Freemarker页面静态化技术
Posted yb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Freemarker页面静态化技术相关的知识,希望对你有一定的参考价值。
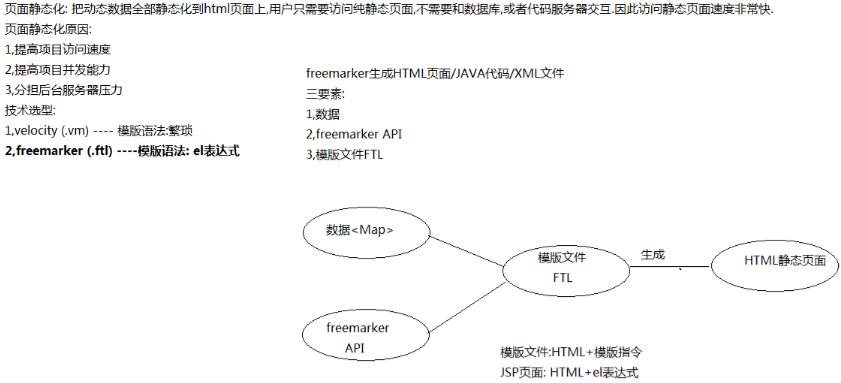
初步理解:

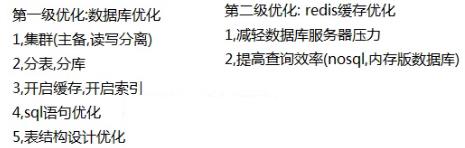
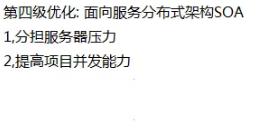
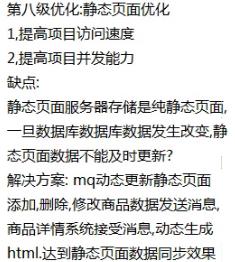
架构优化:







静态页面的访问速度优于从缓存获取数据的动态页面的访问速度;
Freemarker:
导包
模板:hello.ftl

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>freemarker入门案例</title> 6 </head> 7 <body> 8 <h1>获取字符类型数据:${hello}</h1> 9 </body> 10 </html>
生成静态页面:

1 @Test 2 public void test01() throws Exception{ 3 //创建freemarker核心配置对象 4 Configuration cf = new Configuration(Configuration.getVersion()); 5 //指定模版文件存储路径 6 cf.setDirectoryForTemplateLoading(new File("E:\\\\folder\\\\template")); 7 //指定模版文件编码 8 cf.setDefaultEncoding("UTF-8"); 9 //读取模版文件,获取模版对象 10 Template template = cf.getTemplate("hello.ftl"); 11 //准备数据 12 Map<String, Object> maps = new HashMap<String, Object>(); 13 maps.put("hello", "freemarker很简单,非常简单!"); 14 // maps.put("hello", "sdfs"); 15 // maps.put("hello", 0.23); 16 //创建一个输出流对象,把生成html页面写入磁盘 17 Writer out = new FileWriter(new File("E:\\\\folder\\\\template\\\\out\\\\first.html")); 18 //生成HTML页面 19 template.process(maps, out); 20 //关闭 21 out.close(); 22 }
spring整合freemarker:
1 <!-- freeemarker交给spring管理 --> 2 <bean class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer"> 3 <property name="templateLoaderPath" value="/WEB-INF/fm/"></property><!--模板路径 --> 4 <property name="defaultEncoding" value="UTF-8"></property> 5 </bean>

1 @RequestMapping("/fm/{name}") 2 public String showFm(Model model,@PathVariable String name) throws Exception{ 3 //从核心配置对象中获取freemarker配置对象 4 Configuration cf = freeMarkerConfigurer.getConfiguration(); 5 //直接读取服务器模版文档 6 Template template = cf.getTemplate("hello.ftl"); 7 model.addAttribute("hello", name); 8 //创建输出流对象 9 Writer out = new FileWriter(new File("e:\\\\folder\\\\template\\\\out\\\\springWithfm.html")); 10 //生成html 11 template.process(model, out); 12 return "success"; 13 }
mq监听器监听到消息的产生,就会将消息队列中的商品id消费掉,根据获取的id查询商品信息,将该信息写入模板生成静态页面:
1 /** 2 * 需求:接受消息,同步生成静态页面 3 * @author Administrator 4 * 同步静态页面流程: 5 * 1,后台管理系统添加,修改,删除时候,发送消息 6 * 2,静态系统接受消息,根据消息内容(商品id)查询数据库,同步静态页面 7 */ 8 public class FmListener implements MessageListener{ 9 //注入商品服务对象 10 @Autowired 11 private ItemService itemService; 12 //注入freemarker核心对象 13 @Autowired 14 private FreeMarkerConfigurer freeMarkerConfigurer; 15 //注入静态服务器地址 16 @Value("${STATIC_SERVER_URL}") 17 private String STATIC_SERVER_URL; 18 @Override 19 public void onMessage(Message message) { 20 try { 21 //接受消息 22 Long itemId = null; 23 if(message instanceof TextMessage){ 24 TextMessage m = (TextMessage) message; 25 itemId = Long.parseLong(m.getText()); 26 } 27 //获取freemarker配置对象 28 Configuration cf = freeMarkerConfigurer.getConfiguration(); 29 //获取模版对象 30 Template template = cf.getTemplate("item.ftl"); 31 //创建map对象 32 Map<String, Object> maps = new HashMap<String, Object>(); 33 //休眠1s 34 Thread.sleep(1000); 35 //模版页面需求数据 36 TbItem item = itemService.findItemByID(itemId); 37 //把数据放入map 38 maps.put("item", item); 39 //创建输出流对象: ftp 工具 远程上传linux服务器 40 Writer out = new FileWriter(new File(STATIC_SERVER_URL+itemId+".html")); 41 template.process(maps, out); 42 out.close(); 43 } catch (Exception e) { 44 e.printStackTrace(); 45 } 46 } 47 }
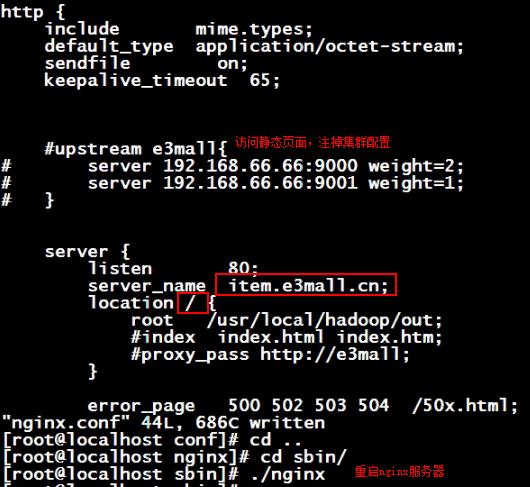
使用nginx服务器访问静态页面
配置nginx/conf/nginx.conf:

访问:
以上是关于Freemarker页面静态化技术的主要内容,如果未能解决你的问题,请参考以下文章
