格式分为两大类:
【Form Data】、【Request Payload】
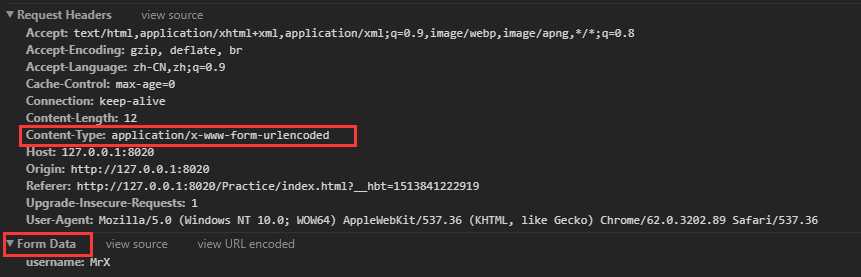
一、默认的表单提交,格式为Form-Data,
Content-Type:application/x-www-form-urlencoded(表单参数以name=value&name1=value1的形式在请求体中)

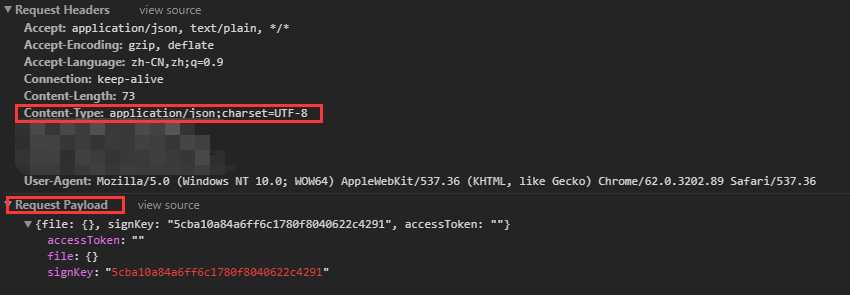
二、另外一种提交参数,格式为Request Payload
Content-Type有两种:
1、application / json(参数是以json对象传输)【原生ajax中post请求默认就是使用这种请求方式】
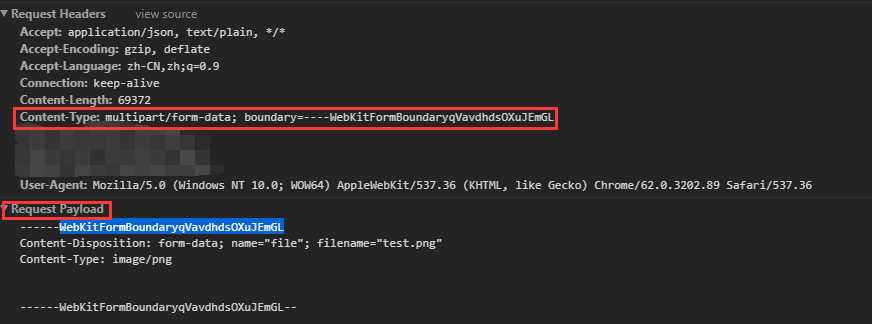
2、multipart / form-data(模拟默认表单参数格式)【如果我们要用js控制一些数据,并且想以默认表单的方式提交,则可以使用这种方式】
注意:需要new 一个FormData对象,然后append参数到其中
eg:var params = new FormData();
params.append(‘userName‘, ‘Jack‘)
params.append(‘userName‘, fileInputElement.files[0]) // 比如图片
...


总结:1、默认表单方式兼容性很好,但是我们一般不用,体验不是很好,而且添加业务逻辑代码比较困难
2、现在用的比较多的是Request Payload,Content-Type:application / json 格式的
3、如果我们要操作一些文件,比如上传图片,可以采用推荐格式,把图片转成base64作为字段上传,
也可以模拟默认表单数据来提交整个file,即最后一种格式Content-Type:multipart / form-data