Nodejs in Visual Studio Code 01.简单介绍Nodejs
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nodejs in Visual Studio Code 01.简单介绍Nodejs相关的知识,希望对你有一定的参考价值。
1.开始
作者自己:开发人员,Asp.Net , html / js , restful , memcached , oracle ,windows , iis
目标读者:供自己以后回顾
2.我看Nodejs
一个运行时语言,可以使用javascript编写网站程序;
可以运行在windows和linux上,并且不需要iis或tomcat就能够独立运行;
写一些基于业务的API很方便,适合做项目;
据说可以处理高并发等等各种高能,但是我现在并不会;
3.安装Nodejs
- Nodejs : https://nodejs.org
- NPM : 安装Nodejs后,可以在CMD中使用NPM命令,主要用来安装扩展,对于C#人来说就是相当于Nuget的东西,帮你下载并应用类库。
安装Windows x64的,安装完成后检查
$ node –v v4.4.2 $ npm -v 2.15.0
设置全局目录
- 全局模块:node_global
- 缓存目录:node_cache
$ npm config set prefix "D:\\Libraries\\Documents\\nodejs\\node_global" $ npm config set cache "D:\\Libraries\\Documents\\nodejs\\node_cache"
设置环境变量
我的电脑→属性→高级→环境变量
NODE_GLOBAL :D:\\Libraries\\Documents\\nodejs\\node_global NODE_PATH :D:\\Libraries\\Documents\\nodejs\\node_global\\node_modules PATH :%NODE_GLOBAL%
4.安装Express
- Express: 使用Nodejs进行Web开发的组件,需要使用NPM进行安装;
- Express-Generator:安装以后可以在CMD中使用Express命令来新建示例代码;
- -g:将组件安装至全局,所有Nodejs项目可以不用将组件安装至本地文件夹;
- --proxy:爬楼梯,可选参数,你懂的;
$ npm install express -g --proxy http://127.0.0.1:1080 $ npm install express-generator -g --proxy http://127.0.0.1:1080
打开项目管理目录Visual Studio Code新建一个Nodejs示例程序myapp
$ cd D:\\Libraries\\Documents\\Visual Studio Code $ express myapp create : myapp create : myapp/package.json ...... install dependencies: > cd myapp && npm install run the app: > SET DEBUG=myapp:* & npm start
package.json :项目描述文件,myapp项目引用了哪些第三方组件可以在这里找到
- name:项目名称
- version:版本
- scripts.start:启动文件,启动类,bin/www其实是一个启动类
{
"name": "myapp", //项目名称
"version": "0.0.0", //项目版本
"private": true,
"scripts": {
"start": "node ./bin/www" //项目启动文件
},
"dependencies": {
"body-parser": "~1.13.2",
"cookie-parser": "~1.3.5",
"debug": "~2.2.0",
"express": "~4.13.1",
"jade": "~1.11.0",
"morgan": "~1.6.1",
"serve-favicon": "~2.3.0"
}
}
安装依赖组件,package.json里面的依赖组件如果不安装则无法启动项目,安装完成后myapp\\node_modules下将多了很多文件,作用和DLL差不多
$ cd D:\\Libraries\\Documents\\Visual Studio Code\\myapp $ npm install [email protected] node_modules\\debug └── [email protected] [email protected] node_modules\\serve-favicon ├── [email protected] ...
程序可以运行了。
$ npm start > [email protected] start d:\\Libraries\\Documents\\Visual Studio Code\\myapp > node ./bin/www

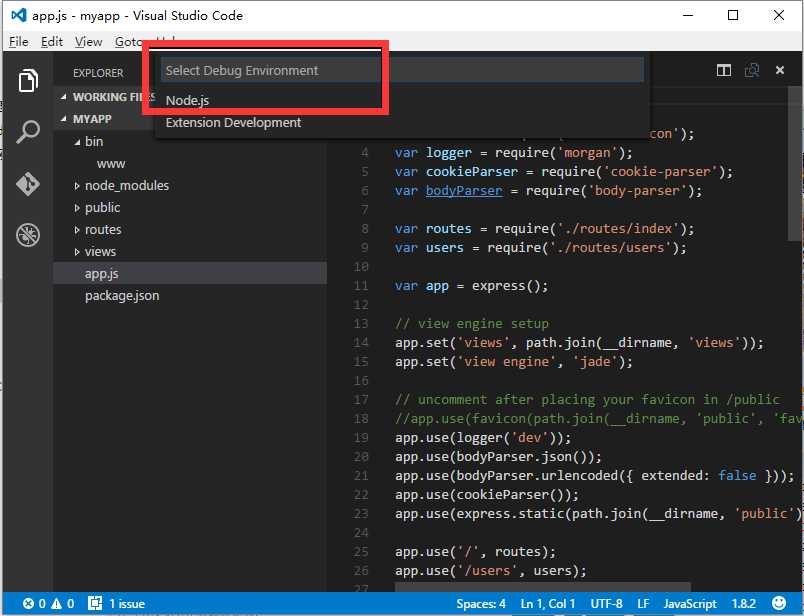
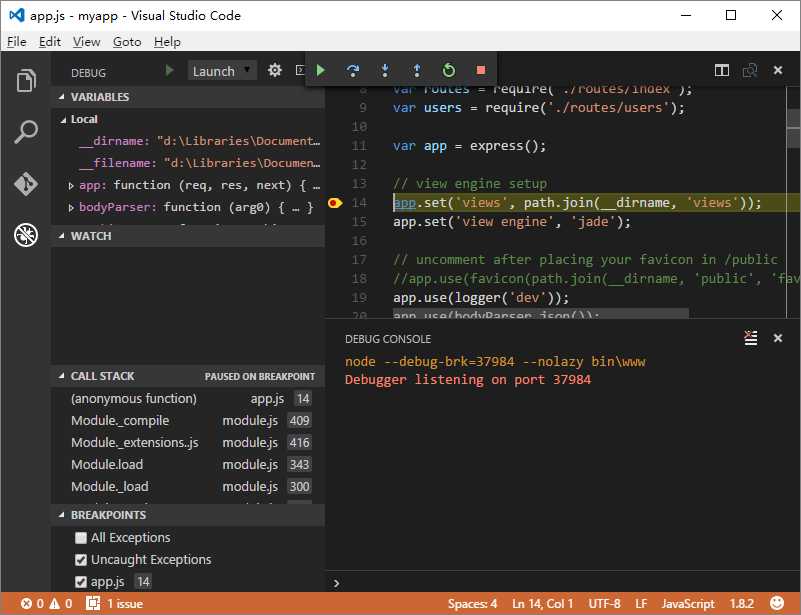
打开Visual Studio Code,打开myapp目录,点F5,选择node.js环境调试应用


以上是关于Nodejs in Visual Studio Code 01.简单介绍Nodejs的主要内容,如果未能解决你的问题,请参考以下文章
Nodejs in Visual Studio Code 03.学习Express
Project Perfect让Swift在server端跑起来-Perfect in Visual Studio Code