css3 border-radius 总结
Posted tyzw1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3 border-radius 总结相关的知识,希望对你有一定的参考价值。
参考:http://blog.sina.com.cn/s/blog_61671b520101gelr.html

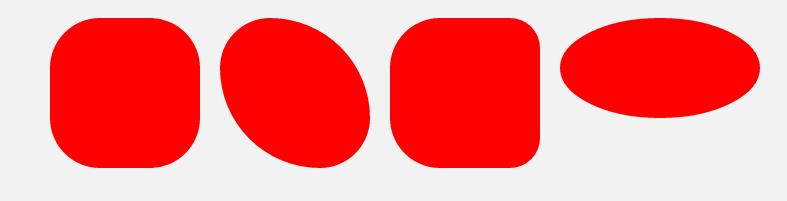
<div class="d radius1"></div> <div class="d radius2"></div> <div class="d radius3"></div> <style type="text/css"> .d{width: 150px; height: 150px; background: red; float: left; margin-left: 20px;} .radius1{border-radius: 50px;} .radius2{border-radius: 50px 100px;} .radius3{border-top-left-radius:50px; border-top-right-radius:30px; border-bottom-left-radius:50px;border-bottom-right-radius:30px;}
.radius4{height:100px; width:200px; background: red; border-radius:100px/50px;}//相当于“/”前后的值都存在,那么“/”前面的值设置其水平半径,“/”后面值设置其垂直半径。
</style>
以上是关于css3 border-radius 总结的主要内容,如果未能解决你的问题,请参考以下文章