nth-of-type在选择class的时候需要注意的一个小问题
Posted Canrz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nth-of-type在选择class的时候需要注意的一个小问题相关的知识,希望对你有一定的参考价值。
查了下w3和MDN的手册,没发现有这个说明,写篇随笔记下。
1、.class:nth-of-type(n)在选择class的时候,如果在class前面插入x个同类型标签,n需要加上x
<!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <head> <style> * {padding: .5em;} .para:nth-of-type(1) {background-color: red;} </style> </head> <body> <p class="para">我是第1个p.para标签</p> <p class="para">我是第2个p.para标签</p> </body> </html>

当在第1个p.para前面插入一个p时:
<p>我是一个普通的p标签</p>
<p class="para">我是第1个p.para标签</p>
<p class="para">我是第2个p.para标签</p>

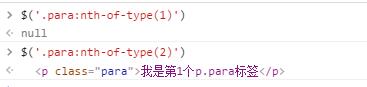
此时.para:nth-of-type(2)才会是第一个p.para样式生效,jQuery选择器同理:

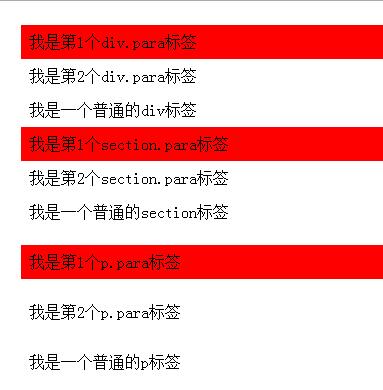
2、如果多个标签具有相同class,.class:nth-of-type(n)选择class的时候会全部选中所有标签的第n个class元素,jQuery只选择第一个标签的第n个class元素
<div class="para">我是第1个div.para标签</div>
<div class="para">我是第2个div.para标签</div>
<div>我是一个普通的div标签</div>
<section class="para">我是第1个section.para标签</section>
<section class="para">我是第2个section.para标签</section>
<section>我是一个普通的section标签</section>
<p class="para">我是第1个p.para标签</p>
<p class="para">我是第2个p.para标签</p>
<p>我是一个普通的p标签</p>


建议添加样式时使用tag:nth-of-type(n)或者tag.class:nth-of-type(n)筛选元素
以上是关于nth-of-type在选择class的时候需要注意的一个小问题的主要内容,如果未能解决你的问题,请参考以下文章
:nth-of-type() 在 jQuery / Sizzle 中?
NotImplementedError: Only the following pseudo-classes are implemented: nth-of-type.