salesforce零基础学习(八十四)配置篇: 自定义你的home page layout
Posted zero.zhang
tags:
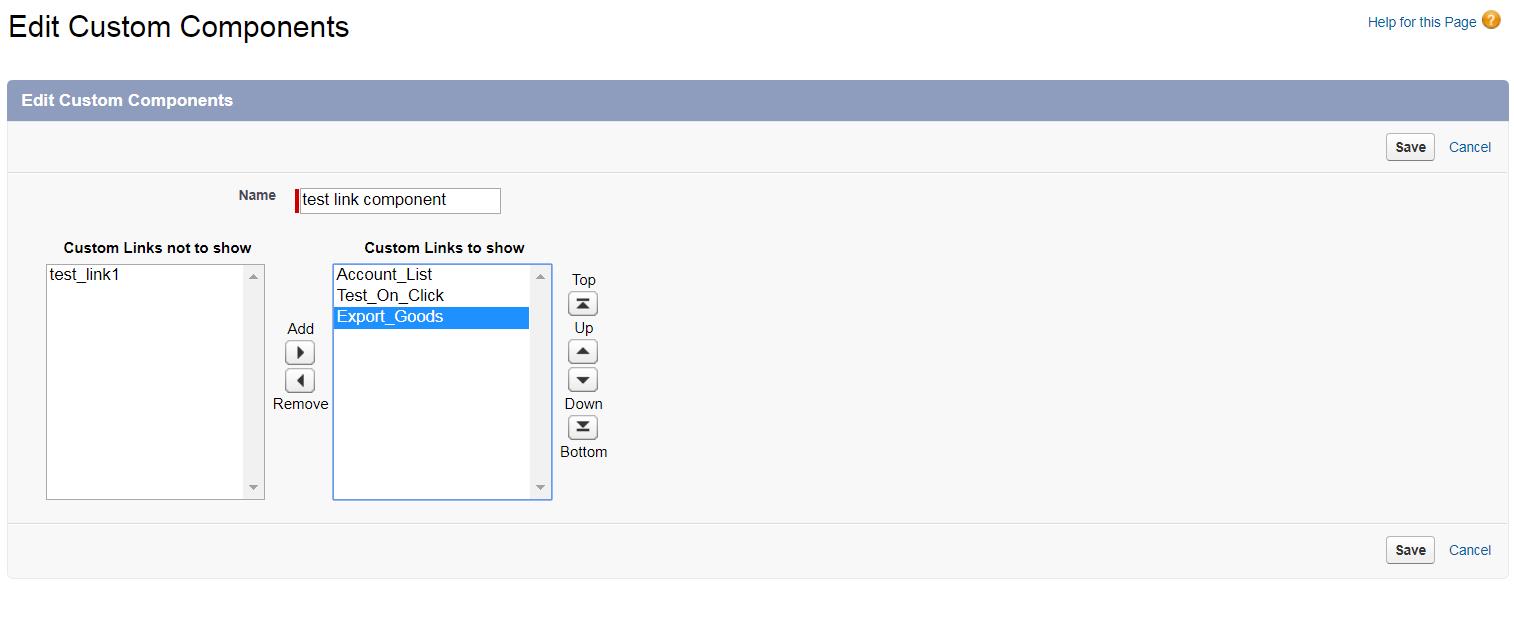
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了salesforce零基础学习(八十四)配置篇: 自定义你的home page layout相关的知识,希望对你有一定的参考价值。
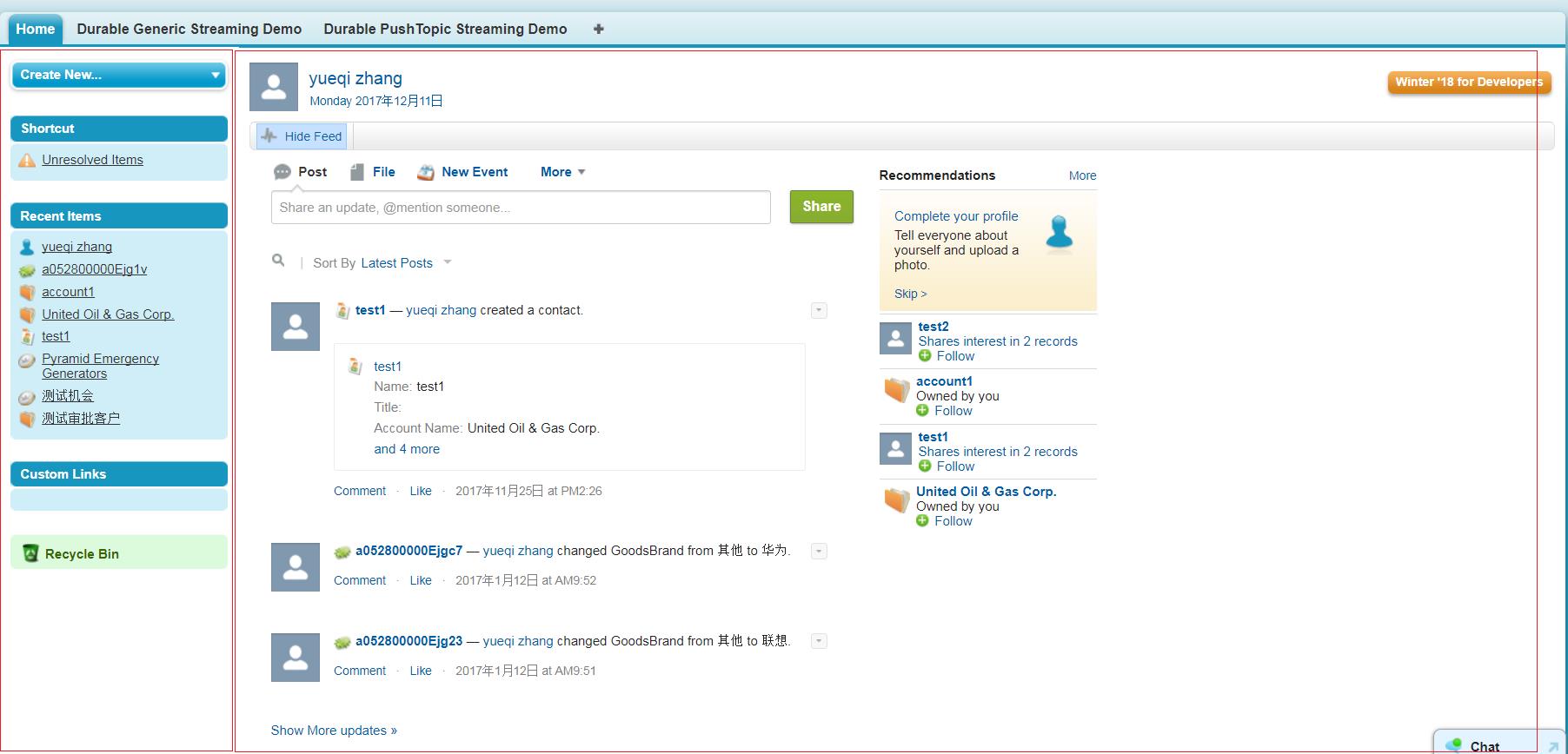
当我们进入salesforce系统或者切换app后,默认第一个看到的就是home页面。home页面简单的来说可以包括左侧(narrow component)和右侧(wide component)两部分。

左侧包含Recent View,Custom Link,Create New等快捷入口等组件,右侧包括tasks,item to approval,calendar,dashboard snapshot等等。
有时,不同简档的用户需要看到不同的Home页面中的组件或者显示不同的custom link等操作,这时我们就需要针对不同的简档配置不同的home page layout。配置步骤如下:
一. Home Page Layout配置
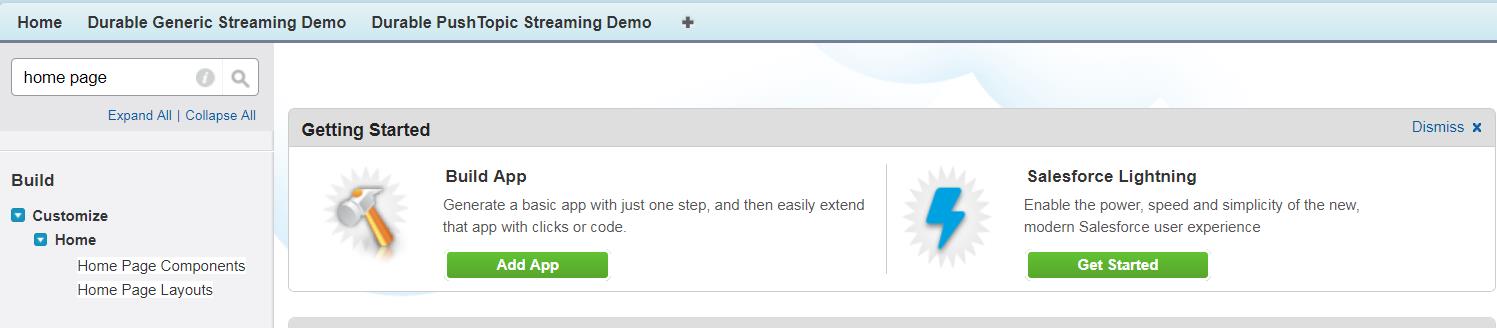
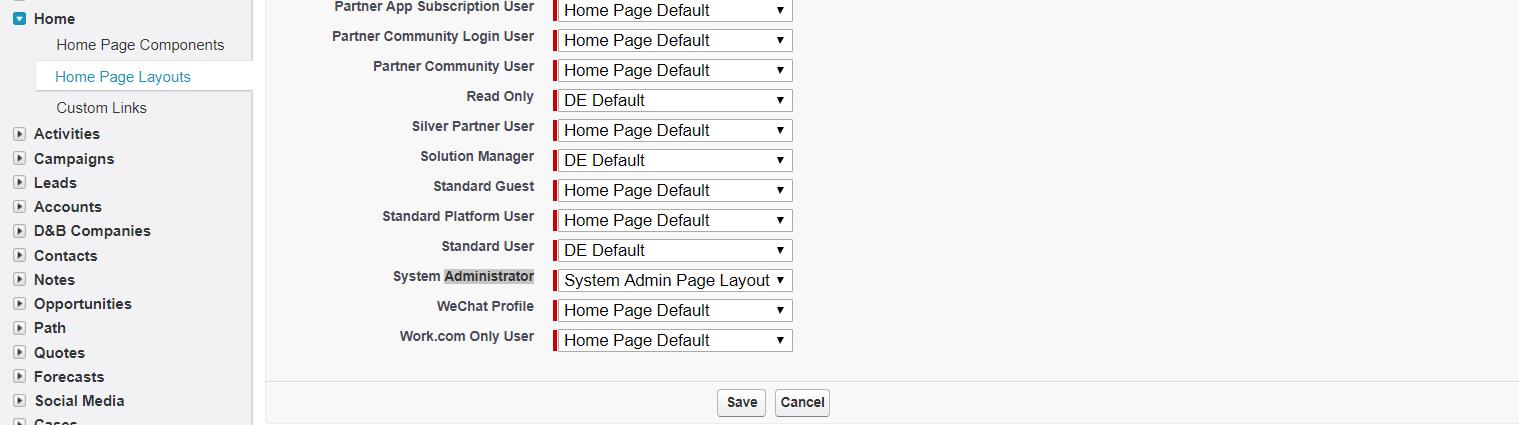
1.Set Up处搜索home page找到Home Page Layouts进入;

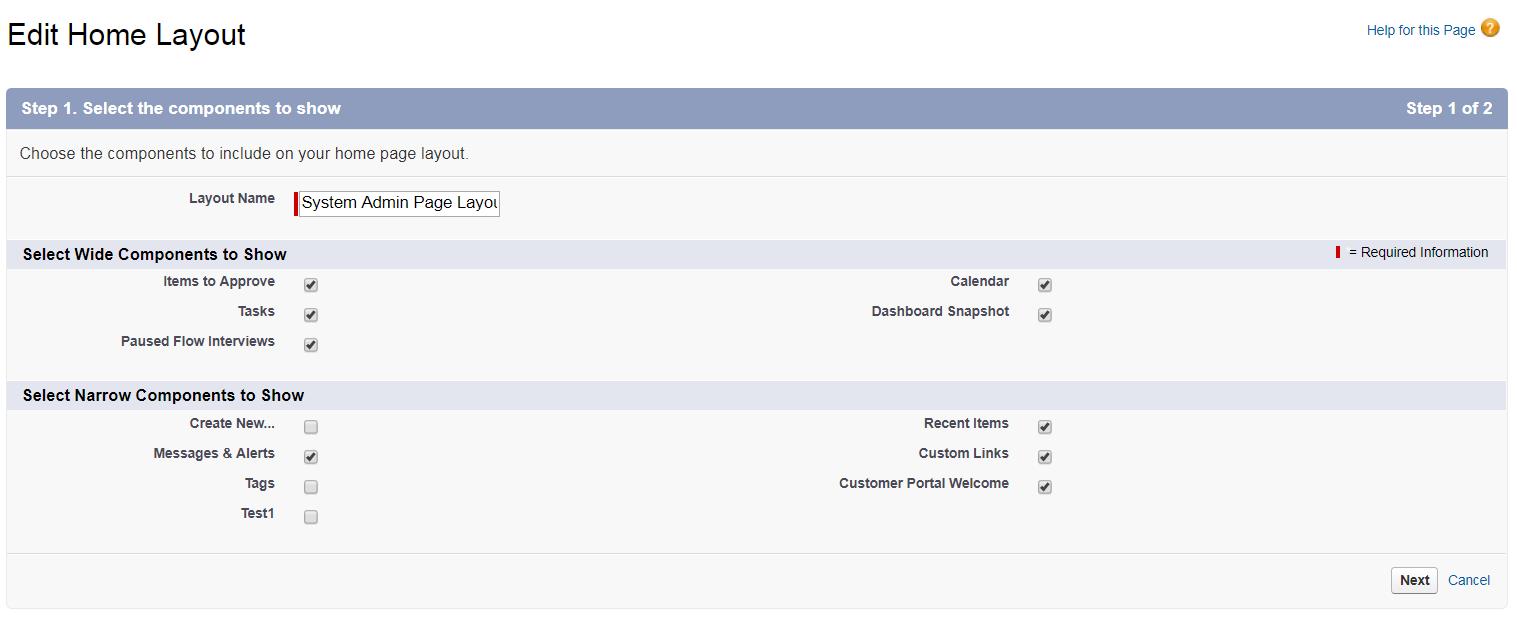
2.输入custom home page layout 名称,勾选需要显示在左侧和中间部分需要显示的组件;

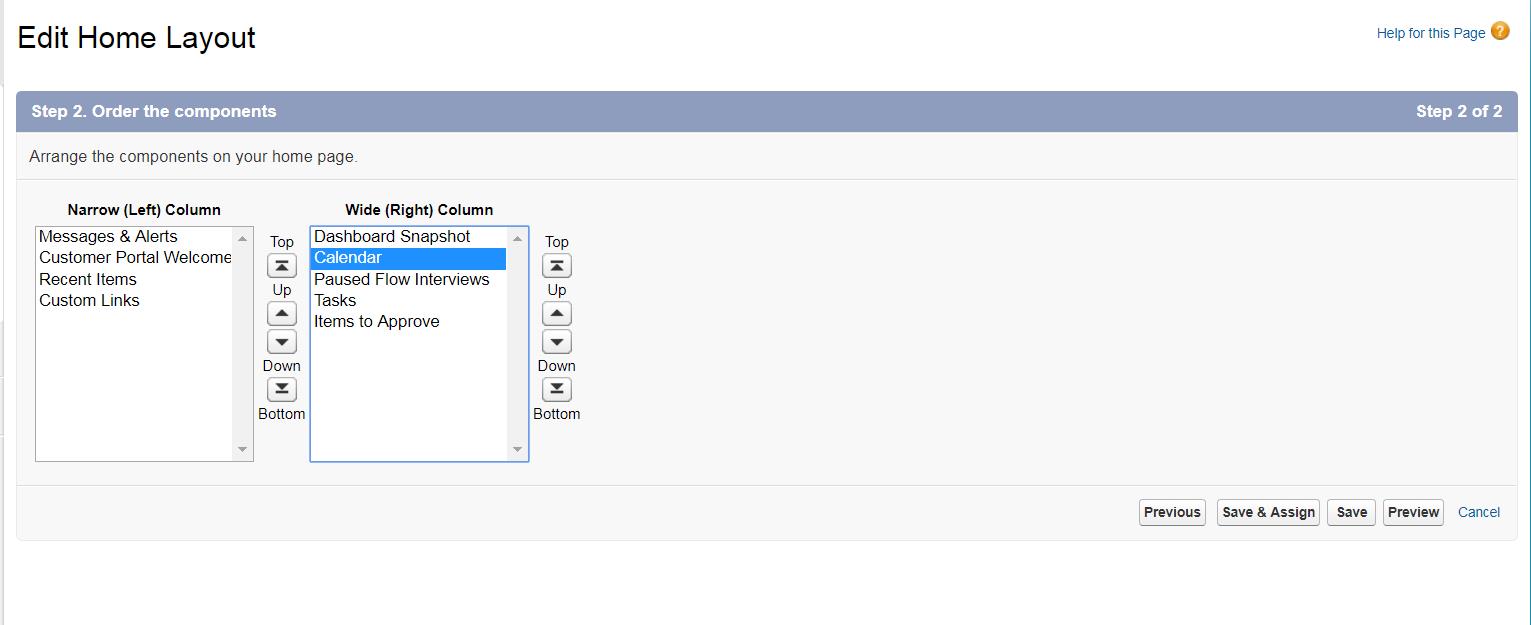
3.调整顺序并点击save & assign;

4.将创建的page layout 分配给profile 为System Administrator保存;
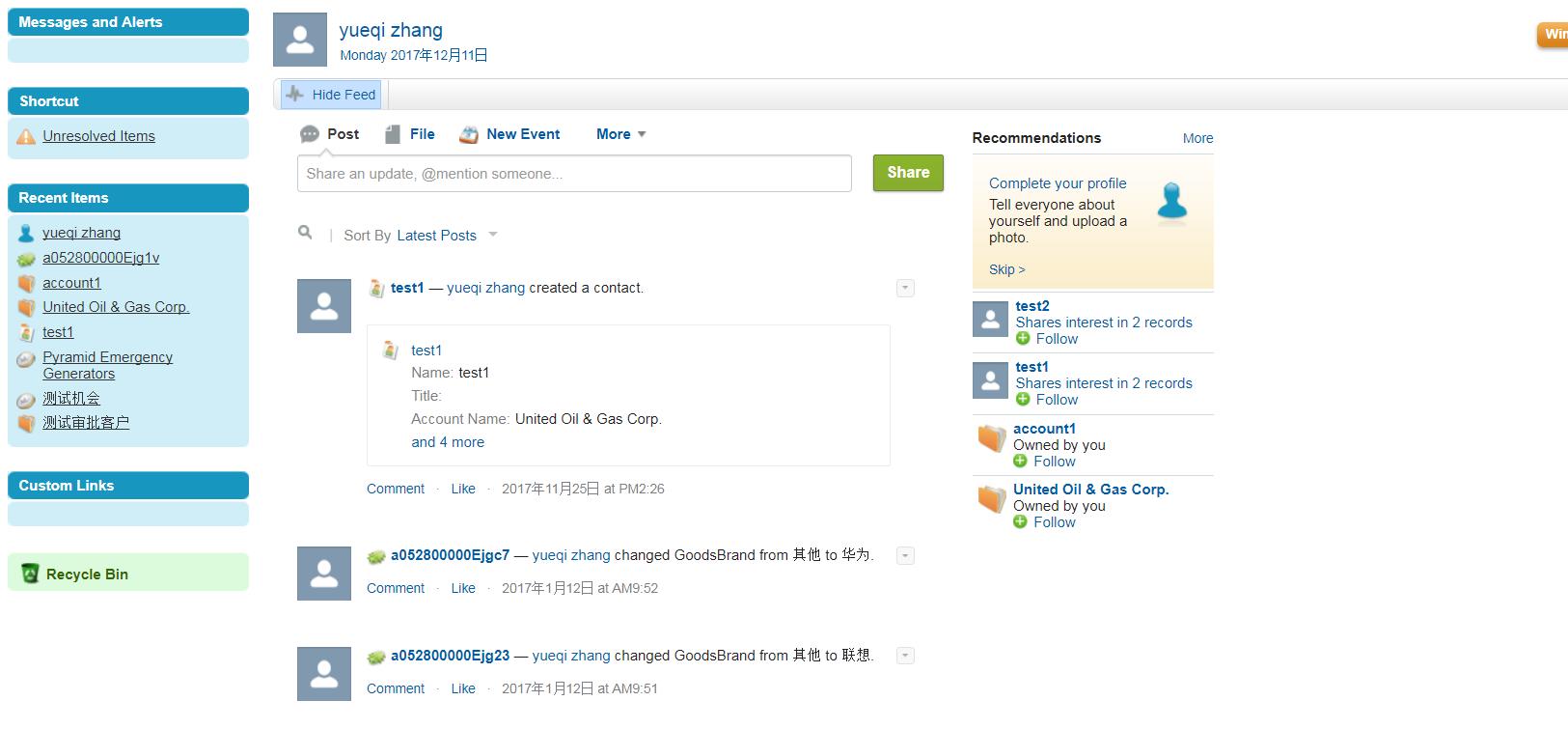
5.效果展示:

通过第一个图和效果展示的图可以看到通过自定义配置,将左侧的Create New组件拿掉了。
通过上面的配置,我们看到针对profile自定义home page layout 很简单,无非就是勾选需要的component,调整顺序后分配一个或者多个简档即可。
那么component是怎么出现的呢?
component包含两部分,一部分是标准的component,包括Create New,Item to approve等等,另外一部分就是自定义 home page component.使用自定义home page component可以让你的home首页变得更加丰富,更加符合扩充的业务要求。
二.Home Page Component
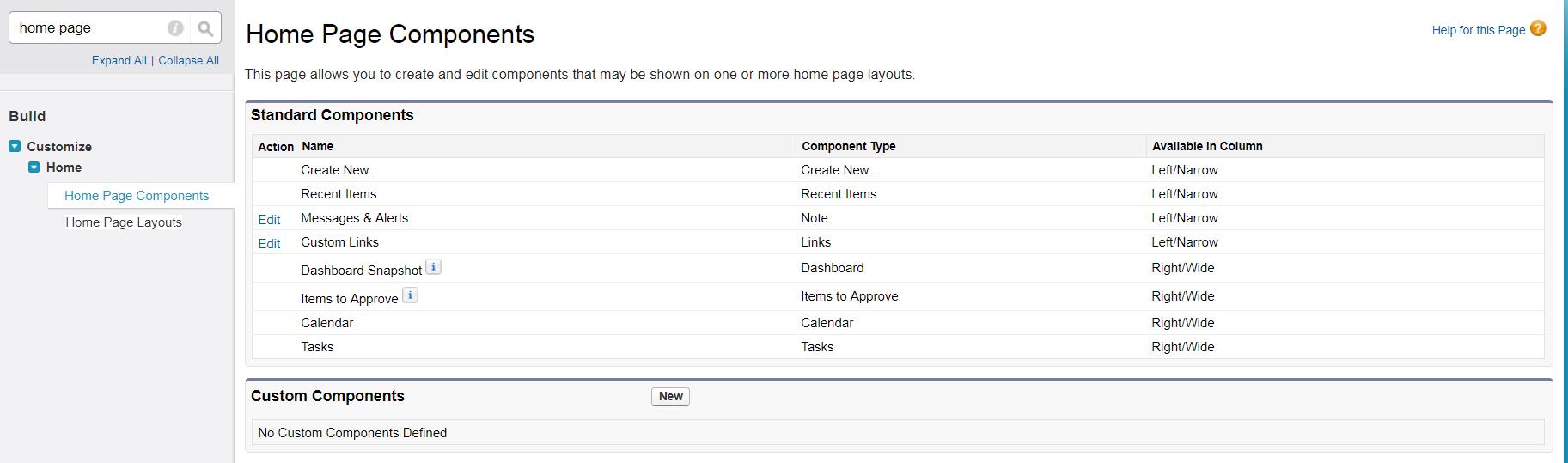
1.点击Set Up,搜索Home Page Component后点击Home Page Component:从图中可以看到,上面标准的component包括常见的component,其中Messages & Alerts 和Custom Links可以自定义,其他均只能引用,无法修改,下面有新建自定义的Components的按钮可以新建;

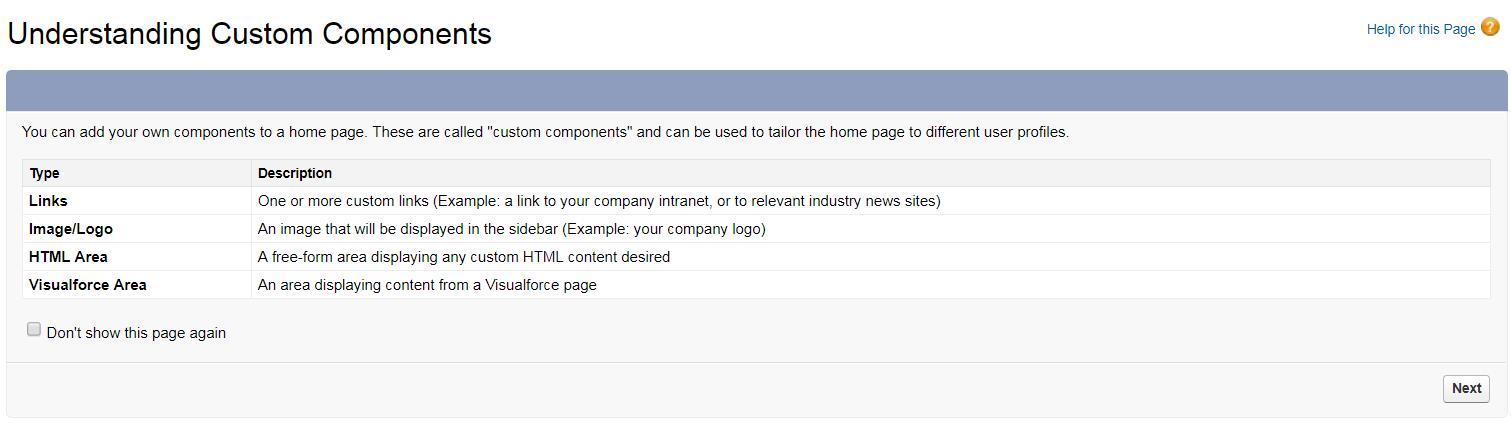
2.点击New按钮新建Custom Components,可以分成四类创建:
- Links:选择一个或者一组custom link作为一个component展示,类似标准组件custom links效果,此种类型仅可以放在左侧(Narrow Component);
- Image/Logo:一张图片展示在sidebar处,此处更多的是使用公司的logo;
- html Area:富文本编辑器展示HTML区域,此类型可以放在左侧(Narrow Component),也可以放在右侧(Wide Component);
- Visualforce Area:展示一个VF Page,此类型可以放在左侧(Narrow Component),也可以放在右侧(Wide Component)。

Links类型为可以创建一个自定义链接展示在component中,后面会详细描述Links类型的展示,下面针对Image/Logo,HTML Area 以及Visualforce Area 类型简单描述。
2.1 Image/Logo:此类型通常用于展示公司Logo,其他情况下根据业务情况自己抉择。显示的图片需要先上传Document上并且要求图片必须小于100K。
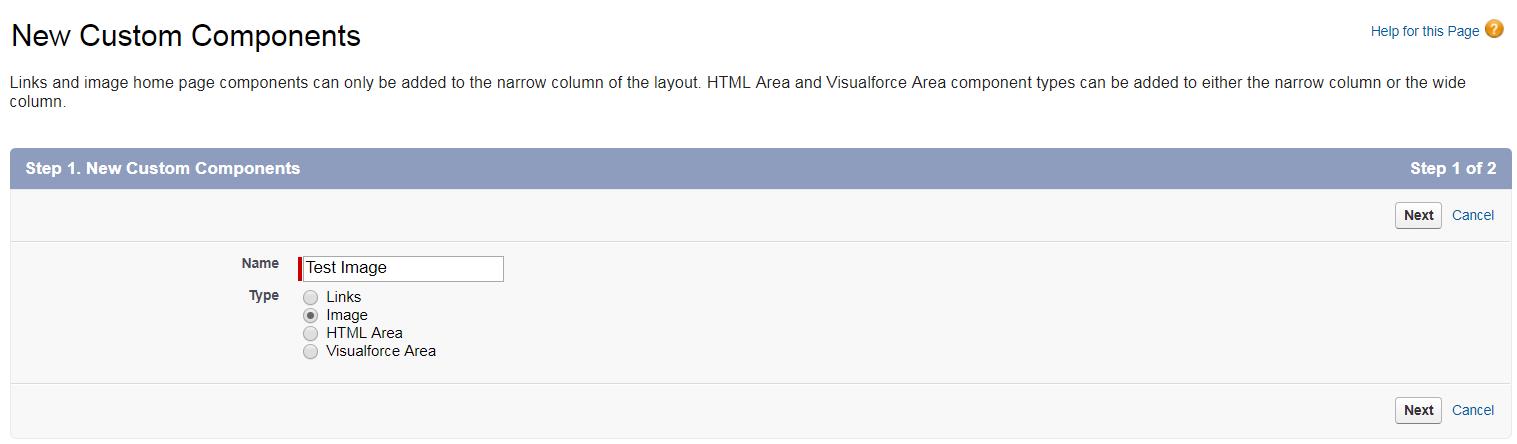
- 选择Type类型为Image,Name赋值以后点击Next;

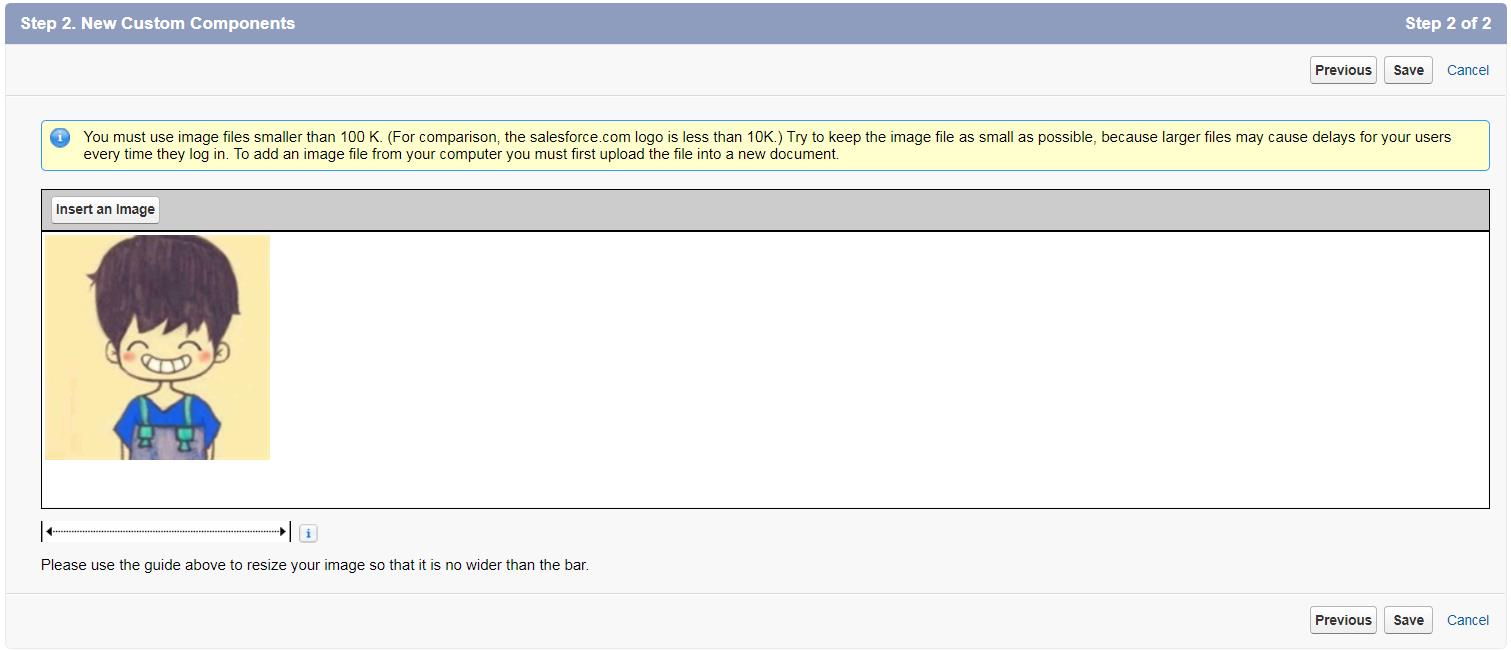
- 点击Insert an Image选择图片存在的Document,选择后点击Save。

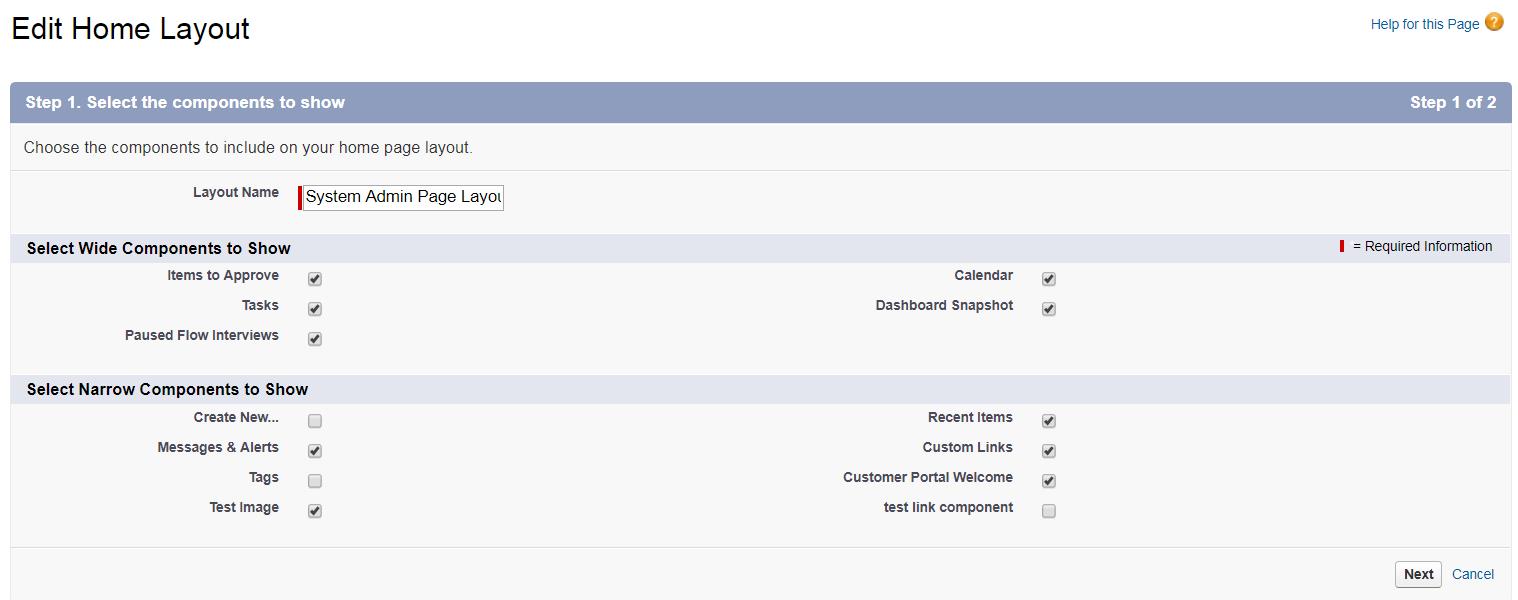
- 点击需要添加的Home Page Layout,将需要的componnet选中,并调整Component显示顺序后Save;

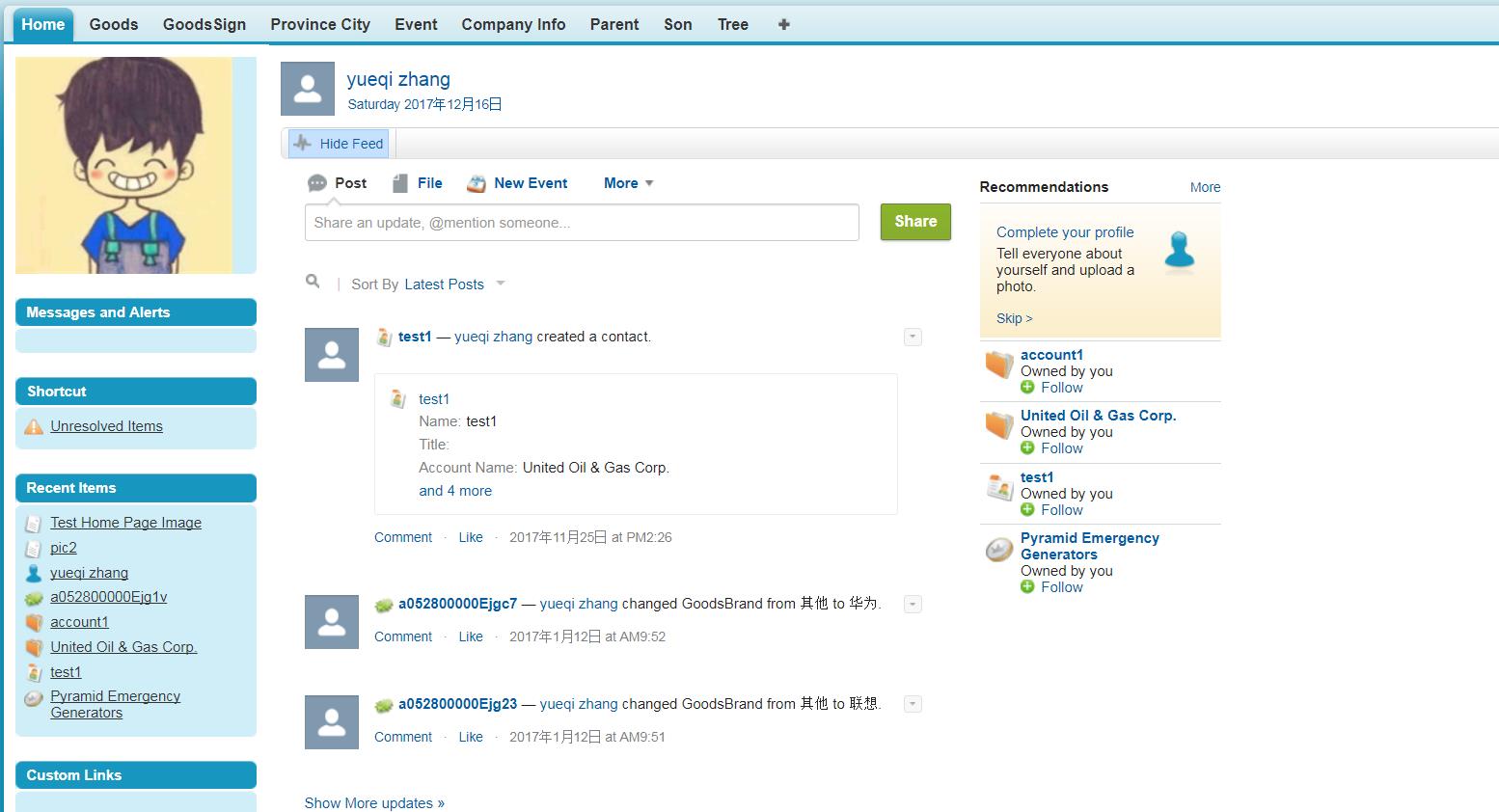
- Home首页效果展示。

2.2 Html Area : 此处可以使用富文本编辑器简单的展示你需要展示的HTML区块,此模块不支持HTML标签,区域可以根据你创建时的选择放在左侧以及右侧。
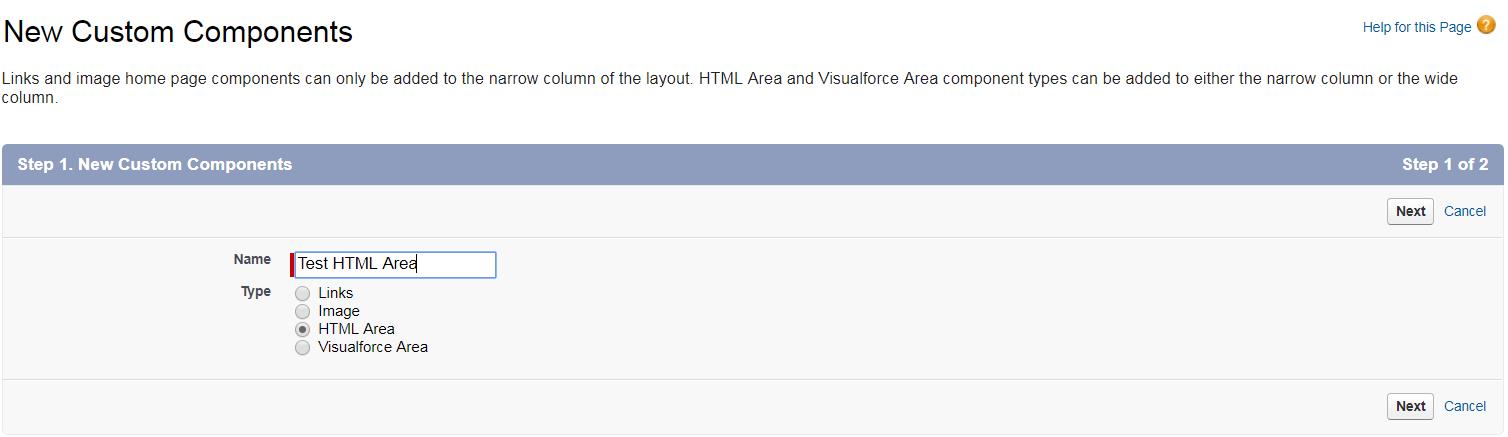
- 选择Type为HTML Area 输入名称后选择Next;

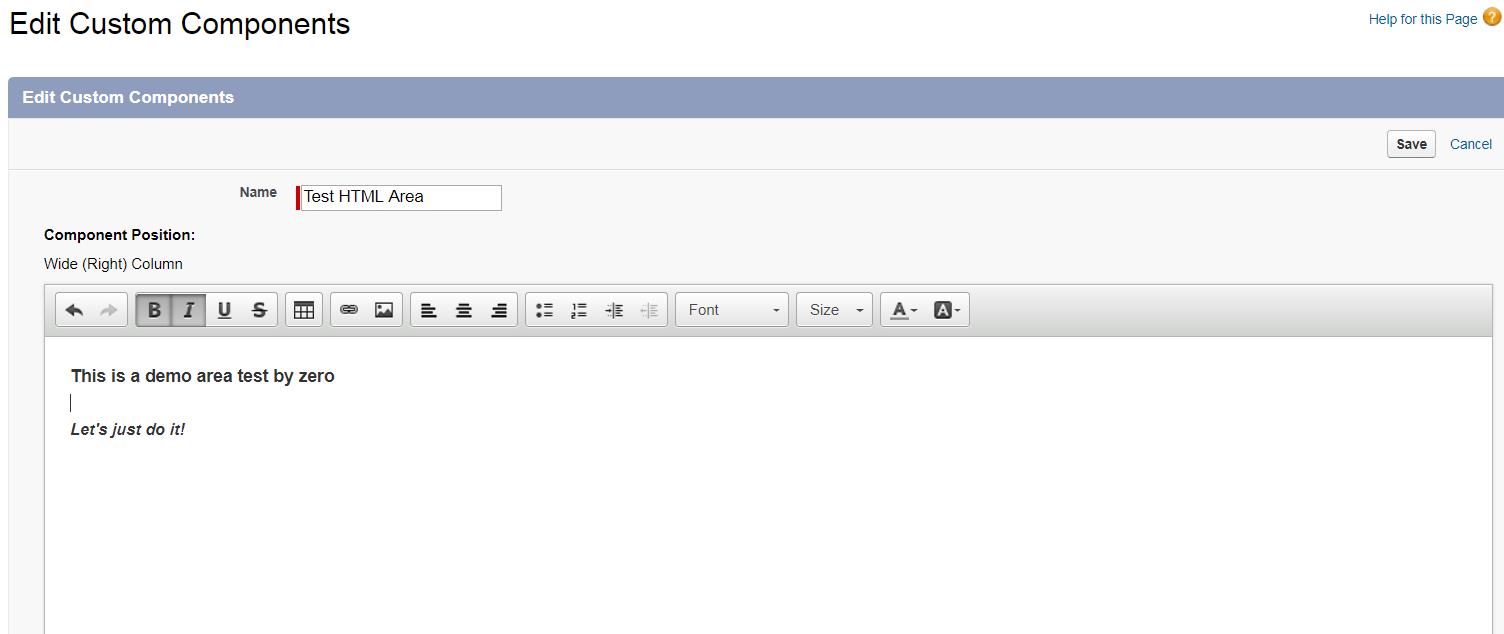
- 使用富文本编辑器按照要求创建需要的富文本内容以及格式后点击Save;

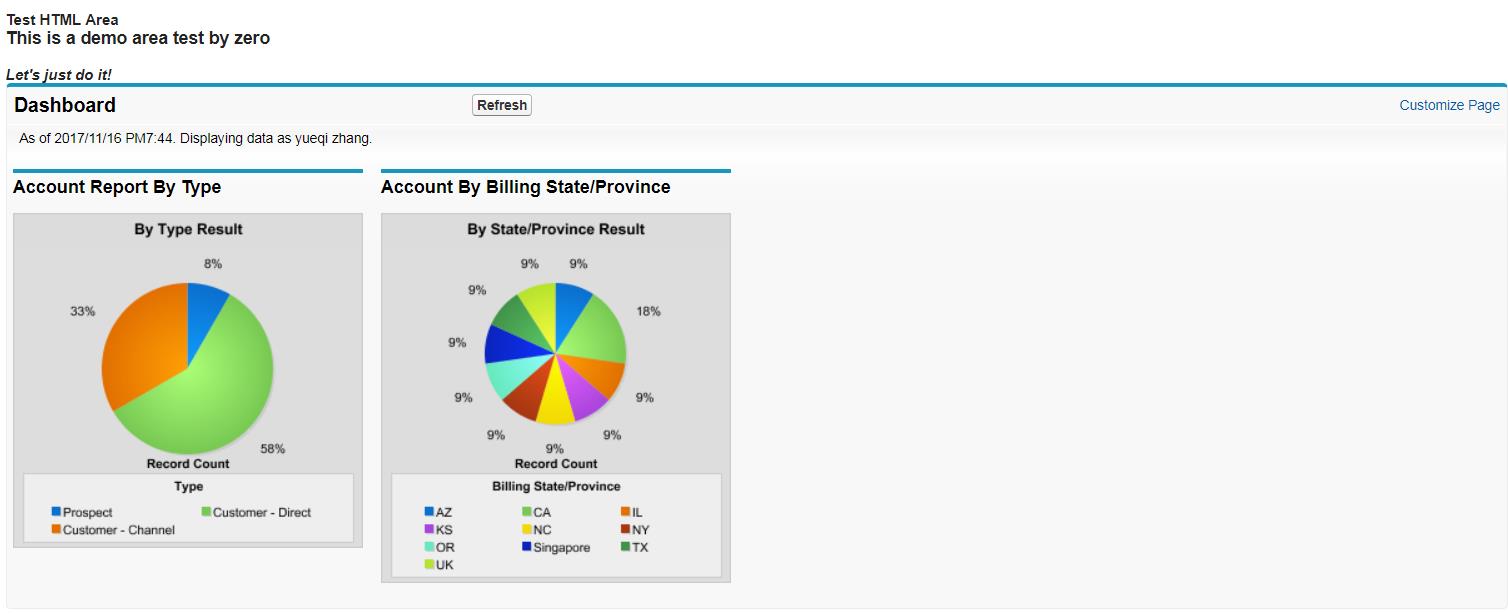
- 更改Home Page Layout,选择Test Html Area后更改显示顺序点击Save.下图为显示效果。

2.3 Visualforce Area : HTML Area展示的效果毕竟没法写样式有很多限制,展示Visualforce Page可以更加丰富页面效果,比如首页展示公司产品进行轮播等等。
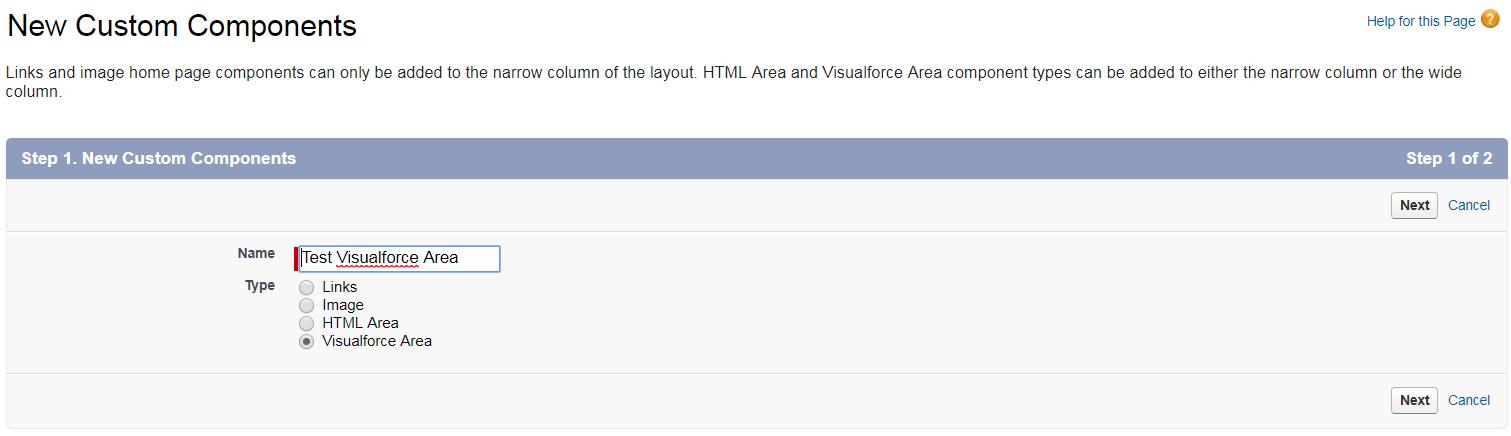
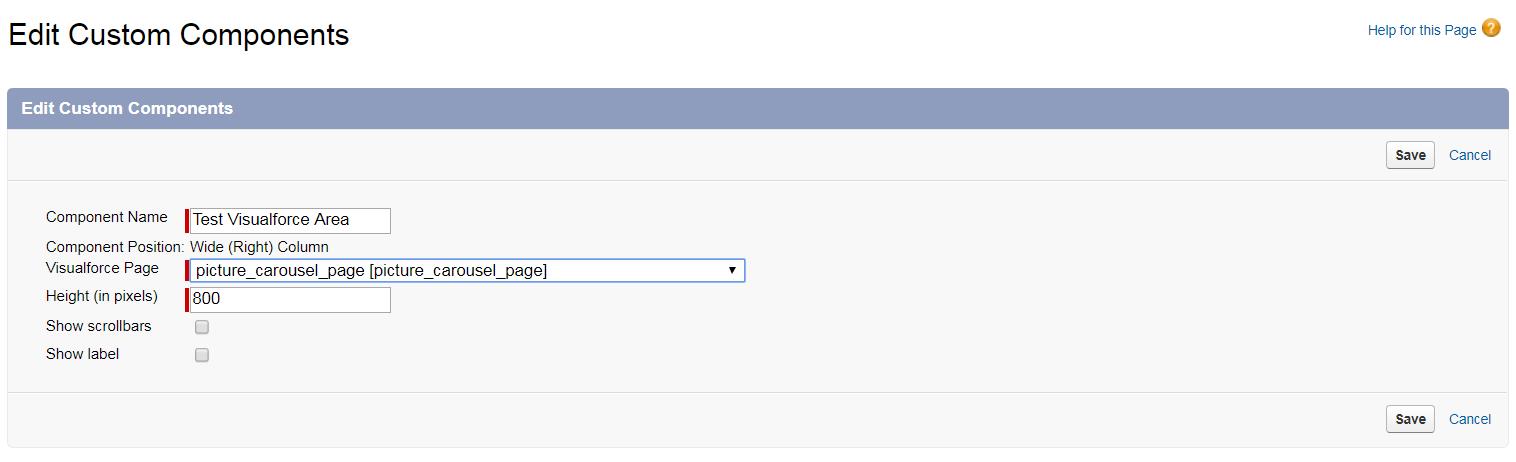
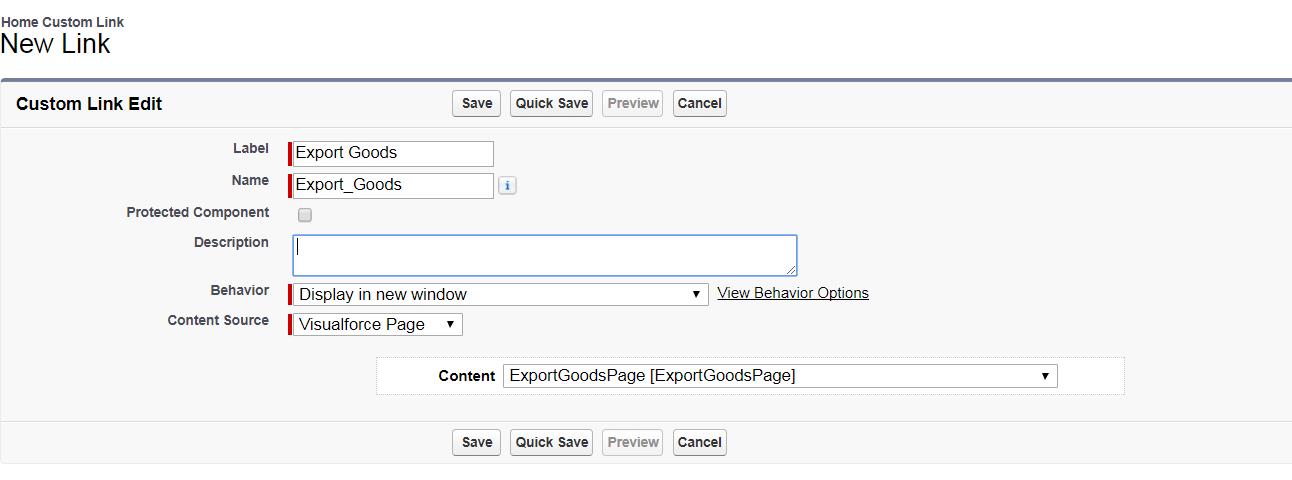
- 新建Type 为Visualforce Area的Component,并赋值Name;

- 选择需要展示的Visualforce Page 设置显示的高度等设置信息点击Save,然后修改Home Page Layout,将此Component勾选;

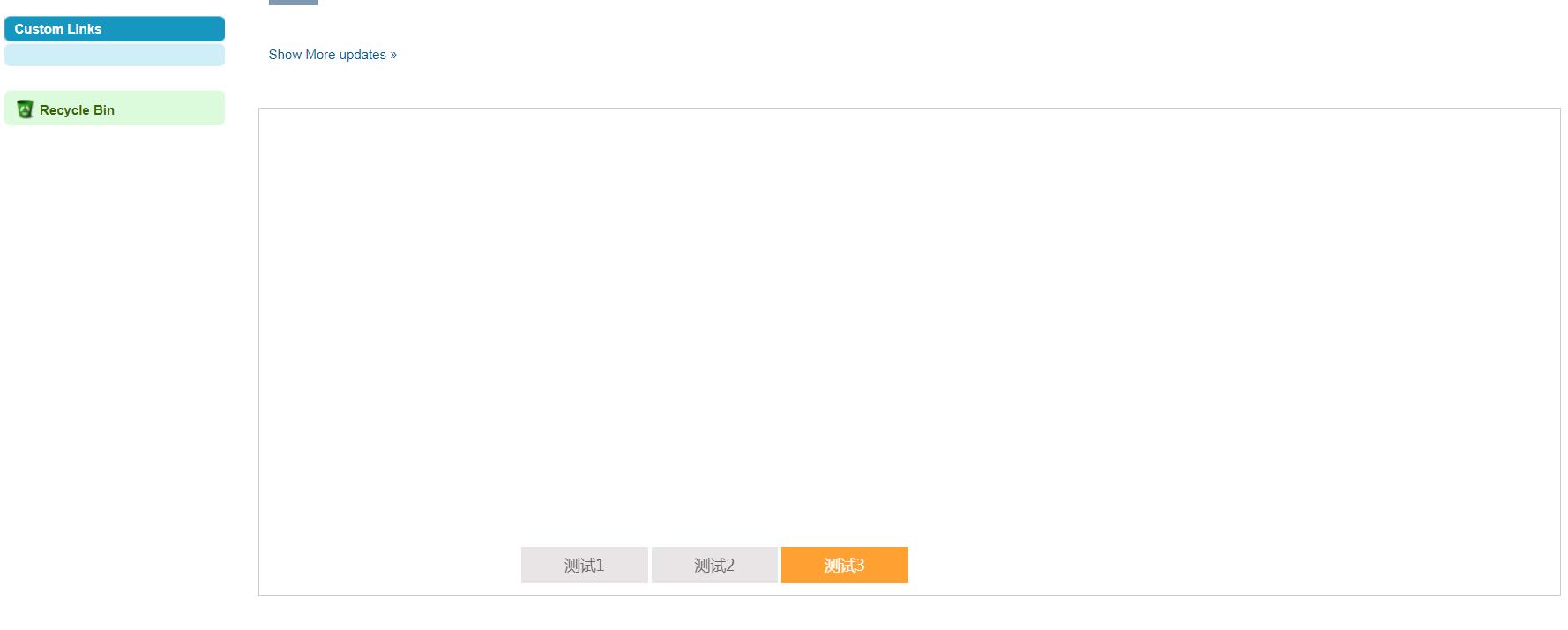
- 展示效果:

三. Custom Link
第二步中有一项是创建类型为Custom Links,选择此类型后将一个或者一组Custom Link放在一起作为一个Component展示,Custom Link入口以及实现展示如下:
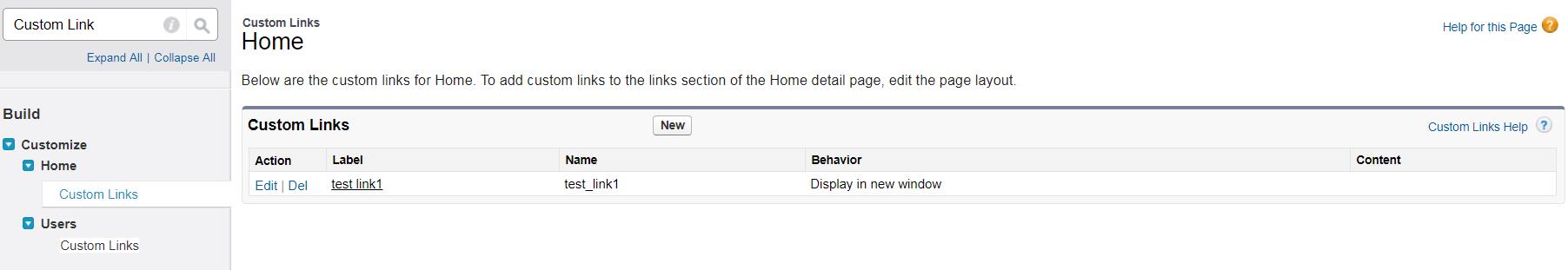
1.Set Up搜索Custom Link后在home下有一项为Custom Links,选中后即可新建或者更改Custom Link;

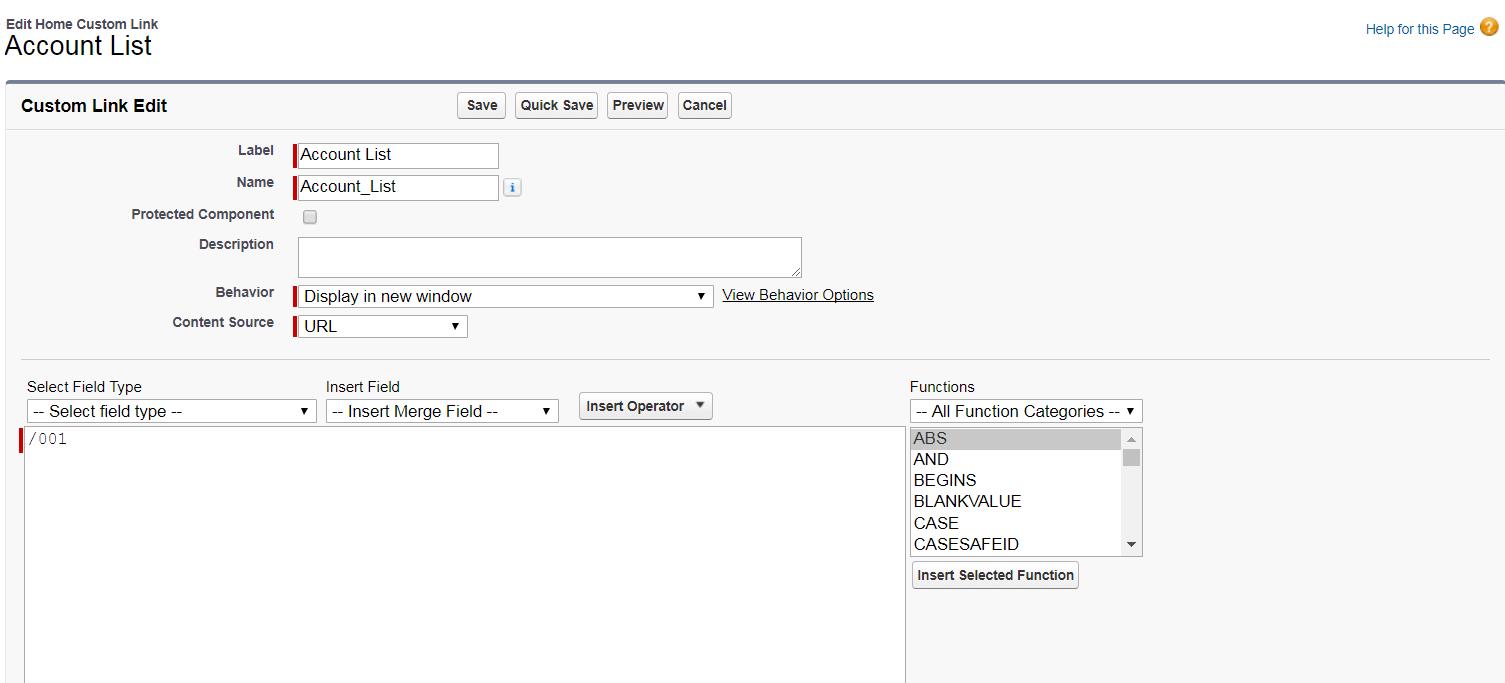
2.Custom Link源包括三部分组成:URL,On Click JavaScript以及Visualforce Page。重写过标准的action或者新建过action的小伙伴应该对下面的页面很熟悉,Custom Link同样也支持Merge Field;
- URL:此种方式直接在输入框写一下目标的URL即可,当然这里面是可以引用merge field以及function来简单的实现一些动态情况的处理;

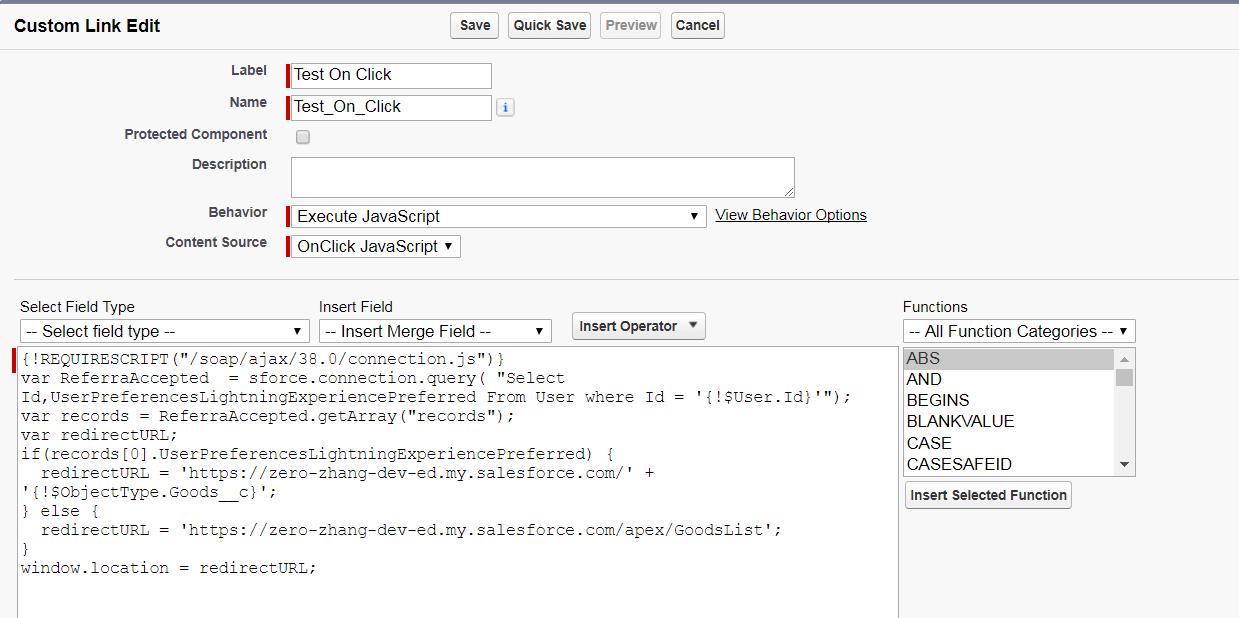
- On Click javascript:如果此链接是有复杂的逻辑进行确认最终的URL,可以使用On Click JavaScript,此种方式除了可以引用merge field以外,引入ajax toolkit js后还可以使用soql语句进行fetch操作来更加强大的支持你的业务要求。下面的例子为当前登录用户为lightning用户,则显示标准lightning页面,否则显示自定义列表页面;

- Visualforce Page:指定点击此链接跳转到某个Visualforce Page页面

3.修改Home Page Component,将需要显示的Custom Links 选中后,将此component显示在Home Page Layout上即可.

总结:此篇主要描述如何自定义Home主页的UI,以及Home Page Layout,Home Page Component,Custom Links使用,主要内容都是基于配置的,开发量基本没有。篇中有描述错误地方欢迎指出,有问题的欢迎留言。
以上是关于salesforce零基础学习(八十四)配置篇: 自定义你的home page layout的主要内容,如果未能解决你的问题,请参考以下文章