easyui左侧导航菜单右侧载入百度地图项目框架
Posted bcbobo21cn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui左侧导航菜单右侧载入百度地图项目框架相关的知识,希望对你有一定的参考价值。
代码下载
http://pan.baidu.com/s/1cDht7K
一个左侧是导航菜单,右侧是百度地图的应用;
一 左侧菜单
使用jquery easyui框架;网上下的资源;运行后如下;

二 修改菜单
修改后如下;标注,地理要素,数据管理;这些是GIS功能;

三 jquery easyui框架是这么用的;
单击左侧不同菜单;链接到不同html文档;就会在右侧显示相应文档;


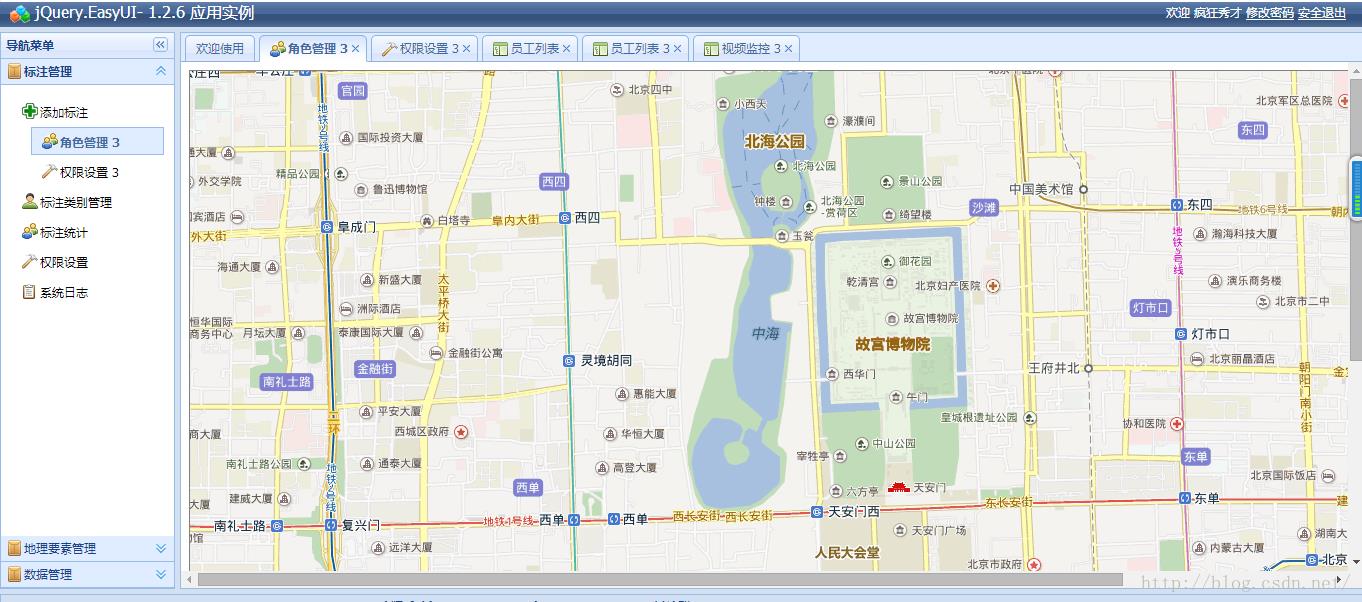
四 载入百度地图
在其中一个demo2.html中,载入百度地图;效果如下;以后可点击左侧菜单,在右侧增加百度地图应用;

五 相关代码
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery.EasyUI- 1.2.6 后台经典框架使用DEMO</title>
<link href="Css/default.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="js/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="js/themes/icon.css" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript" src='js/XiuCai.index.js'> </script>
<script type="text/javascript">
var _menus = {
"menus": [{
"menuid": "1",
"icon": "icon-sys",
"menuname": "标注管理",
"menus": [{
"menuid": "12",
"menuname": "添加标注",
"icon": "icon-add",
"url": "http://hxling.cnblogs.com",
"child": [{
"menuid": "140",
"menuname": "角色管理 3",
"icon": "icon-role",
"url": "demo2.html"
},
{
"menuid": "150",
"menuname": "权限设置 3",
"icon": "icon-set",
"url": "demo.html"
}]
},
{
"menuid": "13",
"menuname": "标注类别管理",
"icon": "icon-users",
"url": "demo2.html",
"child": [{
"menuid": "141",
"menuname": "角色管理 3",
"icon": "icon-role",
"url": "demo.html"
},
{
"menuid": "151",
"menuname": "权限设置 3",
"icon": "icon-set",
"url": "demo1.html"
}]
},
{
"menuid": "14",
"menuname": "标注统计",
"icon": "icon-role",
"url": "demo2.html",
"child": [{
"menuid": "142",
"menuname": "角色管理 3",
"icon": "icon-role",
"url": "demo2.html"
},
{
"menuid": "152",
"menuname": "权限设置 3",
"icon": "icon-set",
"url": "demo.html"
}]
},
{
"menuid": "15",
"menuname": "权限设置",
"icon": "icon-set",
"url": "demo.html",
"child": [{
"menuid": "143",
"menuname": "角色管理 3",
"icon": "icon-role",
"url": "demo2.html"
},
{
"menuid": "153",
"menuname": "权限设置 3",
"icon": "icon-set",
"url": "demo.html"
}]
},
{
"menuid": "16",
"menuname": "系统日志",
"icon": "icon-log",
"url": "demo1.html",
"child": [{
"menuid": "144",
"menuname": "角色管理 3",
"icon": "icon-role",
"url": "demo2.html"
},
{
"menuid": "154",
"menuname": "权限设置 3",
"icon": "icon-set",
"url": "demo.html"
}]
}]
},
{
"menuid": "8",
"icon": "icon-sys",
"menuname": "地理要素管理",
"menus": [{
"menuid": "21",
"menuname": "员工列表",
"icon": "icon-nav",
"url": "demo.html"
},
{
"menuid": "22",
"menuname": "视频监控",
"icon": "icon-nav",
"url": "demo1.html",
"child": [{
"menuid": "221",
"menuname": "员工列表 3",
"icon": "icon-nav",
"url": "demo.html"
},
{
"menuid": "222",
"menuname": "视频监控 3",
"icon": "icon-nav",
"url": "demo1.html"
}]
}]
},
{
"menuid": "56",
"icon": "icon-sys",
"menuname": "数据管理",
"menus": [{
"menuid": "31",
"menuname": "添加部门",
"icon": "icon-nav",
"url": "demo1.html"
},
{
"menuid": "321",
"menuname": "部门列表",
"icon": "icon-nav",
"url": "demo2.html",
"child": [{
"menuid": "311",
"menuname": "添加部门 4",
"icon": "icon-nav",
"url": "demo1.html"
},
{
"menuid": "312",
"menuname": "部门列表 4",
"icon": "icon-nav",
"url": "demo2.html"
}]
}]
}]
};
//设置登录窗口
function openPwd() {
$('#w').window({
title: '修改密码',
width: 300,
modal: true,
shadow: true,
closed: true,
height: 160,
resizable:false
});
}
//关闭登录窗口
function closePwd() {
$('#w').window('close');
}
//修改密码
function serverLogin() {
var $newpass = $('#txtNewPass');
var $rePass = $('#txtRePass');
if ($newpass.val() == '') {
msgShow('系统提示', '请输入密码!', 'warning');
return false;
}
if ($rePass.val() == '') {
msgShow('系统提示', '请在一次输入密码!', 'warning');
return false;
}
if ($newpass.val() != $rePass.val()) {
msgShow('系统提示', '两次密码不一至!请重新输入', 'warning');
return false;
}
$.post('/ajax/editpassword.ashx?newpass=' + $newpass.val(), function(msg) {
msgShow('系统提示', '恭喜,密码修改成功!<br>您的新密码为:' + msg, 'info');
$newpass.val('');
$rePass.val('');
close();
})
}
$(function() {
openPwd();
$('#editpass').click(function() {
$('#w').window('open');
});
$('#btnEp').click(function() {
serverLogin();
})
$('#btnCancel').click(function(){closePwd();})
$('#loginOut').click(function() {
$.messager.confirm('系统提示', '您确定要退出本次登录吗?', function(r) {
if (r) {
location.href = '/ajax/loginout.ashx';
}
});
})
});
</script>
</head>
<body class="easyui-layout" style="overflow-y: hidden" fit="true" scroll="no">
<noscript>
<div style=" position:absolute; z-index:100000; height:2046px;top:0px;left:0px; width:100%; background:white; text-align:center;">
<img src="images/noscript.gif" alt='抱歉,请开启脚本支持!' />
</div></noscript>
<div id="loading-mask" style="position:absolute;top:0px; left:0px; width:100%; height:100%; background:#D2E0F2; z-index:20000">
<div id="pageloading" style="position:absolute; top:50%; left:50%; margin:-120px 0px 0px -120px; text-align:center; border:2px solid #8DB2E3; width:200px; height:40px; font-size:14px;padding:10px; font-weight:bold; background:#fff; color:#15428B;">
<img src="images/loading.gif" align="absmiddle" /> 正在加载中,请稍候...</div>
</div>
<div region="north" split="true" border="false" style="overflow: hidden; height: 30px;
background: url(images/layout-browser-hd-bg.gif) #7f99be repeat-x center 50%;
line-height: 20px;color: #fff; font-family: Verdana, 微软雅黑,黑体">
<span style="float:right; padding-right:20px;" class="head">欢迎 疯狂秀才 <a href="#" id="editpass">修改密码</a> <a href="#" id="loginOut">安全退出</a></span>
<span style="padding-left:10px; font-size: 16px; "><img src="images/blocks.gif" width="20" height="20" align="absmiddle" /> jQuery.EasyUI- 1.2.6 应用实例</span>
</div>
<div region="south" split="true" style="height: 30px; background: #D2E0F2; ">
<div class="footer">By 疯狂秀才(QQ:1055818239) jQuery.Easy-UI QQ讨论群: 112044258、32994605、36534121、56271061</div>
</div>
<div region="west" split="true" title="导航菜单" style="width:180px;" id="west">
<div id="nav">
<!-- 导航内容 -->
</div>
</div>
<div id="mainPanle" region="center" style="background: #eee; overflow-y:hidden">
<div id="tabs" class="easyui-tabs" fit="true" border="false" >
<div title="欢迎使用" style="padding:20px;overflow:hidden; color:red; " >
</div>
</div>
</div>
<!--修改密码窗口-->
<div id="w" class="easyui-window" title="修改密码" collapsible="false" minimizable="false"
maximizable="false" icon="icon-save" style="width: 300px; height: 150px; padding: 5px;
background: #fafafa;">
<div class="easyui-layout" fit="true">
<div region="center" border="false" style="padding: 10px; background: #fff; border: 1px solid #ccc;">
<table cellpadding=3>
<tr>
<td>新密码:</td>
<td><input id="txtNewPass" type="Password" class="txt01" /></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input id="txtRePass" type="Password" class="txt01" /></td>
</tr>
</table>
</div>
<div region="south" border="false" style="text-align: right; height: 30px; line-height: 30px;">
<a id="btnEp" class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)" >
确定</a> <a id="btnCancel" class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)">取消</a>
</div>
</div>
</div>
<div id="mm" class="easyui-menu" style="width:150px;">
<div id="tabupdate">刷新</div>
<div class="menu-sep"></div>
<div id="close">关闭</div>
<div id="closeall">全部关闭</div>
<div id="closeother">除此之外全部关闭</div>
<div class="menu-sep"></div>
<div id="closeright">当前页右侧全部关闭</div>
<div id="closeleft">当前页左侧全部关闭</div>
<div class="menu-sep"></div>
<div id="exit">退出</div>
</div>
</body>
</html>demo.html
<!DOCTYPE html>
<html>
<head>
<title>一个 HTML 页面</title>
</head>
<body>
<p>body 元素的内容会显示在浏览器中。</p>
<p>title 元素的内容会显示在浏览器的标题栏中。</p>
<p>easyui 和baidu API</p>
</body>
</html>
demo1.html
<!DOCTYPE html>
<html>
<head>
<title>一个 HTML 页面</title>
</head>
<body>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
</html>
demo2.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?key=46ce9d0614bf7aefe0ba562f8cf87194&v=1.0&services=false"></script>
</head>
<body>
<div style="width:1420px;height:840px;border:1px solid gray" id="container"></div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
</script> 六 关于百度地图
1 百度地图api示例参阅
http://developer.baidu.com/map/jsdemo.htm#a1_2
2 api key
如果自己做项目请不要使用上面的api key;那个是网上随便找的;需要申请自己的api key,才好;不要使用别人的api key;
可参阅
http://blog.csdn.net/bcbobo21cn/article/details/50956565
以上是关于easyui左侧导航菜单右侧载入百度地图项目框架的主要内容,如果未能解决你的问题,请参考以下文章