android ActionBar用法详解
Posted 晁东洋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android ActionBar用法详解相关的知识,希望对你有一定的参考价值。
一、ActionBar介绍
ActionBar是位于Activity顶部,用于显示Activity的图标,标题,以及菜单的。可用于导航等功能,广泛应用于View的交互。ActionBar可分为三部分,分别是第一Icon、第二Item、第三overflow按钮。如图

二、如何添加ActionBar。(ActionBar 是在android 3.0(API 11)中加入到SK中的,想在低版本中使用ActionBar使用Support Library v7。)
1、新建activity继承自AppCompatActivty.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<resources>
<!-- Base application theme. -->
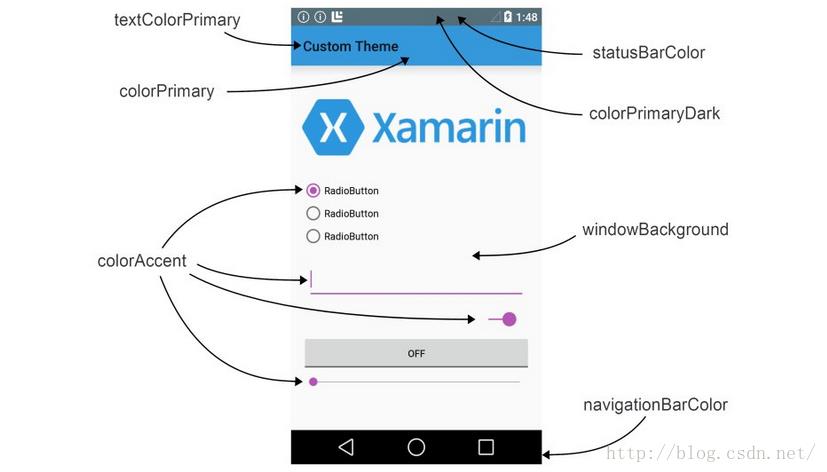
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>

4、最终效果图如下

三、移除ActionBar。
1、修改theme主题
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">#55A028</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
package com.example.cdy.actionbardemo;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//得到actionBar,注意我的是V7包,使用getSupportActionBar()
ActionBar actionBar = getSupportActionBar();
//隐藏actionBar
actionBar.hide();
}
}
1、修改ActionBar的图标。
ActionBar的标题默认是继承了Applicition和Activity的lable属性,所以只需要修改activity的lable属性即可。值得一提的是,老的版本中修改icon也是默认继承自logo属性,但是发现前段时间更新之后就无法显示了,需要代码中设定。
<activity android:name=".MainActivity"
android:label="@string/actionBar_title">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//得到actionBar,注意我的是V7包,使用getSupportActionBar()
ActionBar actionBar = getSupportActionBar();
//在使用v7包的时候显示icon和标题需指定一下属性。
actionBar.setDisplayShowHomeEnabled(true);
actionBar.setLogo(R.mipmap.back_black);
actionBar.setDisplayUseLogoEnabled(true);
setContentView(R.layout.activity_main);
} 
五、添加item和overfloy。
1、把所有的action item定义在menu的资源文件中。showAsAction(此item如何显示在actionBar上) icon(图标) title(标题)。showAsAction属性,never不显示在actionBar上,ifRoom如果有空间就显示,没空间就显示在overflow上,always只显示在actionbar上。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_delete"
android:orderInCategory="100"
app:showAsAction="never"
android:icon="@mipmap/ic_launcher"
android:title="删除"/>
<item
android:id="@+id/action_add"
android:orderInCategory="100"
app:showAsAction="ifRoom"
android:icon="@mipmap/ic_launcher"
android:title="添加"/>
<item
android:id="@+id/action_select"
android:orderInCategory="100"
app:showAsAction="always"
android:icon="@mipmap/ic_launcher"
android:title="选择"/>
</menu>
package com.example.cdy.actionbardemo;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//得到actionBar,注意我的是V7包,使用getSupportActionBar()
ActionBar actionBar = getSupportActionBar();
//在使用v7包的时候显示icon和标题需指定一下属性。
actionBar.setDisplayShowHomeEnabled(true);
actionBar.setLogo(R.mipmap.back_black);
actionBar.setDisplayUseLogoEnabled(true);
setContentView(R.layout.activity_main);
}
/**
* @param menu
* @return
* 使用菜单
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.actionbar_menu, menu);
return super.onCreateOptionsMenu(menu);
}
/**
* @param item
* @return
* item的点击事件
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
// action with ID action_refresh was selected
case R.id.action_delete:
Toast.makeText(this, "删除", Toast.LENGTH_SHORT).show();
break;
// action with ID action_settings was selected
case R.id.action_add:
Toast.makeText(this, "添加", Toast.LENGTH_SHORT).show();
break;
case R.id.action_select:
Toast.makeText(this, "选择", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
}

六、使用自定义的view添加到actionBar上。
1、自定义layout_actionbar.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:paddingRight="10dp" >
<ImageButton
android:id="@+id/left_imbt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:background="@mipmap/back_black"
/>
<TextView
android:id="@+id/bar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textColor="#FFFFFFFF"
android:textSize="18sp"
android:text="标题" />
<!-- actionbar 右边按钮 -->
<TextView
android:id="@+id/right_bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:textSize="18sp"
android:background="@null"
/>
</RelativeLayout>
package com.example.cdy.actionbardemo;
import android.graphics.Color;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//声明控件
TextView bar_title;
TextView right_bt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//得到actionBar,注意我的是V7包,使用getSupportActionBar()
ActionBar actionBar = getSupportActionBar();
//在使用v7包的时候显示icon和标题需指定一下属性。
actionBar.setDisplayShowHomeEnabled(true);
//actionBar.setLogo(R.mipmap.back_black);
actionBar.setDisplayUseLogoEnabled(true);
// 返回箭头(默认不显示)
actionBar.setDisplayHomeAsUpEnabled(false);
// 左侧图标点击事件使能
actionBar.setHomeButtonEnabled(true);
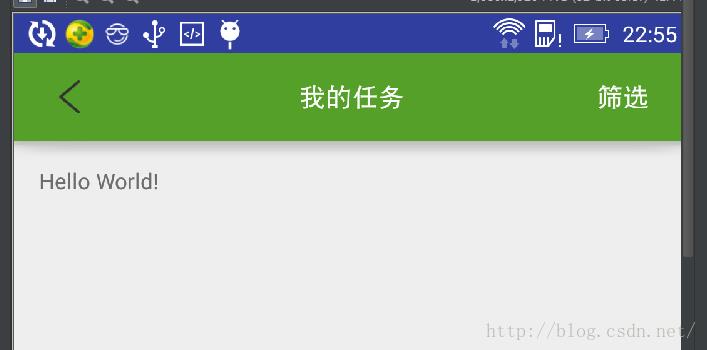
//显示自定义的actionBar
actionBar.setDisplayShowCustomEnabled(true);
View actionbarLayout = LayoutInflater.from(this).inflate(R.layout.layout_actionbar, null);
actionBar.setCustomView(actionbarLayout);
bar_title = (TextView)actionbarLayout.findViewById(R.id.bar_title);
right_bt = (TextView)actionbarLayout.findViewById(R.id.right_bt);
bar_title.setText("我的任务");
right_bt.setText("筛选");
bar_title.setTextColor(Color.WHITE);
right_bt.setTextColor(Color.WHITE);
setContentView(R.layout.activity_main);
}
/**
* @param menu
* @return
* 使用菜单
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
return super.onCreateOptionsMenu(menu);
}
/**
* @param item
* @return
* item的点击事件
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
return super.onOptionsItemSelected(item);
}
}

ActivityBar的使用大致就介绍到这来,ActivityBar中还有很多的使用方法,和特殊的效果需要我们事先。大家可以好好研究一下。欢迎指正和转载
关注公众号获取更多资讯:

以上是关于android ActionBar用法详解的主要内容,如果未能解决你的问题,请参考以下文章
如何隐藏默认片段 actionBar 在 android & kotlin 中创建我们自己的 actionBar
如何更改 Android 中各个片段的 ActionBar 颜色?