2。创建第一个angular应用,已经开发前的一些配置
Posted 无语1994
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2。创建第一个angular应用,已经开发前的一些配置相关的知识,希望对你有一定的参考价值。
现在我们开始新建一个angular5的脚手架 。
到想要建项目的目录下。比如我的 在 D:\\JsProjects
进入cmd或者powershell cd 进入该文件夹下

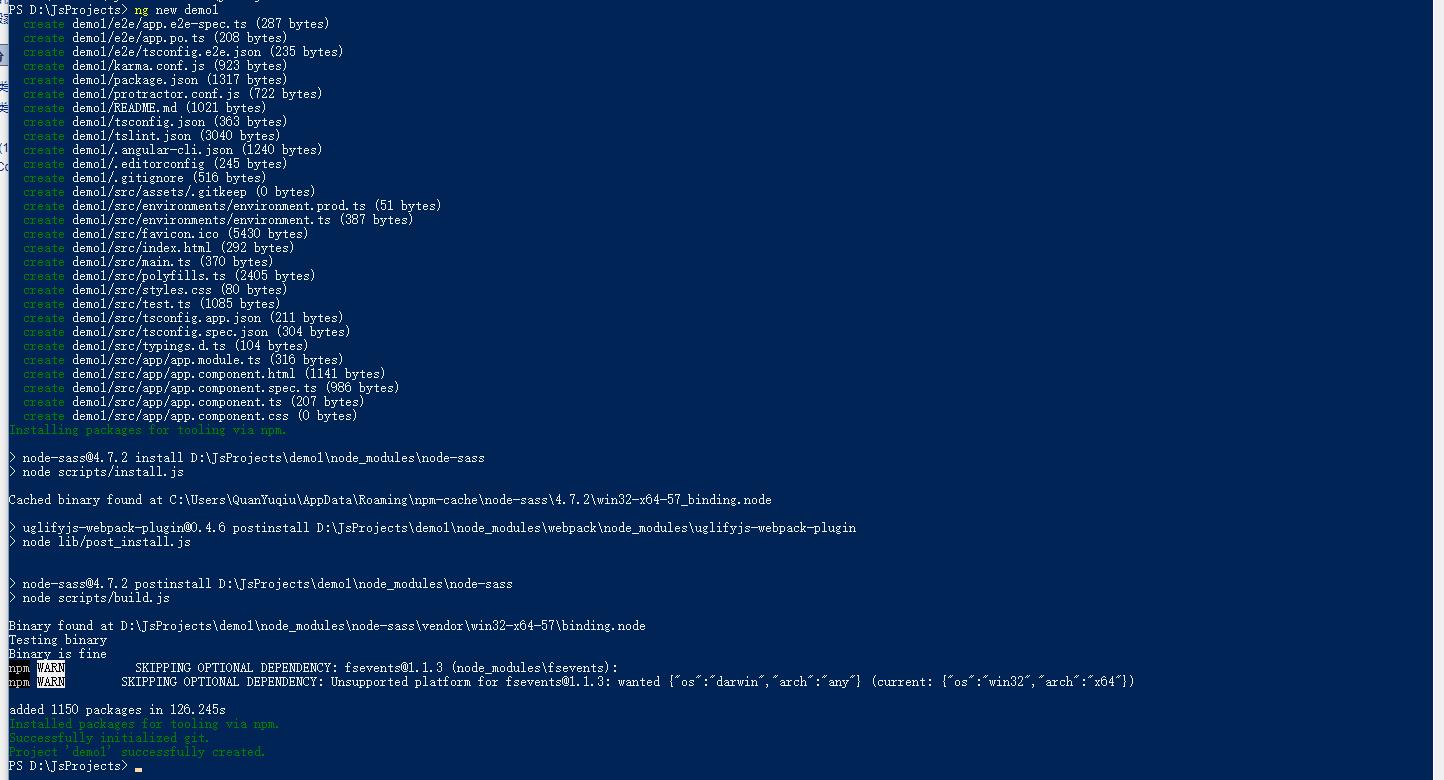
然后开始新建,ng new 项目名
当然第一次,会有点慢。这个过程如果出错,设置淘宝的Npm镜像。

可以了,只要不报ERR就行了,警告可以无视。
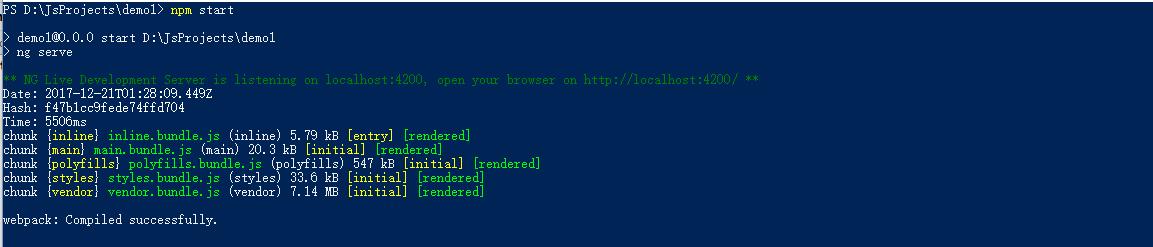
现在你可以npm start 来运行该项目了。
首先进入项目的文件夹 。
cd demo1
输入 npm start

ok,angular 应用已经开启了,运行在 http://localhost:4200 上
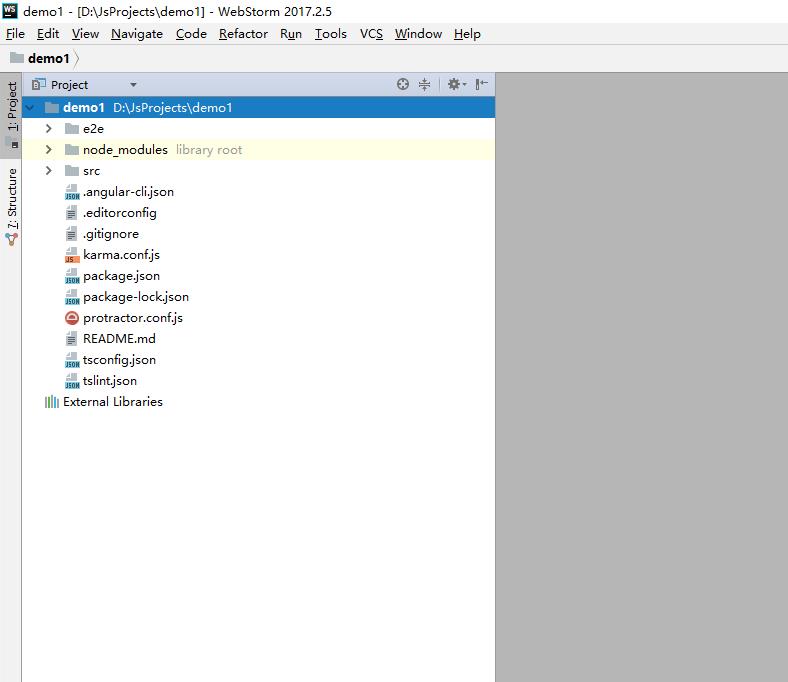
接下来我们来看一下他的目录吧。
只用webstorm打开该文件夹 。

你可以看到。angular-cli已经 帮我们创建了一些基本的文件。
一般来说,不需要我们主动的修改这些文件,我们只修改src文件夹下的代码就能非常好的开发一个angular应用。
将刚刚powershell关闭,否则会有端口冲突。

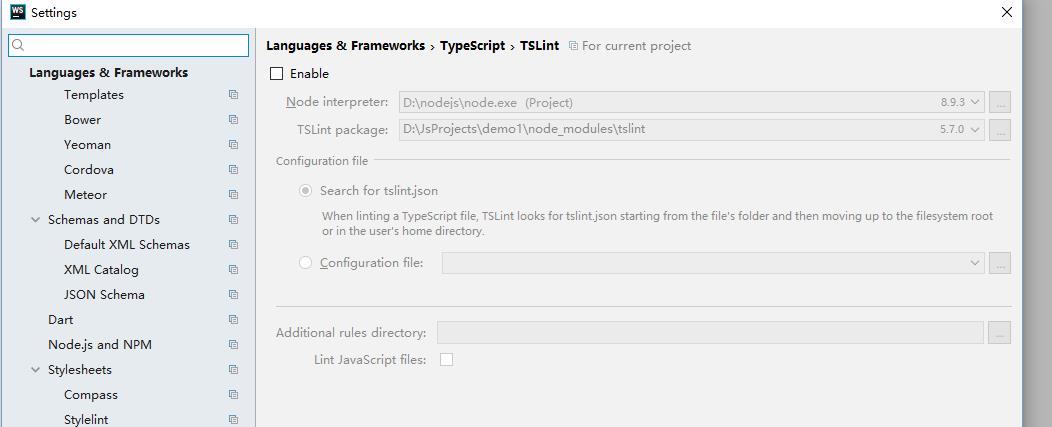
当然首先把这个取消掉,tslint。不太需要吧。一些代码的强制规范。我是不太喜欢的。
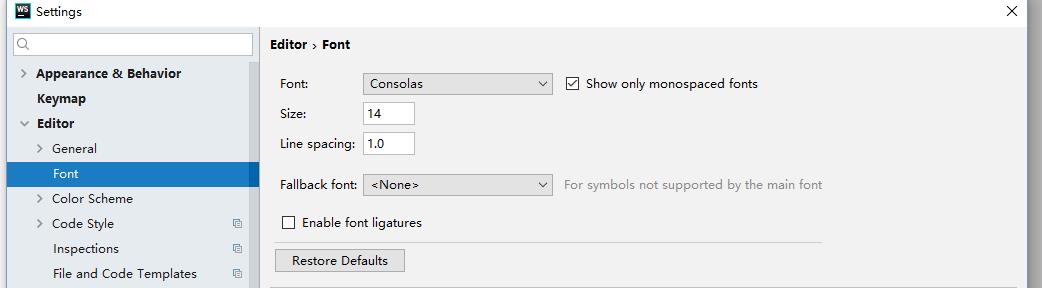
当然webstrom 的默认字体是非常难看的。

用这个字体吧。至少看起来比较舒服。
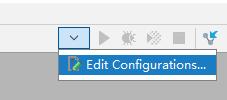
ok,为当前项目配置一个启动。


编辑配置,添加一个新的配置文件。选择npm

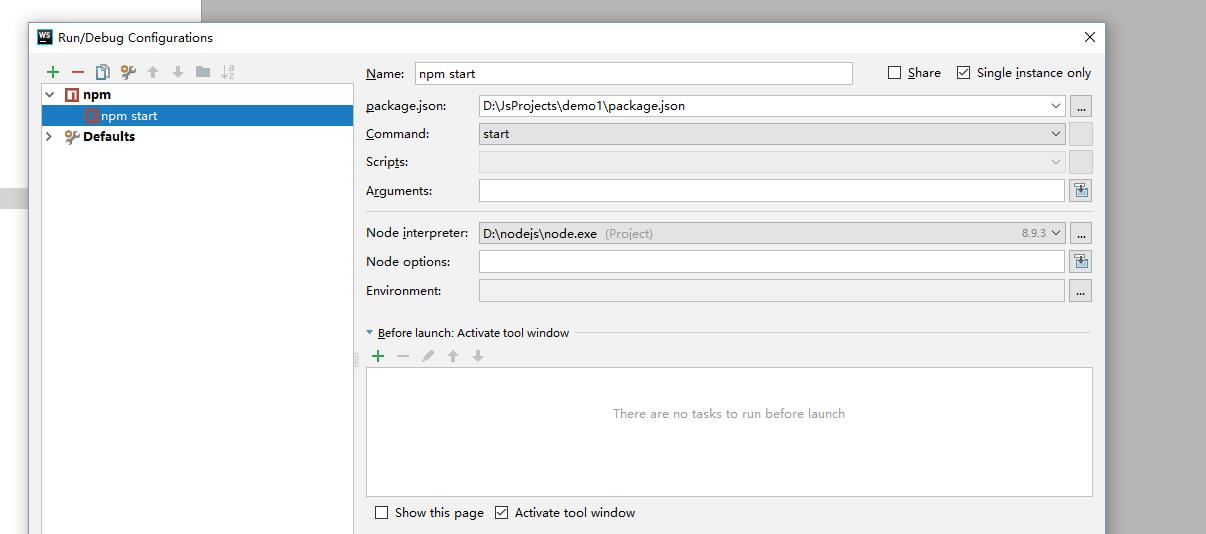
OK,只需要按照以下配置,Name是随便取的。Command 选择start 。

保存就够了。
 点击绿色小箭头就够了。
点击绿色小箭头就够了。
OK,开发前的一些配置,就差不多完了,下一节开始开发angular。
以上是关于2。创建第一个angular应用,已经开发前的一些配置的主要内容,如果未能解决你的问题,请参考以下文章