给select标签设置下拉框高度
Posted 流氓呆呆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了给select标签设置下拉框高度相关的知识,希望对你有一定的参考价值。
最近的需求涉及有下拉框,突然想到如果下拉选项过多的话可能要对下拉框的高度做一下限制,查了一下select标签,有size这个属性,原以为可以实现。
<!DOCTYPE html> <html> <body> <select size="3" style="width:100px"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> <option value="audi2">Audi2</option> <option value="audi3">Audi3</option> <option value="audi4">Audi4</option> <option value="audi5">Audi5</option> </select> </body> </html>
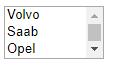
实际如下显示:

直接只设置size的话,select标签占size所设置的行数,并在size内滚动。
给select标签设置事件实现限制下拉选项过长时的效果
onmousedown:当选项数量超出某个值时,限制最大显示数量。
onblur:鼠标离开则收缩回一行
onchange:确定选项时收缩回一行
<!DOCTYPE html>
<html>
<body>
<select style="width:100px" onmousedown="if(this.options.length>3){this.size=4}" onblur="this.size=1" onchange="this.size=1">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
<option value="audi2">Audi2</option>
<option value="audi3">Audi3</option>
<option value="audi4">Audi4</option>
<option value="audi5">Audi5</option>
</select>
</body>
</html>
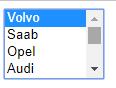
实现效果:
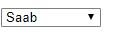
未触发时:
触发时:
选择选项后:
11-22补充:
在没有加这几个事件的情况下,select标签的下拉框高度在不同的浏览器下有不同的高度,如果不是刻意要统一高度,可以不做限制。
以上是关于给select标签设置下拉框高度的主要内容,如果未能解决你的问题,请参考以下文章