jquery Id选择器与document.getElementByIdy区别
Posted fnncat
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery Id选择器与document.getElementByIdy区别相关的知识,希望对你有一定的参考价值。

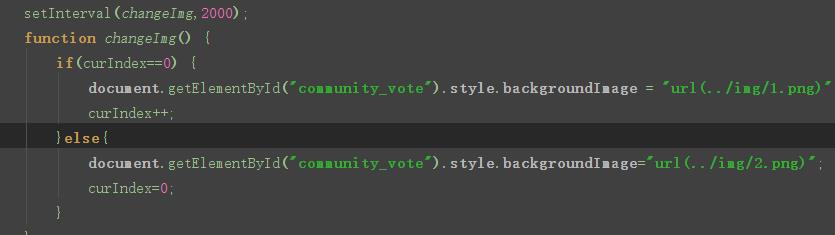
最近写毕设,发现$选择ID时并不能改本身的背景图片;
chrom会报如下错误:
Uncaught TypeError: Cannot set property \'backgroundImage\' of undefined
jquery选择器 $(#id) 返回的是jquery对象,用document.getElementById( id )返回的是DOM对象
(1)jquery对象可以使用两种方式转换为DOM对象, [ index ] 和 .get( index )
$(#id)[0] 得到DOM对象
$(#id).get( 0 ) -----》 DOM对象
(2)DOM对象转成jquery对象:
$(DOM对象)
注意:在jQuery对象中无法使用DOM对象的任何方法。
例如("#id").innerhtml 和(“#id”).checked之类的写法都是错误的,可以用("#id").html()和(“#id”).attr (“checked”)之类的 jQuery方法来代替。同样,DOM对象也不能使用jQuery方法。
以上是关于jquery Id选择器与document.getElementByIdy区别的主要内容,如果未能解决你的问题,请参考以下文章