如何为你的网站添加标志性的图标(头像)呢?
Posted 心欲无痕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何为你的网站添加标志性的图标(头像)呢?相关的知识,希望对你有一定的参考价值。
今天get到一个新的知识点,虽说不是什么复杂的东西,但是能实现效果还是蛮高兴的。
为网站添加标识性的的图标(头像)?也许有人像我一样,刚开始并不知道啥意思,但是看到别人网站都有标识性的头像,立马就明白了是啥意思。效果如下:

这样可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站,这样是不是比那个光秃秃的标题看着要更爽些吧。
废话不多说,下面来说说是怎么实现的。
首先要做这种网站图标,我们要借助一些工具,如:比特虫在线制作icon图标、favicon.ico在线制作,这是我用过的两个很好用的在线icon制作。
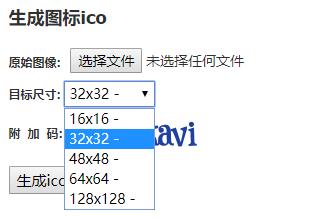
一般而言,会有这几种规格的,16x16、32x32、48x48、64x64、128x128.(ps:我们的原图片文件应该是方形的,即宽高一致,否则做出来后图片会变形的)
以比特虫在线制作icon图标这个为例吧,选择所要制作成icon的图片文件,然后选择要制作的尺寸,即可生成,是不是很方便、很傻瓜式的工具啊

生成图标后会自动下载,然后在你的页面中嵌入<link rel="shortcut icon" href="图标路径" />,即可实现效果。
生成favicon.ico图像文件,可放在根目录下(也可以是其他目录),在页面源文件的<head></head>标签之间插入 <link rel="shortcut icon" href="图标路径" /> 即可
以上是关于如何为你的网站添加标志性的图标(头像)呢?的主要内容,如果未能解决你的问题,请参考以下文章