NGUI_slider
Posted Turtle Zhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NGUI_slider相关的知识,希望对你有一定的参考价值。
1、一般按以下规律使用进度条
- 如果某一钟值,他有最大值,需要表达当前的值得占比,则可以使用不可拖动的进度条
- 如果某一值,他有最大值,需要玩家记性滑动设置,则可以使用可拖动进度条
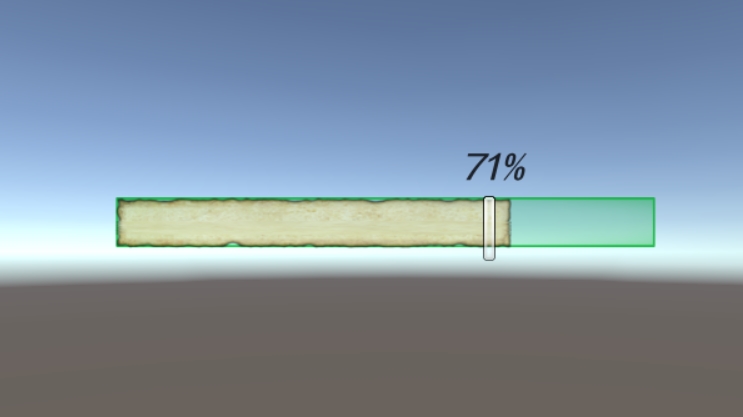
2、手动创建Slider
- 创建一个底槽Sprite
- 为底槽附加BoxCollier和Slide组件
- 在底槽Sprite下添加一个进度条Sprite作为子物体
- 在底槽sprite下添加一个滑动块
- 将相关参数拖动到对应的位置中即可。
- 如果希望现实百分比,则可以在滑动块上添加一个子label,并在滑动块汇总的OnValueChange模块下的Notify设置SetCurrent Percent方法

3、参数解释:

- value:进度值,用来显示当前数值的百分比
- Alpha:透明度
- steps:关键点数量的概念
- Appearance:
- Foreground:进度条表层的sprite
- background:进度条的底槽sprite
- Thumb:拖动快的设置
- Direction:进度条的方向
以上是关于NGUI_slider的主要内容,如果未能解决你的问题,请参考以下文章