1.父组件传递数据给子组件
父组件数据如何传递给子组件呢?可以通过props属性来实现
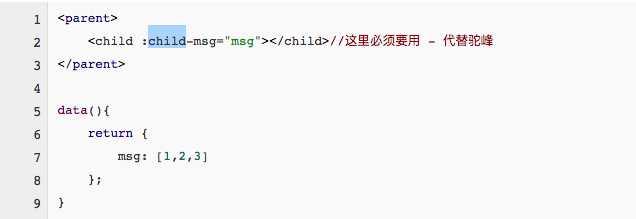
父组件:

子组件通过props来接收数据:
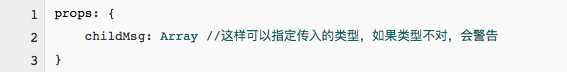
方式1:

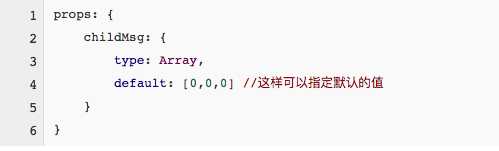
方式2 :

方式3:

这样呢,就实现了父组件向子组件传递数据.
2.子组件与父组件通信
那么,如果子组件想要改变数据呢?这在vue中是不允许的,因为vue只允许单向数据传递,这时候我们可以通过触发事件来通知父组件改变数据,从而达到改变子组件数据的目的.

父组件:

3.非父子组件通信
如果2个组件不是父子组件那么如何通信呢?这时可以通过eventHub来实现通信.
所谓eventHub就是创建一个事件中心,相当于中转站,可以用它来传递事件和接收事件.

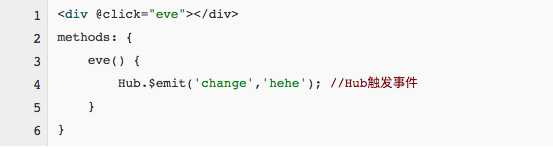
组件1触发:

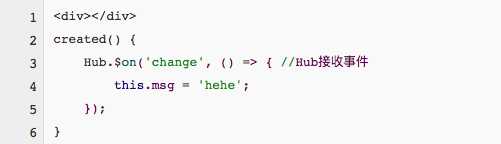
组件2接收: