ShaderLab从入门到“放弃”之再入坑
Posted DuckCoding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ShaderLab从入门到“放弃”之再入坑相关的知识,希望对你有一定的参考价值。
不知不觉自己已经转行Unity与C#一年半的时间了,多多少少也积累了一些,然而shader一直都是技术继续提升的拦路虎,不仅是因为他资料多且杂,而且也是自己一直在学习,然而成长的还是非常缓慢的模块。学习了多少回就减少了多少回,这次我终终终终于决定再再捡起来学一次,希望这次不要再放弃啦!
废话说了这么多,shader之所以难学,也许是因为我的惰性思维早已经依赖于.net平台下健全的代码提示,然而一打开Shader发现毫无任何代码提示,瞬间就被丢掉了一半的学习勇气。所以那就先来解决第一点没有代码提示的问题吧。
要解决shaderlab没有代码提示的问题,那就要用到其他插件啦。对于我用惯了monodevelop来说,不得不为了插件,转投向了VS的阵营了。
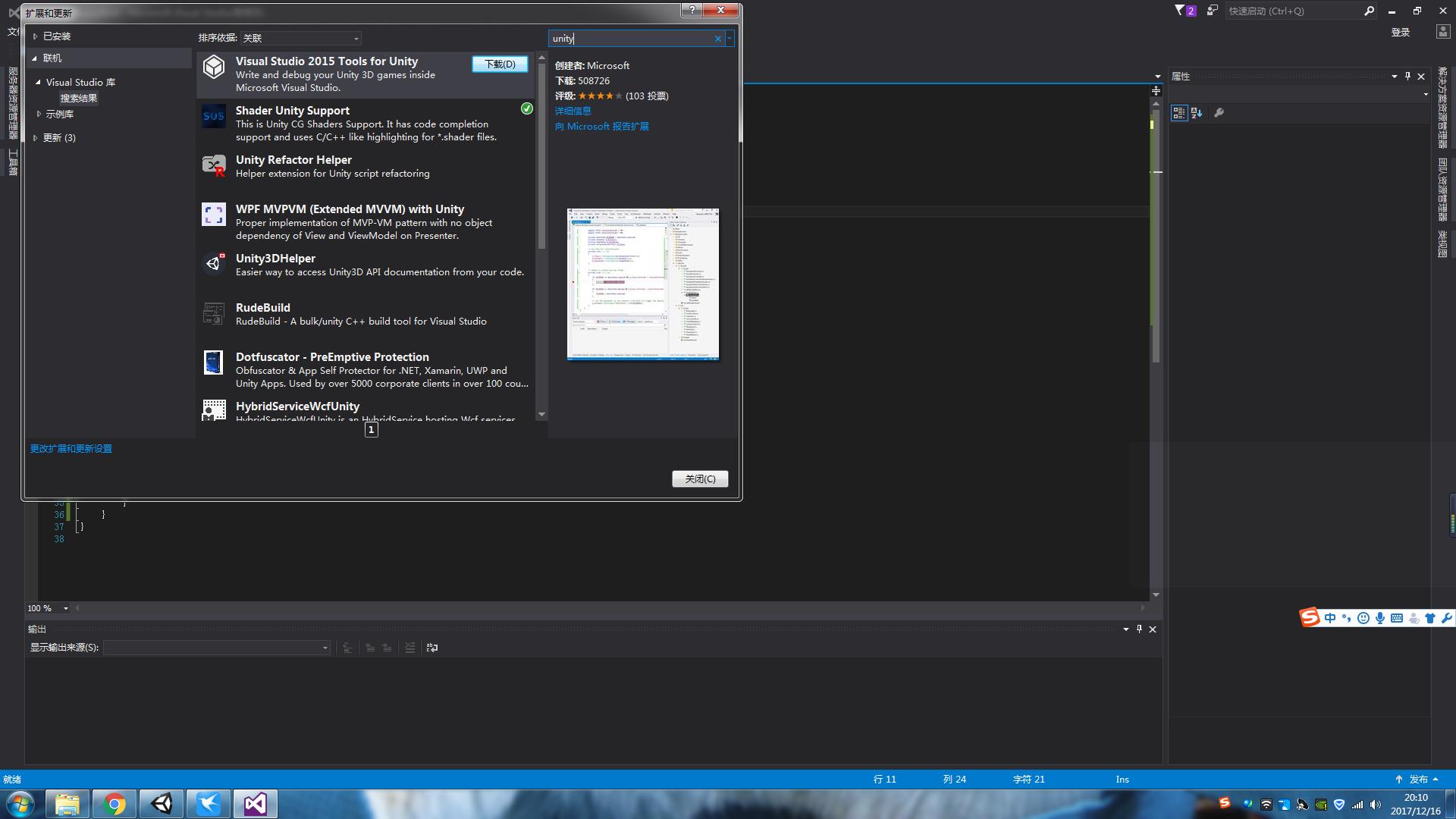
1.安装好VS后,点击工具-拓展与更新-联机,搜索到了好几个关于unity以及Shaderlab插件,然而经测试并不好用,反正在我的电脑上只有高亮显示,没有代码提示。

2.后来发现最好用的还是ShaderLab,不仅高亮,还有代码提示,各种代码提示应有尽有,简直就是shader菜鸟的救星,看来我离学会shaderlab终于近了一步了。

3.所以这个插件在哪里下呢,网址是:http://blog.shuiguzi.com/2014/10/28/Release/
以上是关于ShaderLab从入门到“放弃”之再入坑的主要内容,如果未能解决你的问题,请参考以下文章