NGUI_Button
Posted Turtle Zhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NGUI_Button相关的知识,希望对你有一定的参考价值。
1、按钮的核心作用:
- 按钮能够接收单击并触发响应事件
- 按钮单击时能同时触发多个响应事件
- 按钮可以有普通、悬停、单击、禁用等多个状态的不同表现
- 广泛的说,按钮的核心在于接收事件
2、创建按钮:
- 创建一个sprite,这个sprite将会是按钮的外形
- 选中这个sprite,然后为其添加Boxcollier,附加ButtonScript
- 在Sprite的子节点上添加Laber,用来显示按钮的内容
【注意】:Laber的深度要高于这个按钮的深度
小提示:创建出来的Sprite记得单击Snap,让他回归到原尺寸大小,然后再去进行调整。
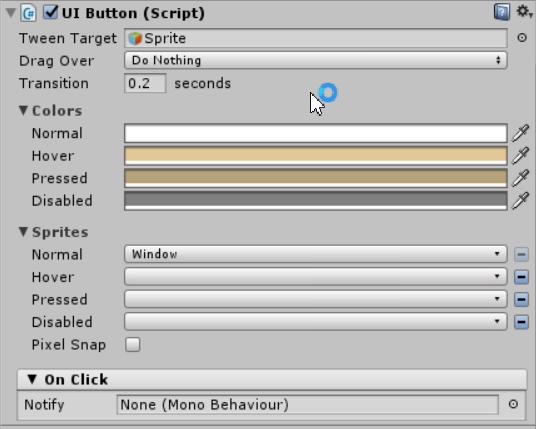
3、参数解释:

(1)、Tween Target:动画目标, 默认就是按钮自己
(2)、DragOver:拖动结束事件
(3)、Transition:过渡时间
(4)、Color:颜色模块
(5)、Sprites:精灵设置模块
(6)、OnClick:按钮响应单击事件
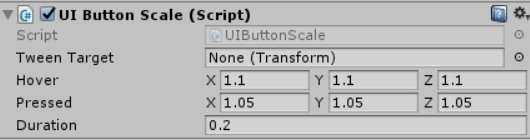
4、制作按钮的放缩动画;当我们单击按钮时,按钮会有一个放缩动画
(1)、在按钮上添加ButtonScale脚本

- TweenTarget:控制的动画作用的目标
- Hover:当鼠标划过的时候,按钮控件的大小变化
- Pressed;当按钮按下的时候,按钮控件的大小变化
- Duration:完成缩放动画的时间
注意:ButtonScale只适用于为按钮制作动画
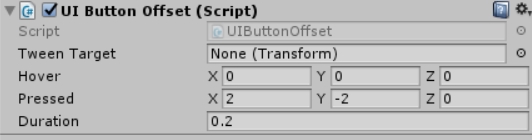
5、制作按钮的偏移动画:
在按钮上添加ButtonOffset

- Hover:按钮在鼠标滑过的时候的位置偏移
- Pressed:按钮在按下的位置偏移
- Duration;持续时间
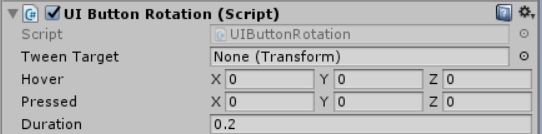
6、制作按钮的旋转动画
在按钮上添加ButtonRotation

7、添加按钮单击音效
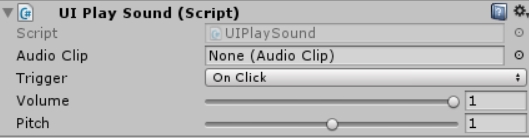
在按钮上添加PlaySound

AudioClip:音效的源文件
Trigger:触发模式
Volume:声音大小
Pitch;音调
以上是关于NGUI_Button的主要内容,如果未能解决你的问题,请参考以下文章