Redux入门
本文转载自:众成翻译
译者:miaoYu
链接:http://www.zcfy.cc/article/4728
原文:https://bumbu.github.io/simple-redux
本文尝试解释Redux是如何运作的。我们将用Redux创建一个小案列。如果你正在找靠谱的Redux文档,可以去看官方文档。
什么是Redux
来自官方文档的描述:Redux是一个可预测的javascript状态容器。换句话说,Redux就是用来处理和管理应用的状态/数据。
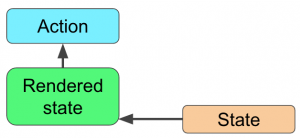
如下:
更多图解 点这里_
现在我们来一步一步来解答上面的图代表什么意思。
State(状态)

任何应用都有一个状态。有些状态保存在数据库中,有些状态保存到不同的地方。在Redux中,状态存在一个单一的对象中。它知道哪个页面正打开着,它知道当前用户信息等等。状态可能是标准化,也可以是规范化的,所以当在不同的浏览器打开时,会渲染出相同的应用(同样的页面,同样的用户...)
让我们为计数应用定义我们的状态:
`var initialState = {counter: 0}`
render(渲染)

Redux和React.js一起用效果很好,但是不用react.js也可以。我们用原生JavaScript来把状态渲染到页面:
`<div>-</div>`
function render(state) {
document.getElementById(‘counter‘).textContent = state.counter;
}
Actions

如果应用状态发生改变,那是因为有Actions触发了。他们可能是用户操作,也可能是异步操作,定时操作扥等等。我们将定义一个按钮来触发操作。
`<button id="button">Increment</button>`
`document.getElementById(‘button‘).addEventListener(‘click‘, incrementCounter)`
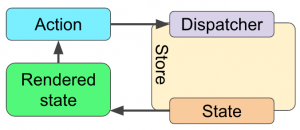
Store 和 reducer

Actions不会马上改变state。Redux的 store 处理这事:
var store = Redux.createStore(reducer, initialState)
function incrementCounter() {
store.dispatch({
type: ‘INCREMENT‘
})
}

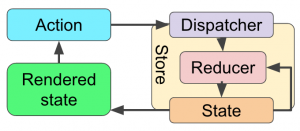
store保存当前的状态,以及对actions做出反应。当一个action被触发,传入当前的state和当前的action到reducer中,reducer返回新的state,state被更新:
function reducer(state, action) {
if (action.type === ‘INCREMENT‘) {
state = Object.assign({}, state, {counter: state.counter + 1})
}
return state
}
State 改变
当state改变,重新渲染:
store.subscribe(function() {
render(store.getState())
})
一个React.js渲染器可以很好的处理这件事,只更新改变的部分,而不会去更新全部。
第一次渲染
如果action没有被触发就不会渲染,所以我们来触发第一次渲染:
`render(store.getState())`
最终代码
// html
<div>-</div>
<button id="button">Inc</button>// js
var initialState = {counter: 0}
var store = Redux.createStore(reducer, initialState)
function render(state) {
document.getElementById(‘counter‘).textContent = state.counter;
}
document.getElementById(‘button‘).addEventListener(‘click‘, function() {
incrementCounter()
})
function incrementCounter() {
store.dispatch({
type: ‘INCREMENT‘
})
}
function reducer(state, action) {
if (action.type === ‘INCREMENT‘) {
state = Object.assign({}, state, {counter: state.counter + 1})
}
return state
}
store.subscribe(function() {
render(store.getState())
})
// 渲染初始化的 state
render(store.getState())与MobX比较
在Redux中,你可以控制任何事:actions, action的创建,状态更新等等。意味着每个应用程序都是可以预测的。但是导致了很多重复的代码。另一方面,MobX达到相同的效果,但隐藏了一些用户触发的actions,所以你可以写更少的代码。
当然,Redux更加成熟,以及支持一些新特性,比如服务器端渲染和一些很棒的开发工具。