盒模型
Posted Joyen.fu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒模型相关的知识,希望对你有一定的参考价值。
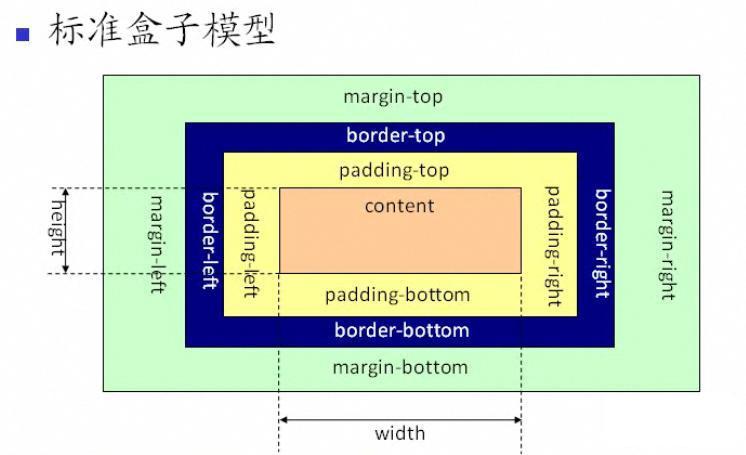
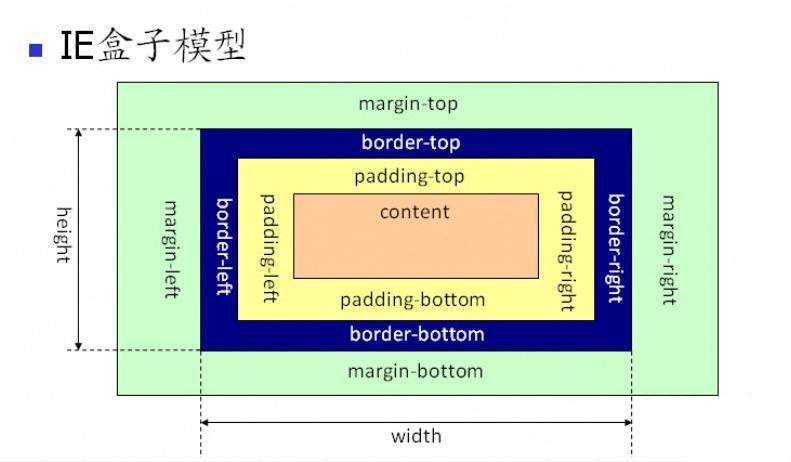
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版。其实盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型。他们对盒子模型的解释各不相同,先来看看我们熟知的标准盒子模型:


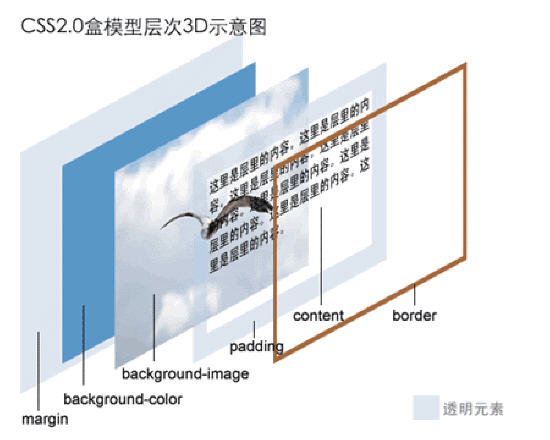
盒模型的层次关系

第1层:盒子的边框(border),
第2层:元素的内容(content)、内边距(padding)
第3层:背景图(background-image)
第4层:背景色(background-color)
第5层:盒子的外边距(margin)
从这个层次关系中可以看出,当同时设置背景图和背景色时,背景
图将在背景色的上方显示
浮动属性
理解浮动属性首先要搞清楚,什么是文档流?
文档流:浏览器根据元素在html文档中出现的顺序,
从左向右,从上到下依次排列
浮动属性是CSS中的定位属性,用法如下:
float: 浮动方向(left、right、none);
left为左浮动、right为右浮动、none是默认值表示不浮动
,设置元素的浮动,该元素将脱离文档流,向左或向右移动
直到它的外边距碰到父元素的边框或另一个浮动元素的边
框为止
clear清除
clear只对块级元素有效,表示如果前一个元素存在左浮动或右浮动,则换行
clear属性的取值:rigth、left、both、none
参考:
http://blog.csdn.net/mercop/article/details/7882000
http://www.cnblogs.com/cchyao/archive/2010/07/12/1775846.html
以上是关于盒模型的主要内容,如果未能解决你的问题,请参考以下文章