CKeditorCKFinder的安装配置
Posted Mr,Read
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CKeditorCKFinder的安装配置相关的知识,希望对你有一定的参考价值。
CKEditor是不集成文件上传与管理功能的,文件上传管理功能被集成在CKFinder中,这是一个收费的商业软件。
如需要文件上传与管理功能建议使用FCKeditor或者手动破解CKFinder。
下面我说一下ckeditor的使用方法,有三种:
当前最新的.net版本为ckeditor_aspnet_3.6.6.2
ckeditor为4.5.8
方法一(添加控件的形式):
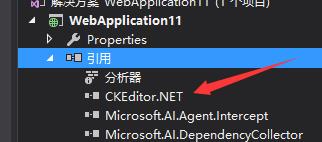
①将ckeditor_aspnet_3.6.6.2\\bin\\Debug路径中的CKEditor.NET.dll添加到引用
(CKFinder一样添加CKFinder.dll文件)

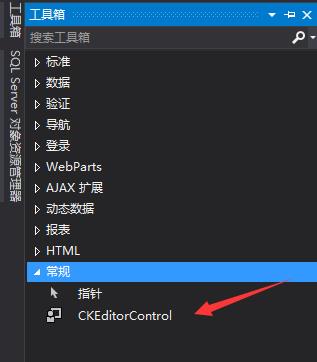
②将CKEditor.NET.dll文件粘贴到工具箱常规

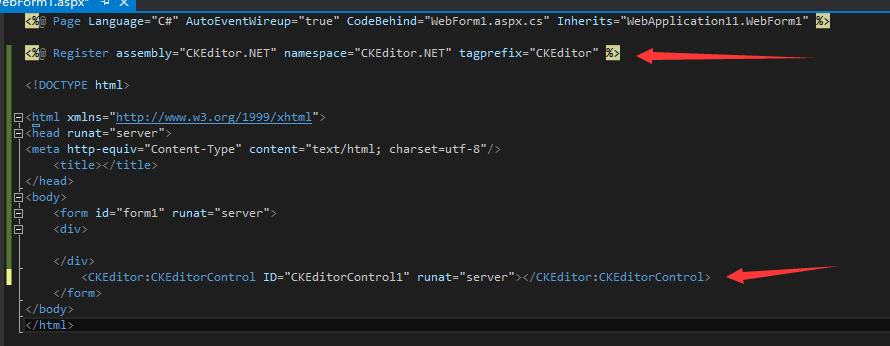
③在网页注册程序集
1 <%@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor" %>
直接拖动控件到网页中就可以使用

使用ckfinder要写后台代码,与CKEditor绑定
1 protected void Page_Load(object sender, EventArgs e) 2 { 3 CKFinder.FileBrowser fileBrowser = new CKFinder.FileBrowser(); 4 fileBrowser.BasePath = "ckfinder"; //CKFinder路径 5 fileBrowser.SetupCKEditor(CKEditorControl1); 6 }
方法二(js加载)
①配置ckeditor的路径,如果是ckeditor文件夹下的话可以不配置,默认路径为ckeditor
1 CKEDITOR.editorConfig = function( config ) 2 { 3 basePath = \'/js/ckeditor/\'; //CKEditor路径 4 };
②在网页中引入js文件
1 <script src="/ckeditor/ckeditor.js" type="text/javascript"></script> 2 <script src="/ckfinder/ckfinder.js" type="text/javascript"></script>
③完成初始化
1 <!--方法一--> 2 <textarea id="content" name="content" class="ckeditor"><%=Request.Form["content"] %></textarea> 3 <script type="text/javascript"> 4 CKFinder.setupCKEditor(null, \'/ckfinder\'); //绑定CKFinder到编辑器中 5 6 </script> 7 8 <!--方法二--> 9 <textarea id="content" name="content"><%=Request.Form["content"] %></textarea> 10 <script type="text/javascript"> 11 var editor = CKEDITOR.replace(\'content\'); 12 CKFinder.setupCKEditor(editor, \'/ckfinder\'); 13 </script>
方法三(jQuery加载)
①引入js
1 <script src="/js/jquery/jquery-1.6.2.js" type="text/javascript"></script> 2 <script src="/ckeditor/ckeditor.js" type="text/javascript"></script> 3 <script src="/ckeditor/adapters/jquery.js" type="text/javascript"></script> 4 <script src="/ckfinder/ckfinder.js" type="text/javascript"></script>
②初始化
1 <textarea id="content" name="content"><%=Request.Form["content"] %></textarea> 2 <script type="text/javascript"> 3 $(function() { 4 $(\'#content\').ckeditor(); 5 CKFinder.setupCKEditor(null, \'/ckfinder\'); 6 }); 7 </script>
最后删除CKEditor多余文件:
可删除的文件夹:samples(示例)、source(开源文件)、source(如不使用jQuery方法加载可删除)
lang:languages.js、zh-cn.js、en.js这3个文件,其它全部删除。
skins:存放皮肤文件,将不用的删除,默认是moono。
提示:CKFinder是需要付钱的,可自行百度破解方法。个人支持正版。
以上是关于CKeditorCKFinder的安装配置的主要内容,如果未能解决你的问题,请参考以下文章