EasyUI篇のUeditor
Posted 熊大大-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI篇のUeditor相关的知识,希望对你有一定的参考价值。
easyUI 的 Dialog调用ueditor控件,ueditor展现出来的控件都在dialog后面。
1、打开/ueitor/ueditor.all.min.js

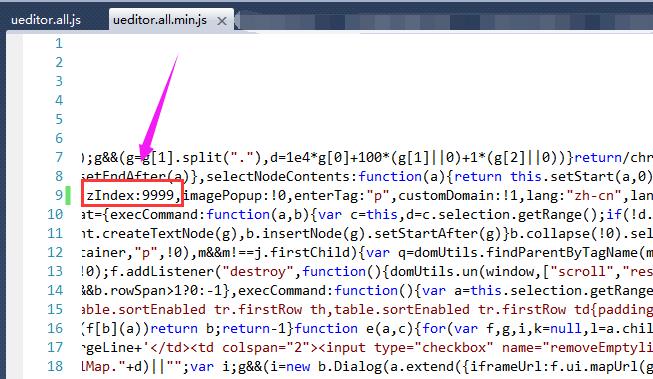
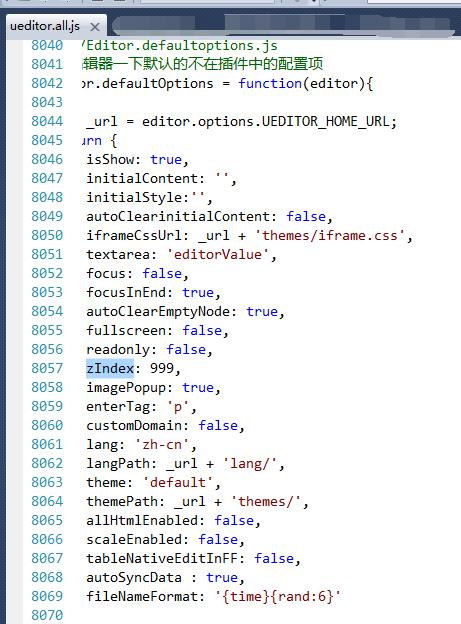
2、查找到zIndex,原始值是999,把它的值改为9999


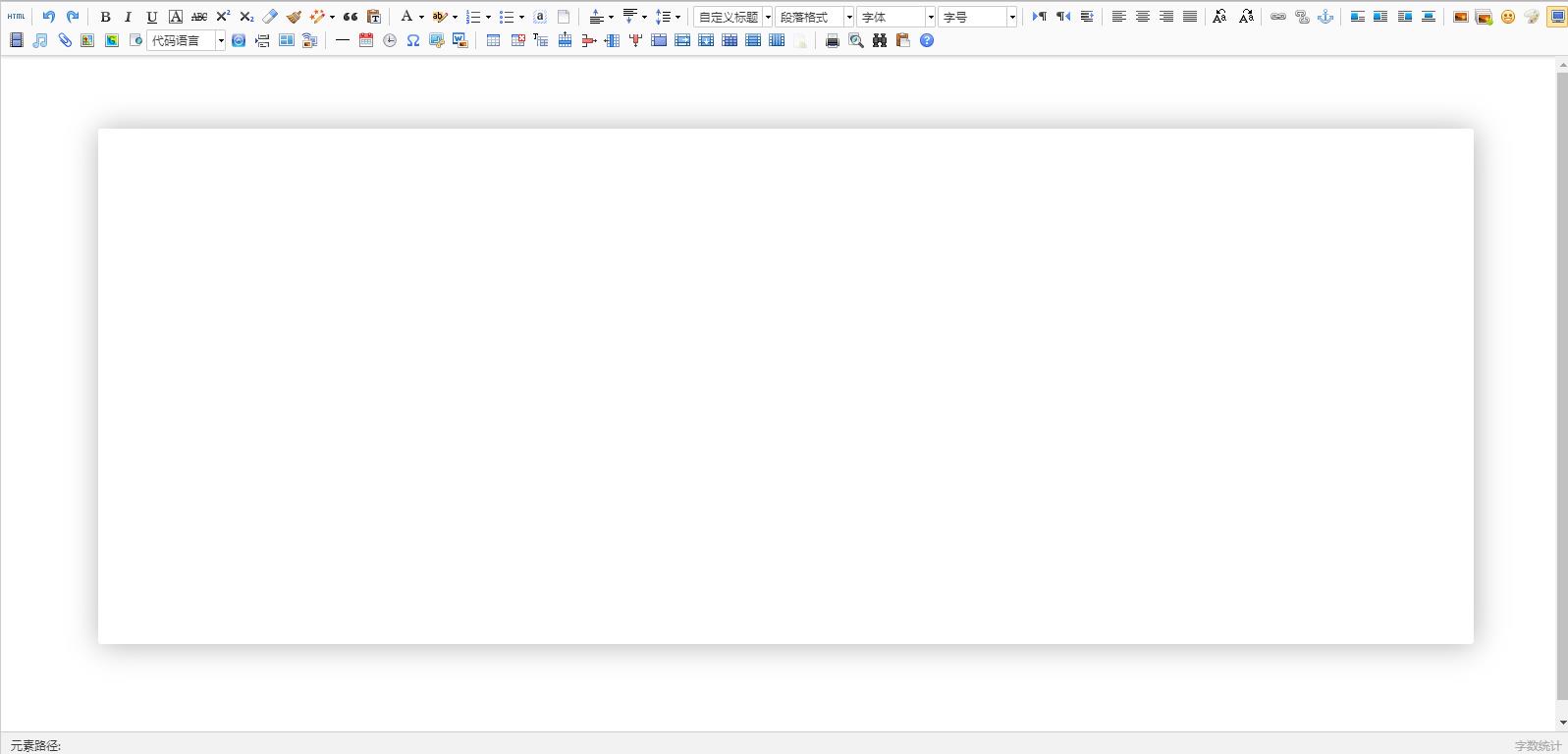
3、点击全屏
使用前:

使用后:

以上是关于EasyUI篇のUeditor的主要内容,如果未能解决你的问题,请参考以下文章