Js DOM 操作
Posted 尼农小道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Js DOM 操作相关的知识,希望对你有一定的参考价值。
html DOM对标签属性的操作
1、获取属性值
对象.getAttribute("属性名")
对象.属性名
2、设置属性
对象.setAttribute("属性名","属性值")
对象.属性名 = "属性值"
3、删除属性
对象.remove("属性名")
对象.属性 = ""
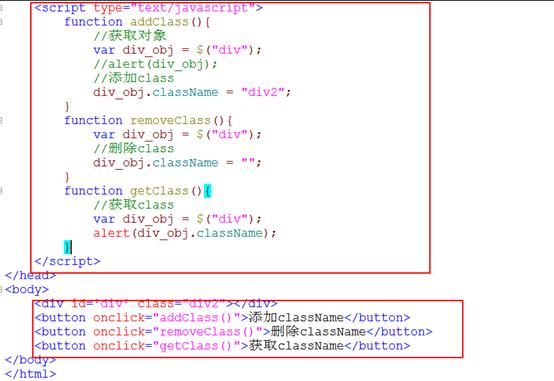
以上操作不包含对class的操作
如果要对class进行操作 那么class需要写成className

二、CSS DOM操作
每一个标签都是style属性 那么style它也是一个对象
语法:
对象名.style.css样式脚本
如果css样式脚本 是由两个以上的单词组成的 (其中有中划线要去掉),从第二个单词开始首字母要大写
比如:
bgcolor ===è bgColor
background-img ===èbackgoundImg

以上是关于Js DOM 操作的主要内容,如果未能解决你的问题,请参考以下文章