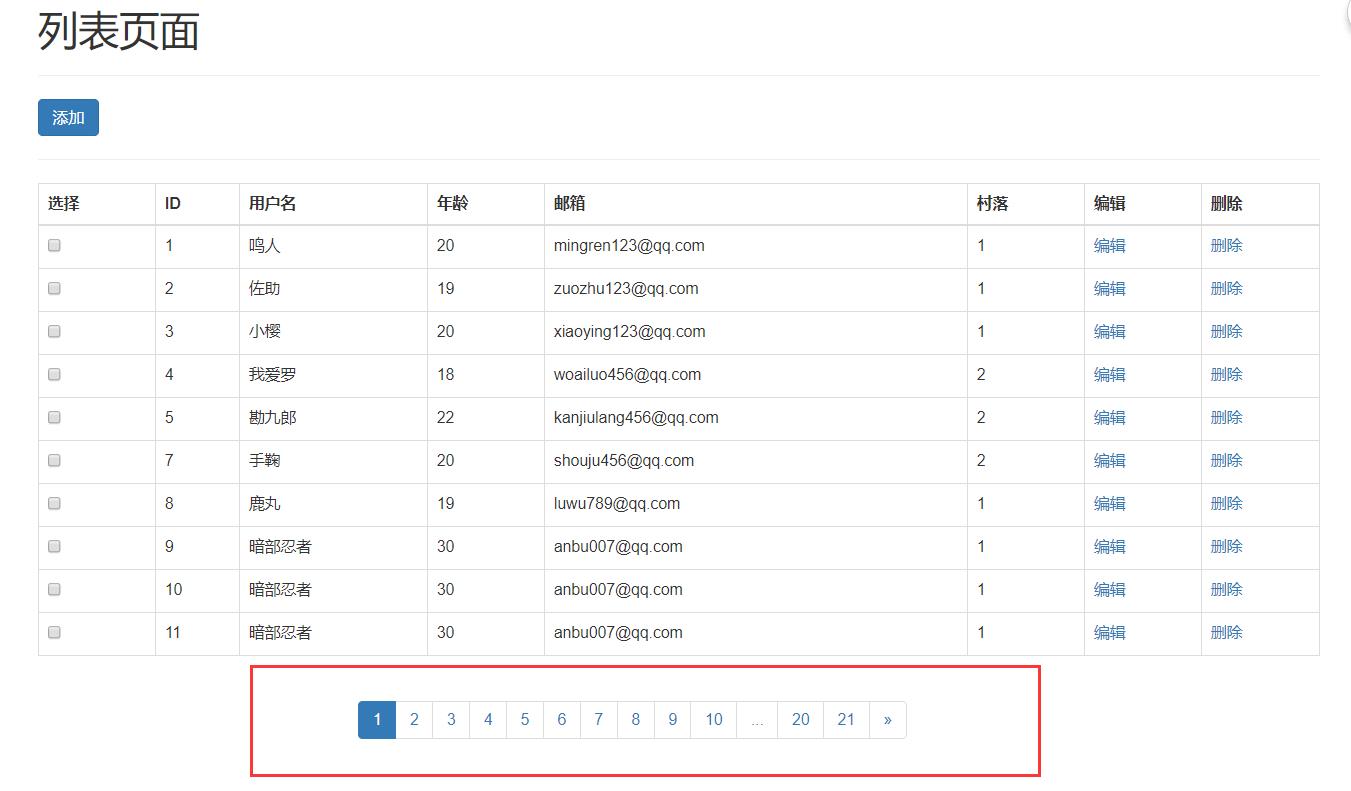
分页器
Posted Aray007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分页器相关的知识,希望对你有一定的参考价值。
分页器
这里使用的是github上的一个开源包,github上搜索pure_pagination,找到那个star最多的就可以了
安装
pip install django-pure-pagination
将pure-pagination增加到配置文件INSTALLED_APPS下边
INSTALLED_APPS = ( ... \'pure_pagination\', )
后端代码
from django.shortcuts import render from pure_pagination import Paginator, EmptyPage, PageNotAnInteger def index(request): try: page = request.GET.get(\'page\', 1) except PageNotAnInteger: page = 1 p = Paginator(all_orgs,5,request=request) #实例化一个分页器对象,需要三个参数,第一个是一个可迭代对象,第二个是分多少页 orgs = p.page(page) return render(request,\'org-list.html\',{ "all_orgs":orgs, })
前端逻辑
<div class="pageturn"> <ul class="pagelist"> {% if all_orgs.has_previous %} <li class="long"><a href="?{{ all_orgs.previous_page_number.querystring }}">上一页</a></li>//判断有没有上一页,有就显示,没有就不显示 {% endif %} {% for page in all_orgs.pages %} {% if page %} {% ifequal page all_orgs.number %} <li class="active"><a href="?{{ page.querystring }}">{{ page }}</a></li> {% else %} <li><a href="?{{ page.querystring }}" class="page">{{ page }}</a></li> {% endifequal %} {% else %} <li class="none"><a href="" class="page">...</a></li> {% endif %} {% endfor %} {% if all_orgs.has_next %} <li class="long"><a href="?{{ all_orgs.next_page_number.querystring }}">下一页</a></li> {% endif %} </ul> </div>
ok了,分页器大概就是这么实现的了,可以当做一个小工具移植到很多的项目里面

以上是关于分页器的主要内容,如果未能解决你的问题,请参考以下文章