 53 var saveid = GetCookie(\'diggid\'); 54 if(saveid != null) 55 { 56 var saveids = saveid.split(\',\'); 57 var hasid = false; 58 saveid = \'\'; 59 j = 1; 60 for(i=saveids.length-1;i>=0;i--) 61 { 62 if(saveids[i]==aid && hasid) continue; 63 else { 64 if(saveids[i]==aid && !hasid) hasid = true; 65 saveid += (saveid==\'\' ? saveids[i] : \',\'+saveids[i]); 66 j++; 67 if(j==20 && hasid) break; 68 if(j==19 && !hasid) break; 69 } 70 } 71 if(hasid) { alert("您已经顶过该帖,请不要重复顶帖 !"); return; } 72 else saveid += \',\'+aid; 73 SetCookie(\'diggid\',saveid,1); 74 } 75 else 76 { 77 SetCookie(\'diggid\',aid,1); 78 } 79 myajax = new DedeAjax(taget_obj,false,false,\'\',\'\',\'\'); 80 var url = "{dede:global.cfg_phpurl/}/digg_ajax.php?action="+ftype+"&id="+aid; 81 myajax.SendGet2(url); 82 } 83 function getDigg(aid) 84 { 85 var taget_obj = document.getElementById(\'newdigg\'); 86 myajax = new DedeAjax(taget_obj,false,false,\'\',\'\',\'\'); 87 myajax.SendGet2("{dede:global.cfg_phpurl/}/digg_ajax.php?id="+aid); 88 DedeXHTTP = null; 89 } 90 --> 91 </script> 92 </head> 93 <body class="articleview"> 94 {dede:include filename="head2.htm"/} 95 <!-- /header --> 96 <div class="w960 center clear mt1"> 97 <div class="pleft"> 98 <div class="place"> <strong>当前位置:</strong> {dede:field name=\'position\'/} </div> 99 <!-- /place --> 100 <div class="viewbox"> 101 <div class="title"> 102 <h2>{dede:field.title/}</h2> 103 </div> 104 <!-- /title --> 105 <div class="info"> <small>时间:</small>{dede:field.pubdate function="MyDate(\'Y-m-d H:i\',@me)"/}<small>来源:</small>{dede:field.source/} <small>作者:</small>{dede:field.writer/} <small>点击:</small> 106 <script src="{dede:field name=\'phpurl\'/}/count.php?view=yes&aid={dede:field name=\'id\'/}&mid={dede:field name=\'mid\'/}" type=\'text/javascript\' language="javascript"></script> 107 次</div> 108 <!-- /info --> 109 {dede:field.description runphp=\'yes\'} 110 if(@me<>\'\' )@me = \' 111 <div class="intro">\'.@me.\'</div> 112 \'; 113 {/dede:field.description} 114 <div class="content"> 115 <table width="100%" border="0" cellpadding="1" cellspacing="1" bgcolor="#BED1AB"> 116 117 <tr> 118 <td width="23%" height="24" align="center" bgcolor="#FBFEF5"> 119 <b>酷0站URL:</b> 120 </td> 121 <td width="77%" bgcolor="#FFFFFF">  <a href="{dede:field.coolurl/}" target="_blank" title="点击在新窗口打开{dede:field.title/}目标地址">{dede:field.coolurl/}</a></td> 122 </tr> 123 <tr> 124 <td width="23%" height="24" align="center" bgcolor="#FBFEF5"> 125 <b>酷站名字:</b> 126 </td> 127 <td width="77%" bgcolor="#FFFFFF">  {dede:field.coolname/}</td> 128 </tr> 129 <tr> 130 <td width="23%" height="24" align="center" bgcolor="#FBFEF5"> 131以上是关于dedecms---一个简单酷站的构建及解析的主要内容,如果未能解决你的问题,请参考以下文章
